There’s nothing wrong with working under the constraints of traditional UI grids. But sometimes, what makes a design really stand out is when it breaks the rules just a little bit.
In the last year, we’ve seen a huge trend emerge in the world of UI design—asymmetrical grids and layouts. Asymmetrical layouts push the boundaries of traditional web design by challenging one of the most foundational elements of user interface design—the grid system. Instead of creating perfectly symmetrical layouts, designers are experimenting with more dynamic, unbalanced compositions—and we’re here for it.
Want to try the trend out for yourself? Here are a few techniques to help you get started. Just remember to keep usability in mind!
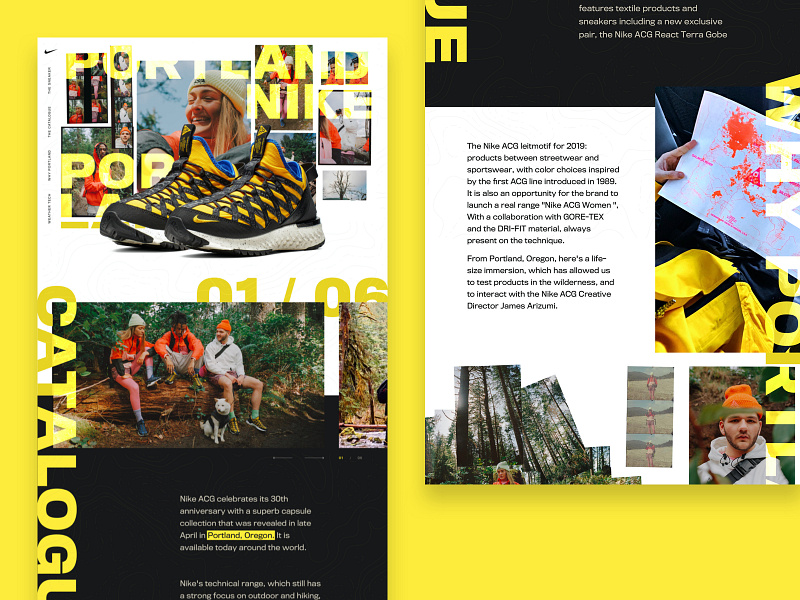
1. Collapse gutters
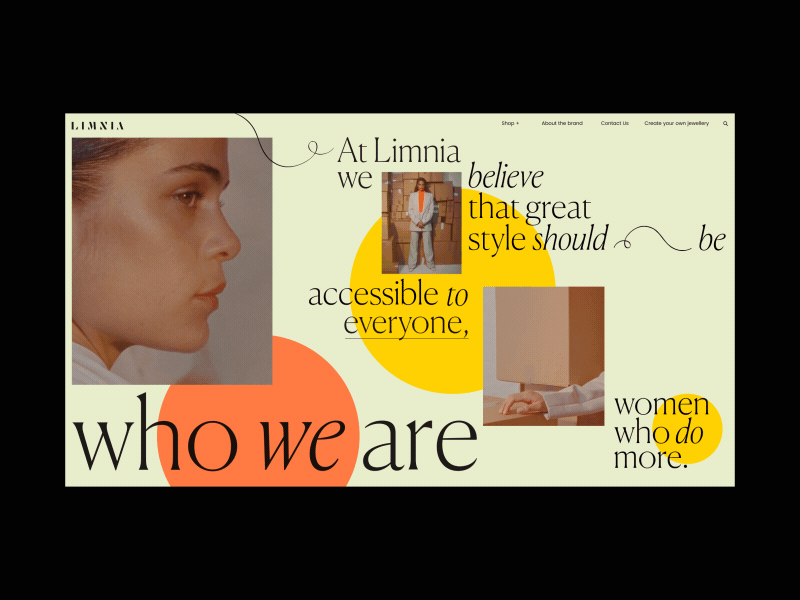
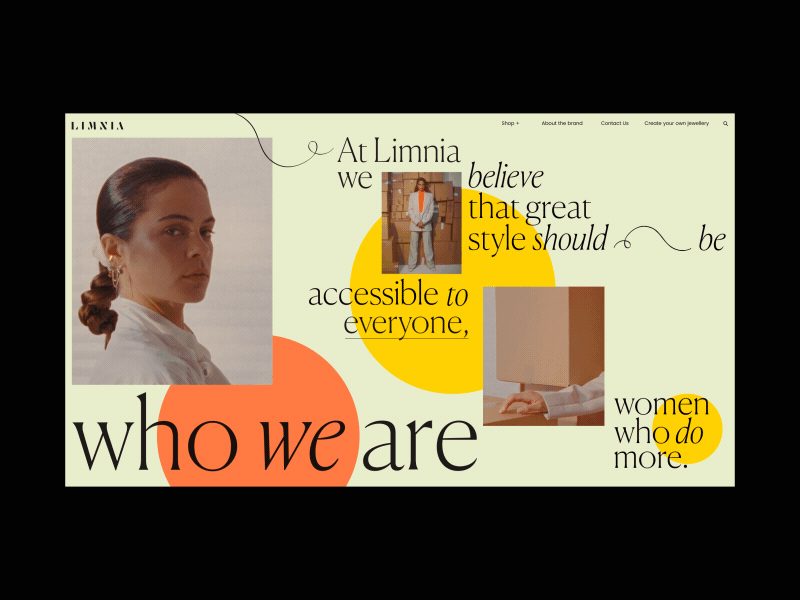
In user interface design, gutters refer to the spacing between columns or rows in a grid (usually 10-20px). They serve to create structure and consistency on an interface and helps the design breathe. When it comes to asymmetrical UI layouts, try breaking out of the standard grid system by eliminating gutters and margins completely (or significantly reduce their spacing) like in these Shots below:
