Once you begin to explore the art of geometric pattern design, you’ll quickly realize the creative possibilities are literally endless. That’s probably why geometric patterns never go out of style. Not only are geometric shapes visually appealing, but they’re also easy to work with, and add a layer of visual interest to your creative projects whether you’re working on visual branding, web design, illustration, and more.
Before we dive into some visual inspiration, be sure to check out this quick and easy tutorial that will show you how to create unique geometric shapes in Adobe Illustrator almost instantly. Then, keep scrolling to have a look at the many different ways simple geometric patterns can be used in design.
Find more simple geometric pattern inspiration by checking out Dribbble’s full catalog ■
Brand Identity Systems
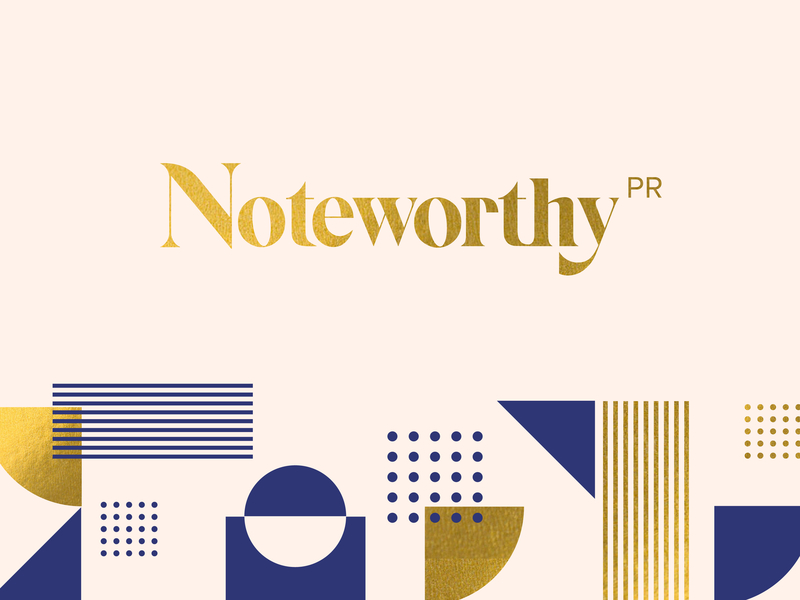
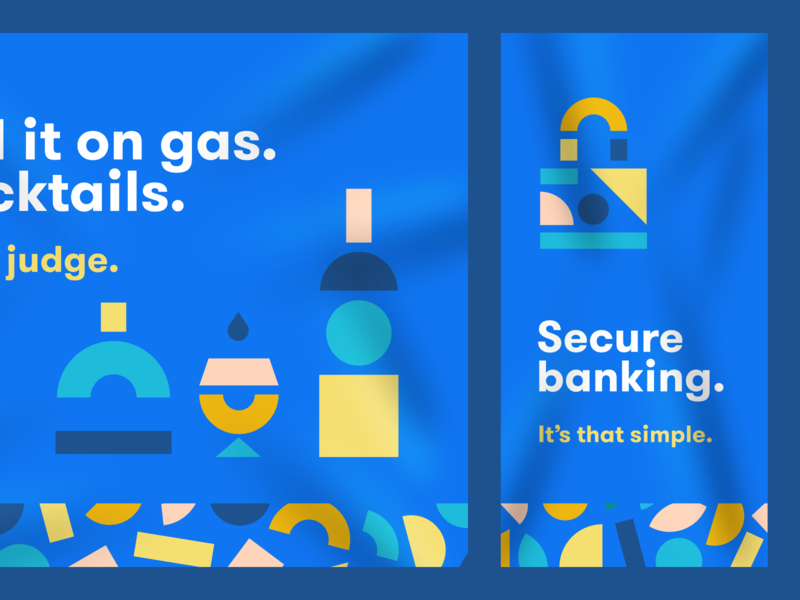
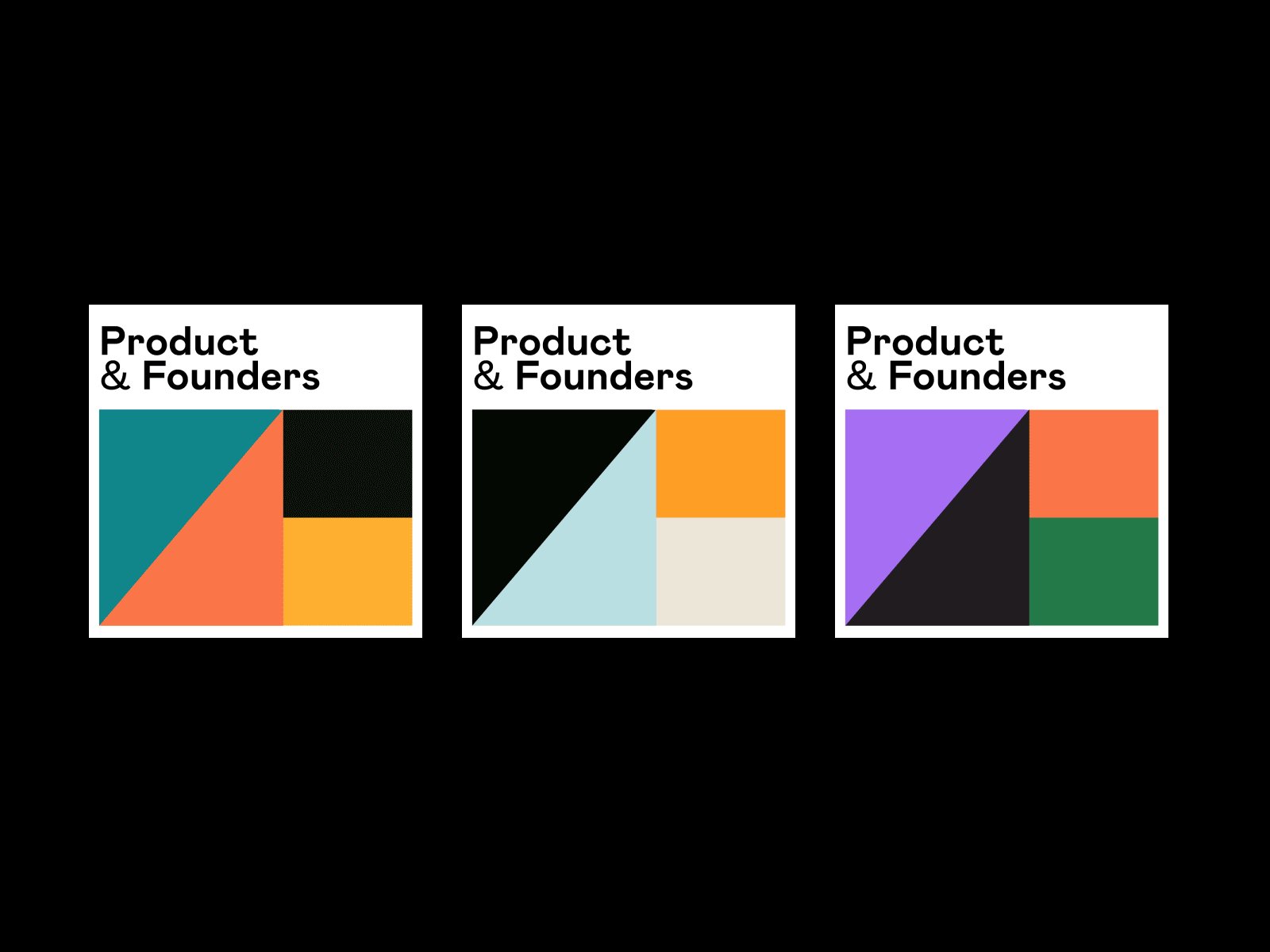
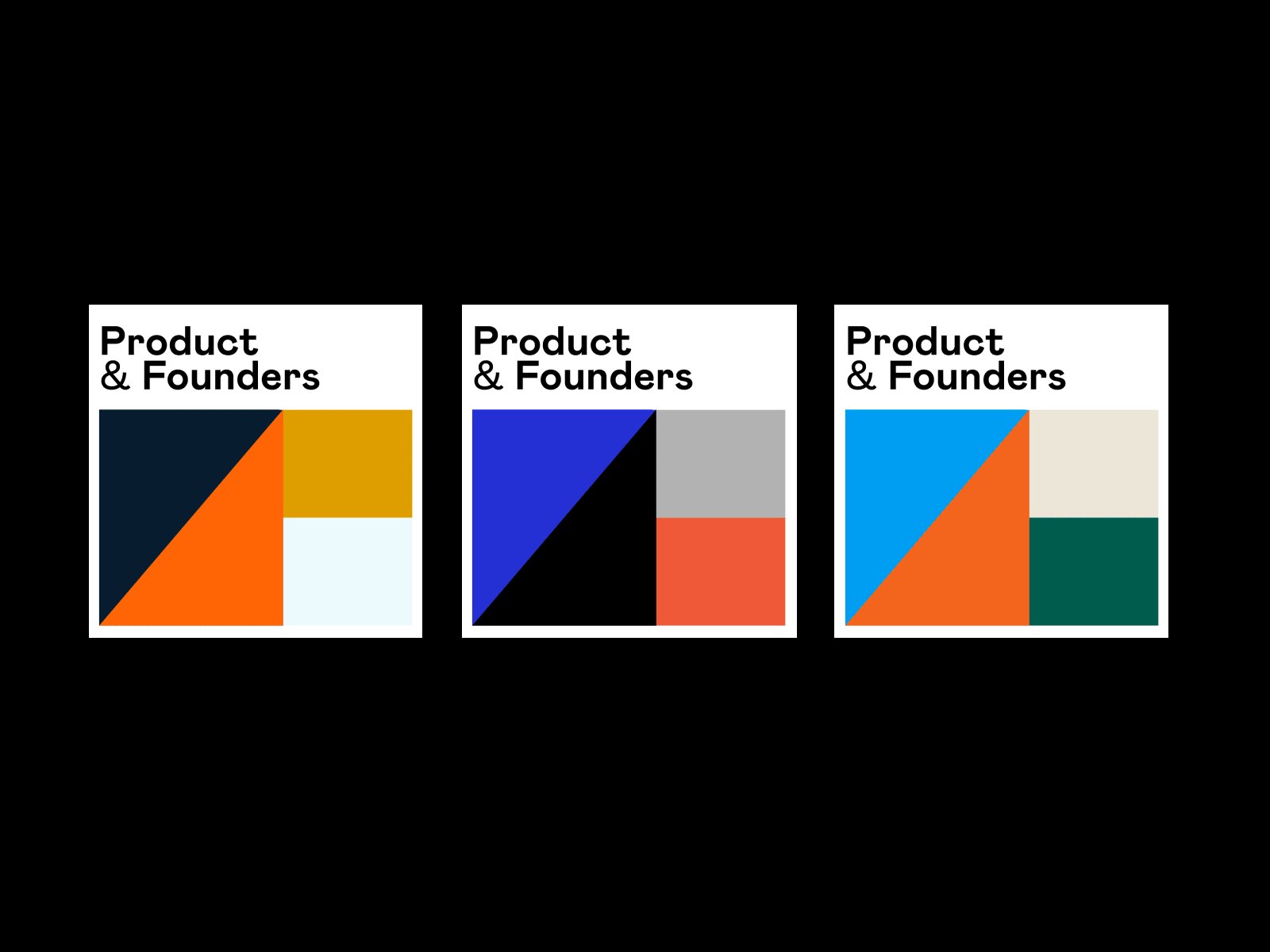
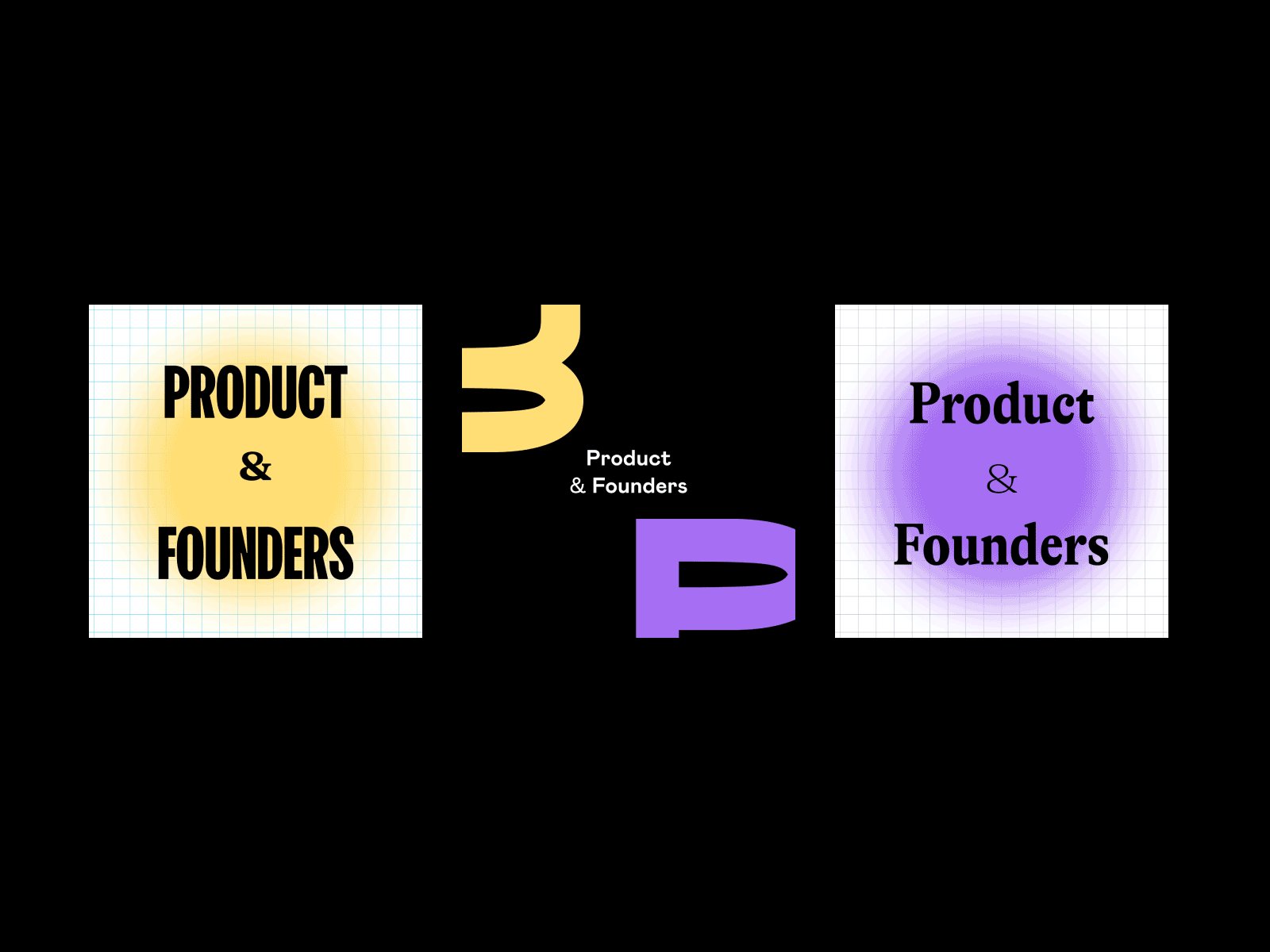
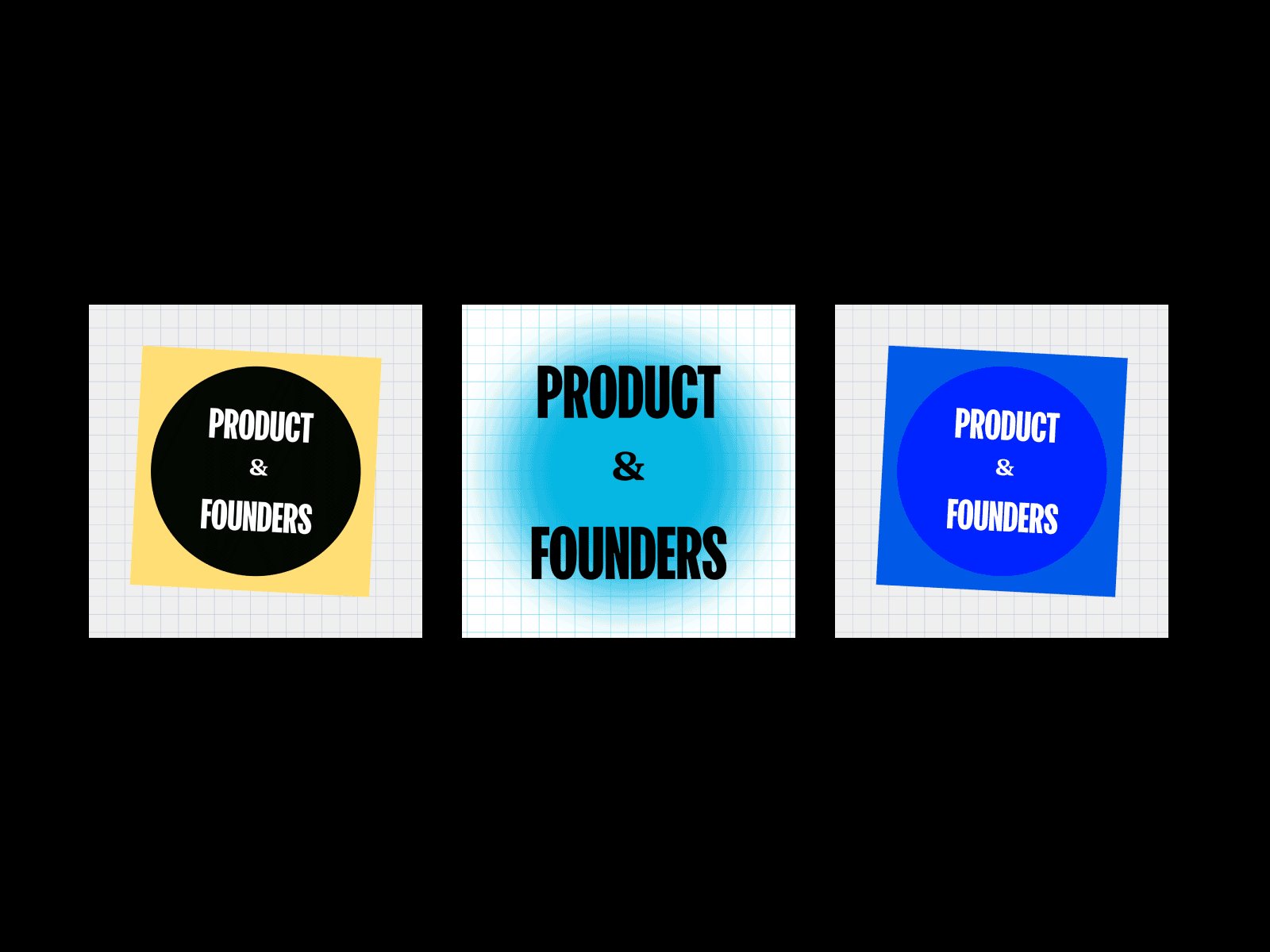
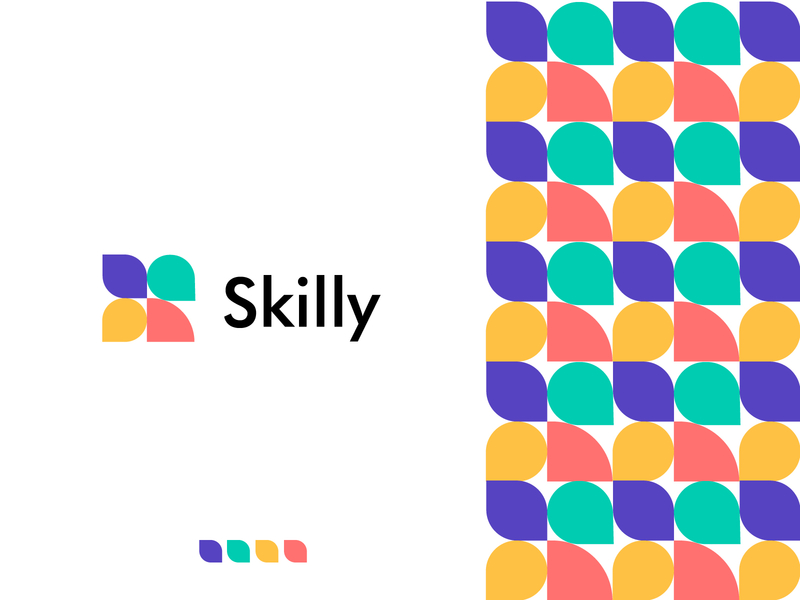
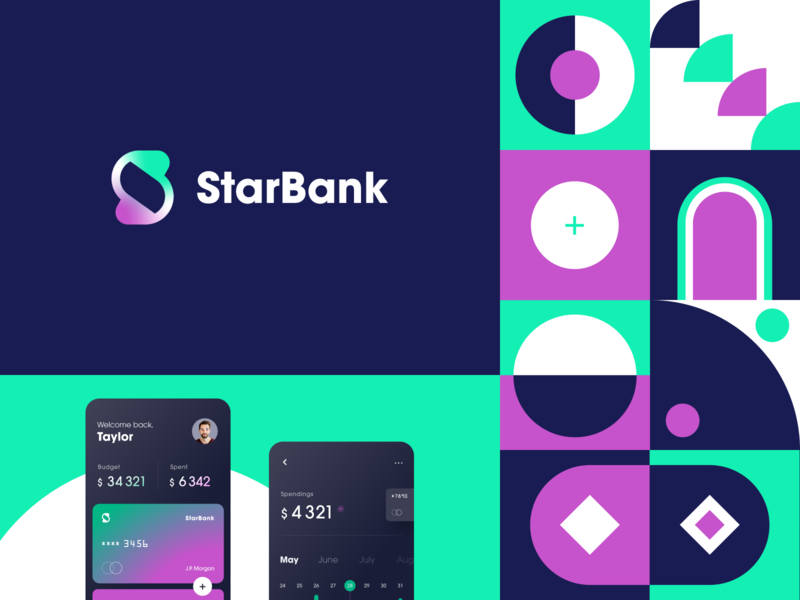
One of the most obvious ways to use geometric patterns in design is for any branding project. Combining geometric shapes that riff off of a logo’s basic shapes is a simple yet effective way to create additional brand assets that can be used across various applications—from stationary, merch, marketing materials, and more. Take a look:
Row 1: Kevin Craft, Matt Pamer, Steve Wolf. Row 2: Josiah Z., Jon Delman, Lucie Bajgart. Row 3: Emir Kudic, Jahid Hasan, Halo Branding for HALO LAB. Row 4: Stan Aleyn / Brand Designer, Stan Aleyn / Brand Designer, Debbie Trout.
Web & Mobile Designs
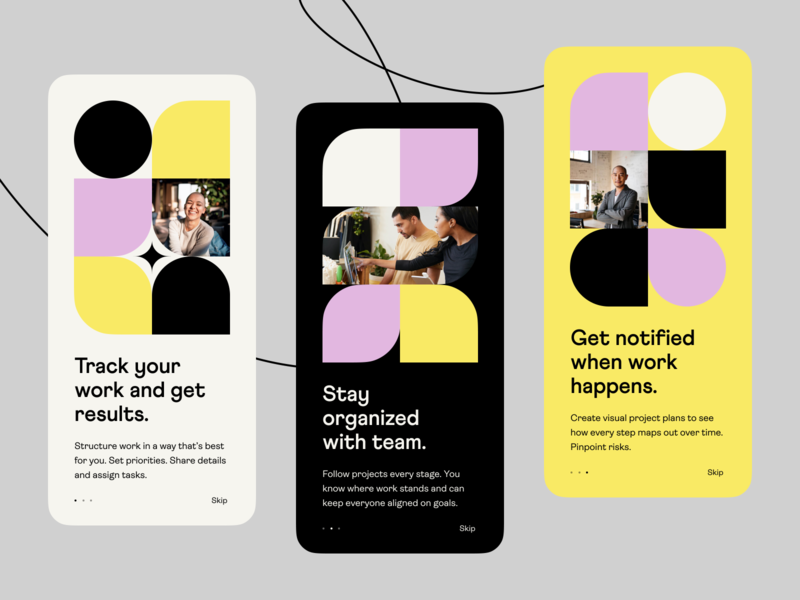
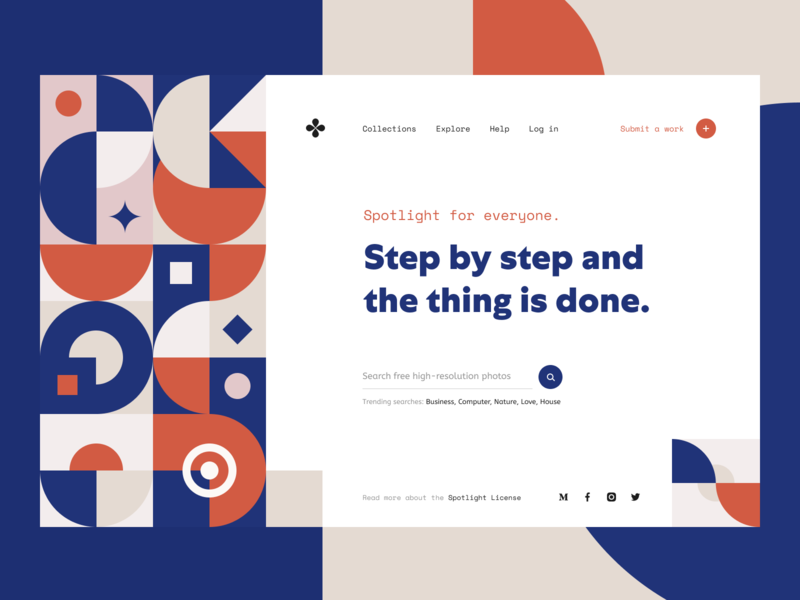
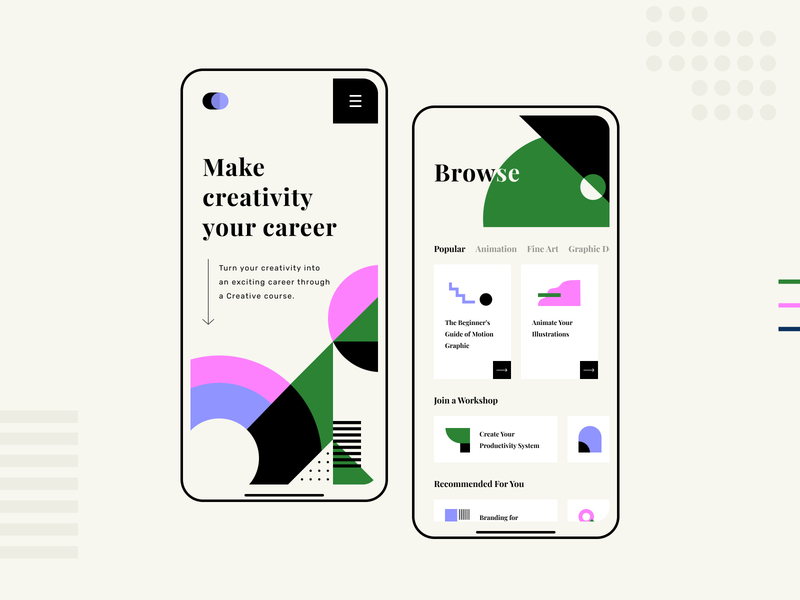
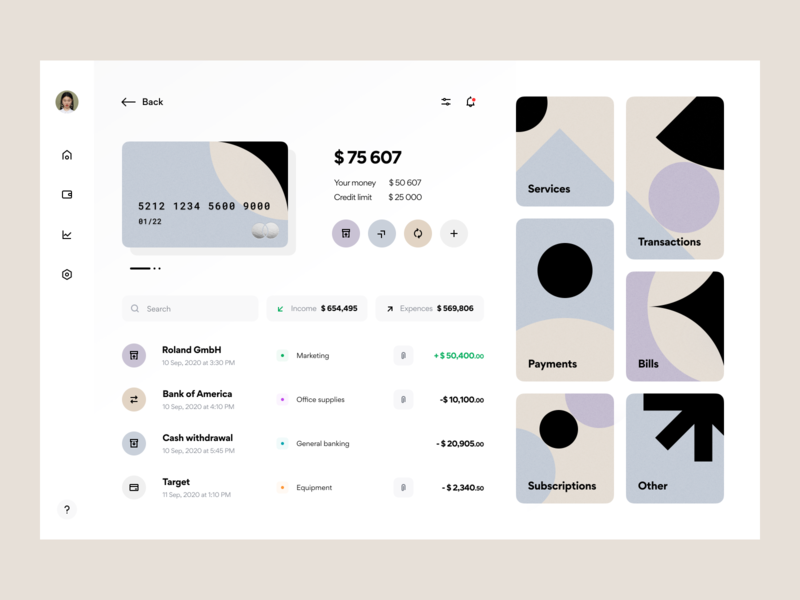
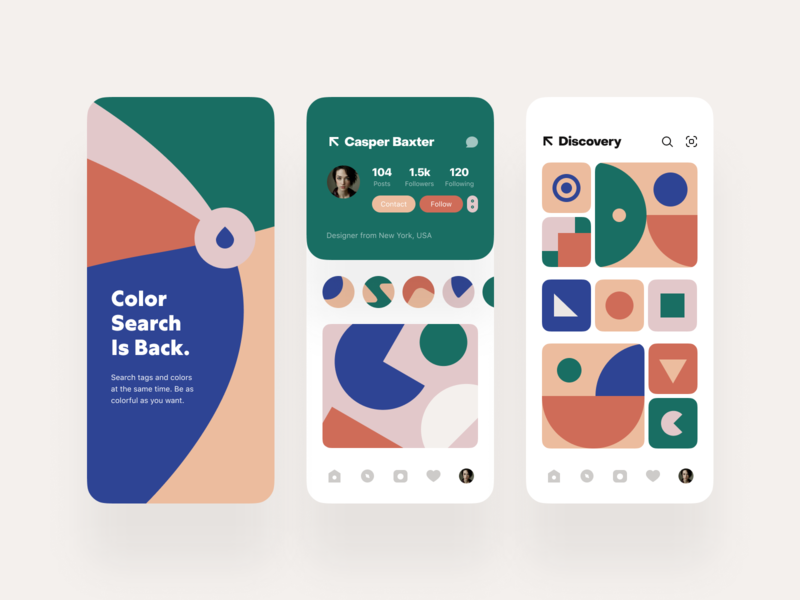
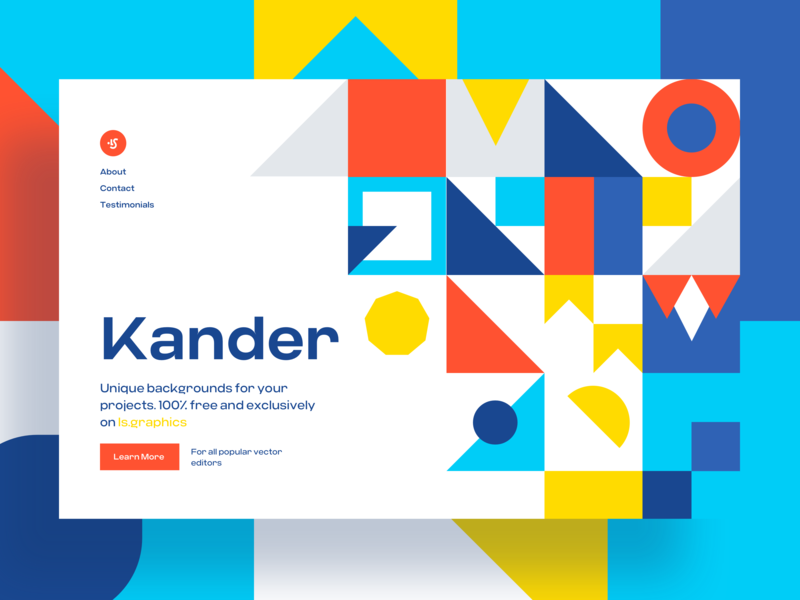
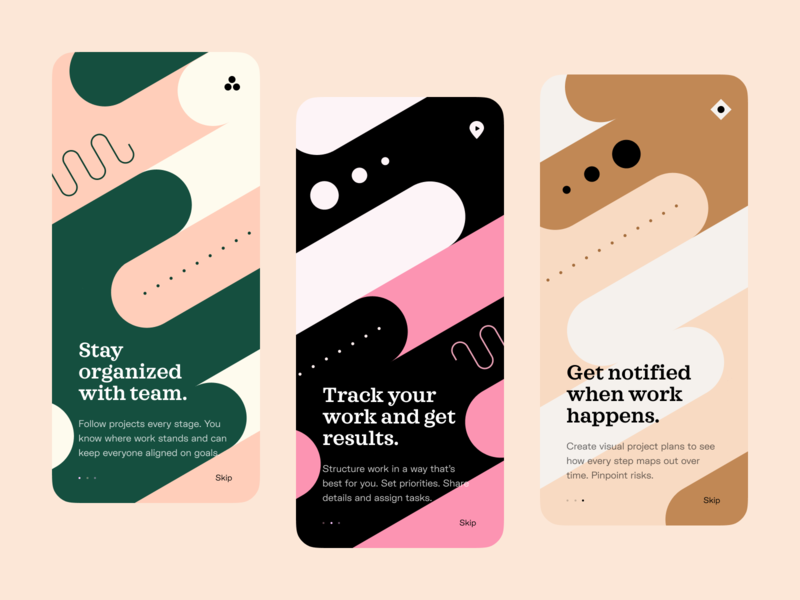
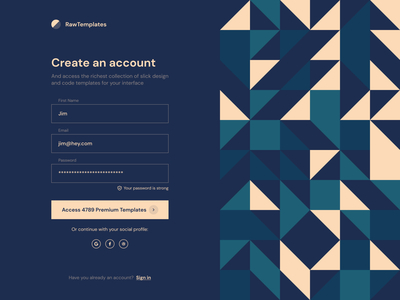
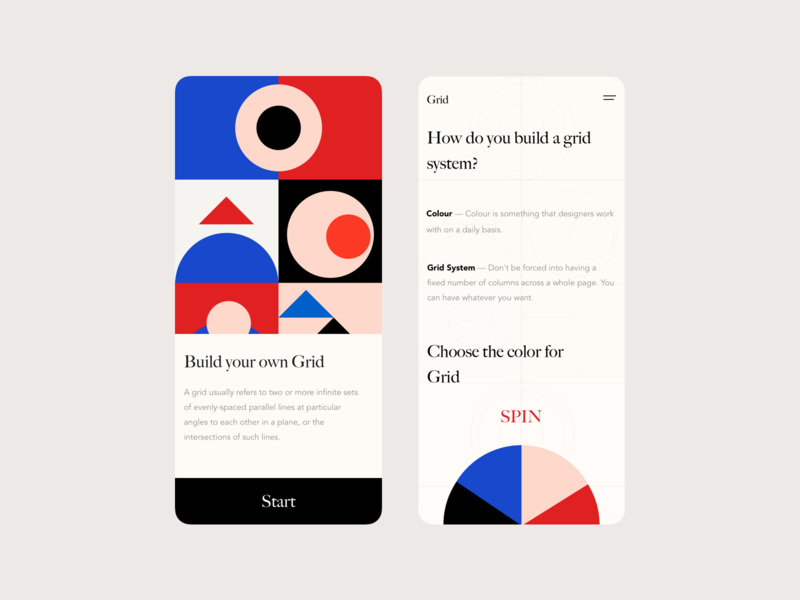
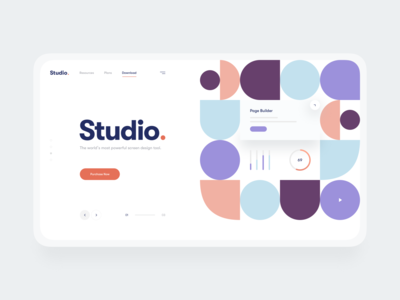
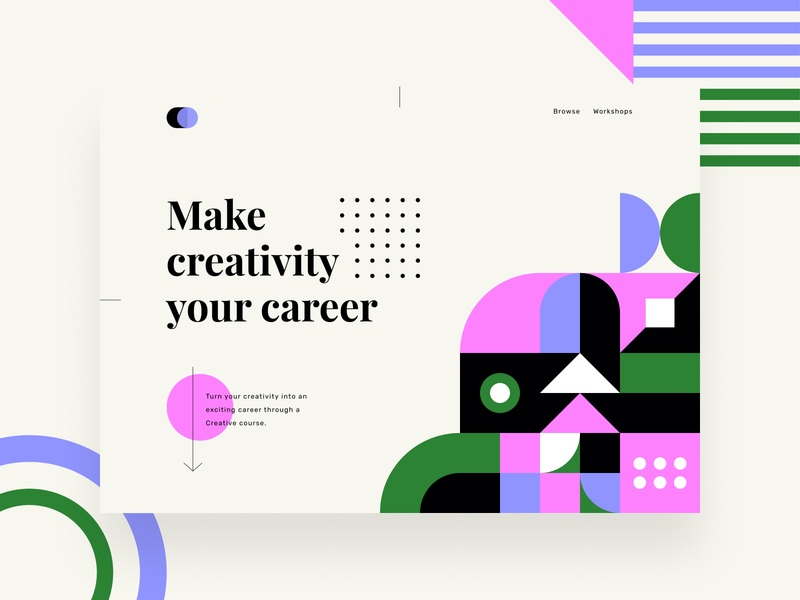
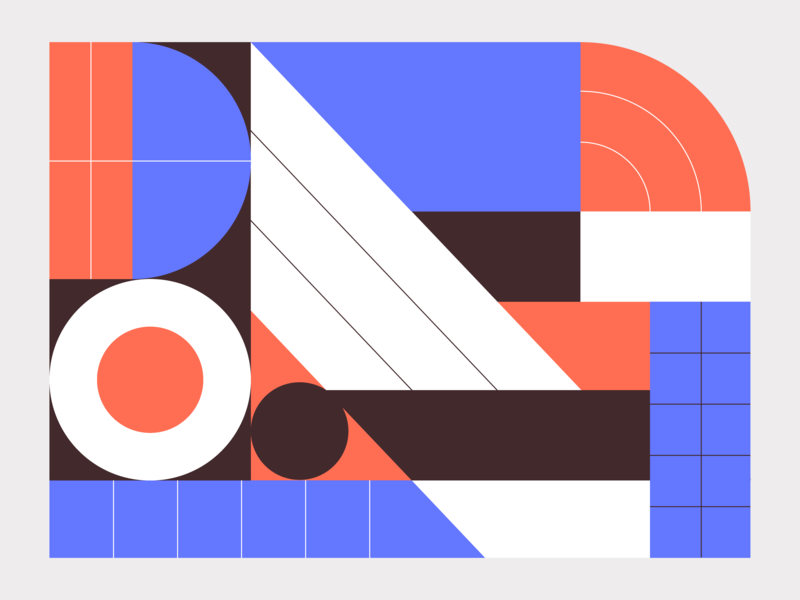
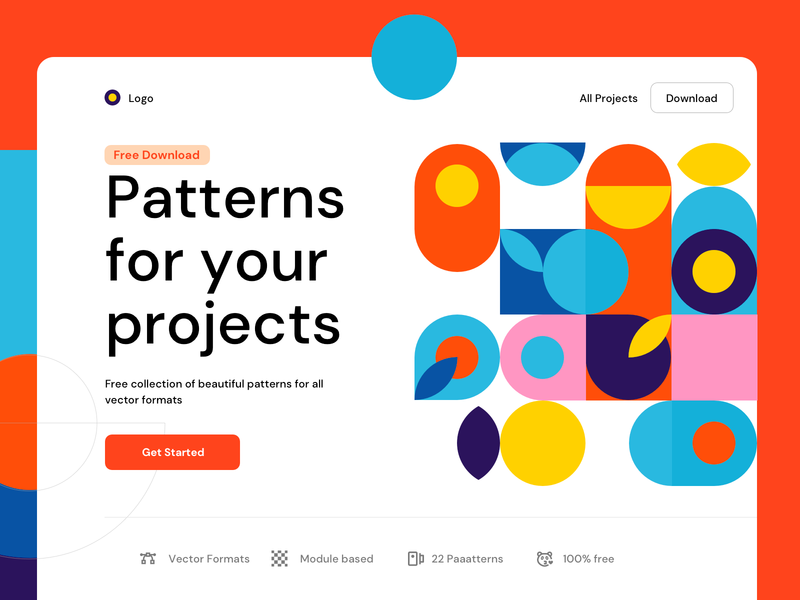
If you’re a web designer or mobile designer, don’t overlook the use of simple geometric patterns to create a modern, clean, and colorful aesthetic. In the examples below, you’ll see how different digital designers have made use of geometric shapes to enhance their designs and engage the user.
Row 1: Vladimir Gruev for ooze, Vladimir Gruev, Lu. Row 2: Vladimir Gruev for ooze, Vladimir Gruev for heartbeat, Ruslanlatypov for ls.graphics. Row 3: Vladimir Gruev for heartbeat, Jim Raptis, Lola Kekenadze. Row 4: Tran Mau Tri Tam ✪, Lu, Joanna Daniluk for Archblock Poland.
Graphic Illustrations
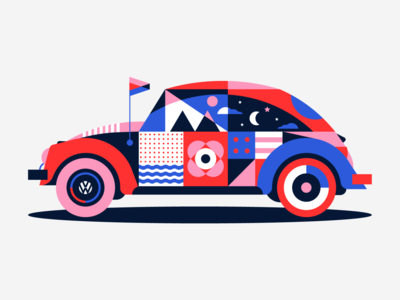
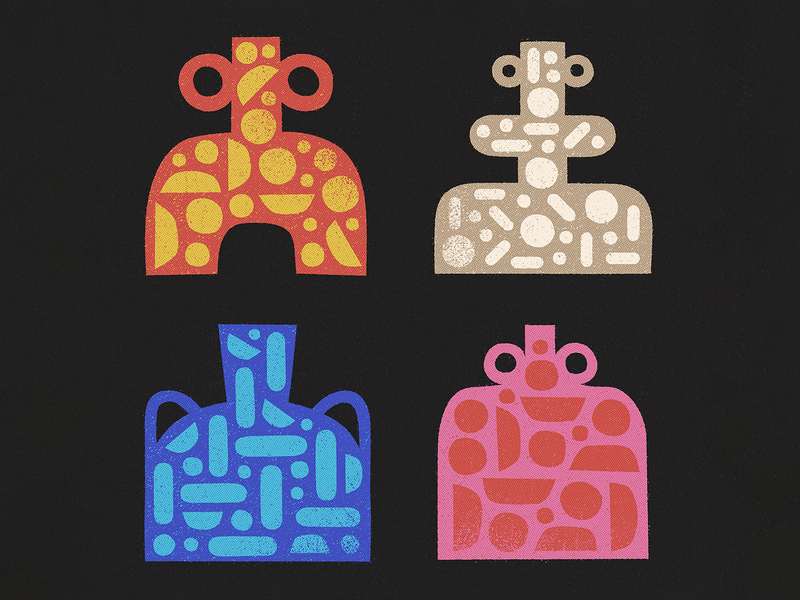
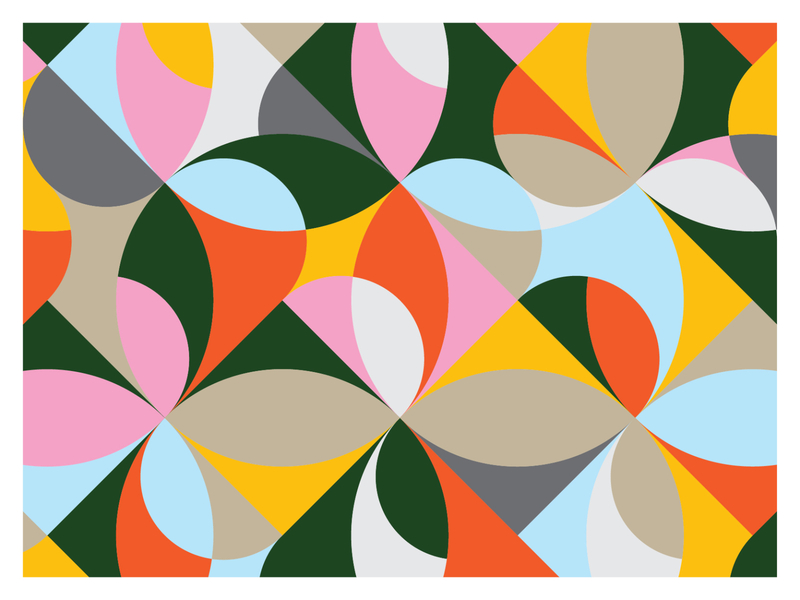
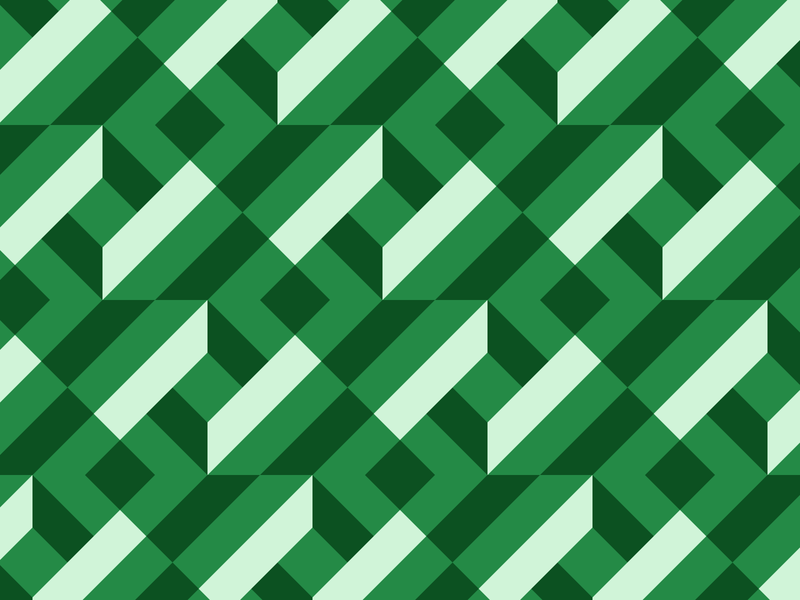
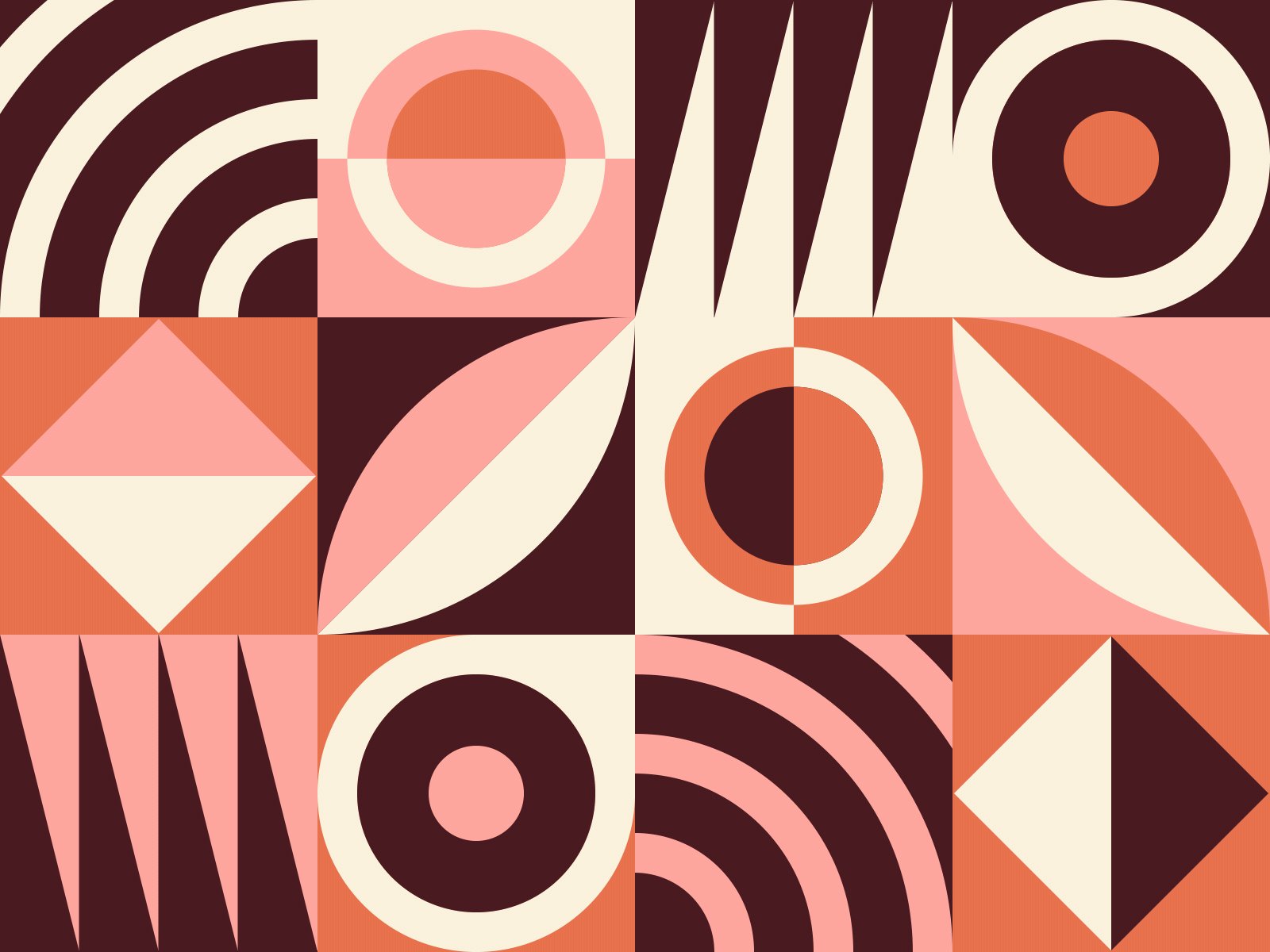
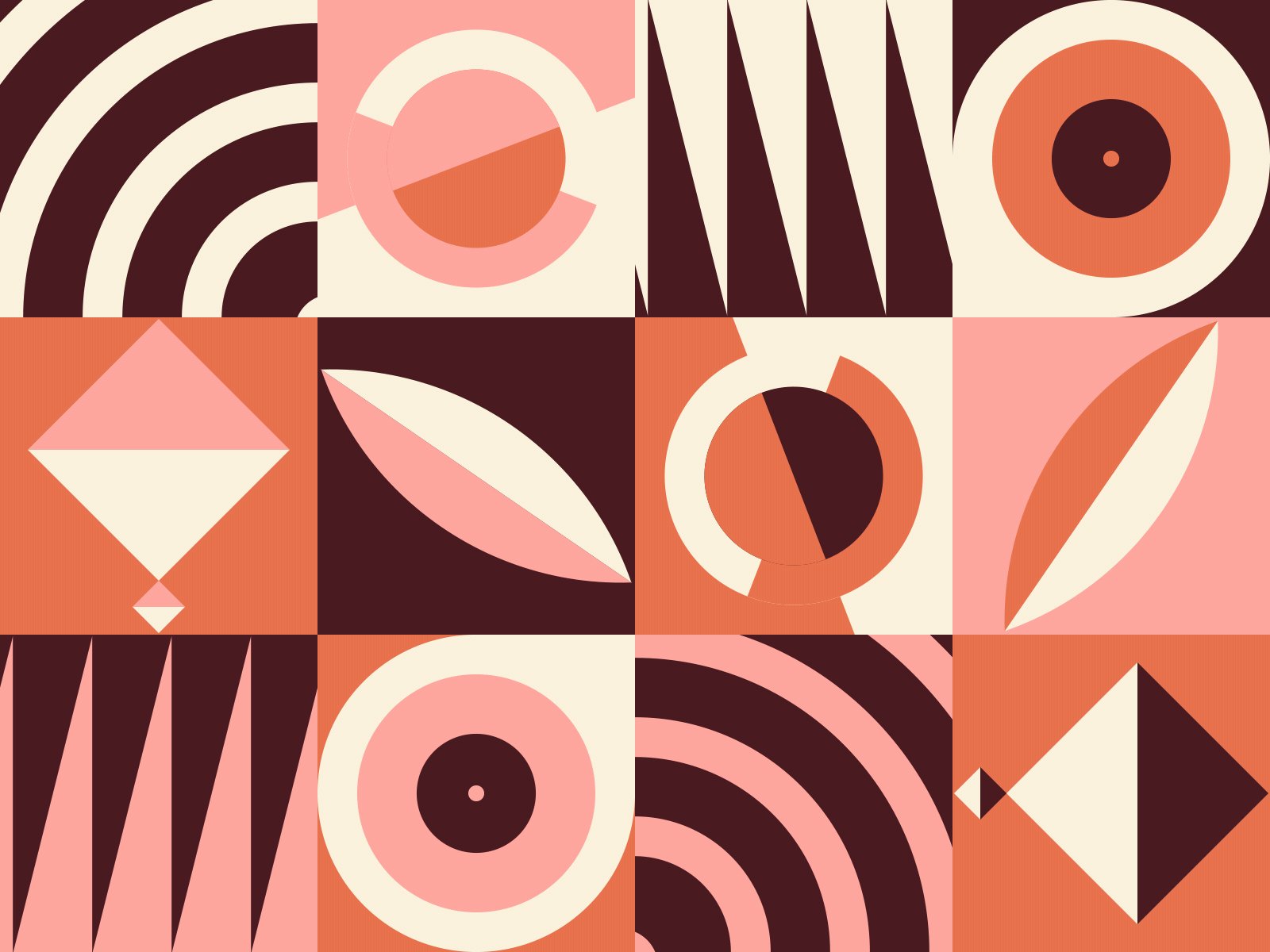
If you want to get really creative using geometric patterns, try incorporating them into your digital illustrations. You can simply stack individual geometric shapes on top of one another, or have fun playing with patterns within different shapes to create depth and texture. Here’s a little visual inspiration to get your creative juices flowing.
Row 1: Madeleine McMichael, Kemal Sanli, Himanshu Sharma. Row 2: Patrick Moriarty, Tyler Anthony, Ruben Albrecht. Row 3: Tristan Kromopawiro, Luxolo Nqayana, Tristan Kromopawiro. Row 4: MUTI, Patrick Moriarty, Hamza Idrissi.
Geometric pattern inspiration
If you’re ready to experiment with your own geometric patterns and compositions, we’ve got plenty of visual inspiration here on Dribbble to get you started. Keep your process flexible, don’t worry too much about the end result, and most importantly have fun!
Row 1: Justin Vinalon, Jasmine Whiteleaf, Neo Geometric 👁️. Row 2: Rogie for Dribbble, Julia Packan for Awsmd, Noah Jacobus. Row 3: George Bokhua, Blankenship, Steve Wolf. Row 4: Margarita Ivanchikova, Giga Tamarashvili, Neo Geometric 👁️.
If you’d rather download pre-made geometric patterns for your projects instead of creating your own, try this awesome pattern generating tool created by design team at ls.graphics. You can download free simple geometric patterns in vector form and have fun experimenting. Happy designing!
Find more Inspiration stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.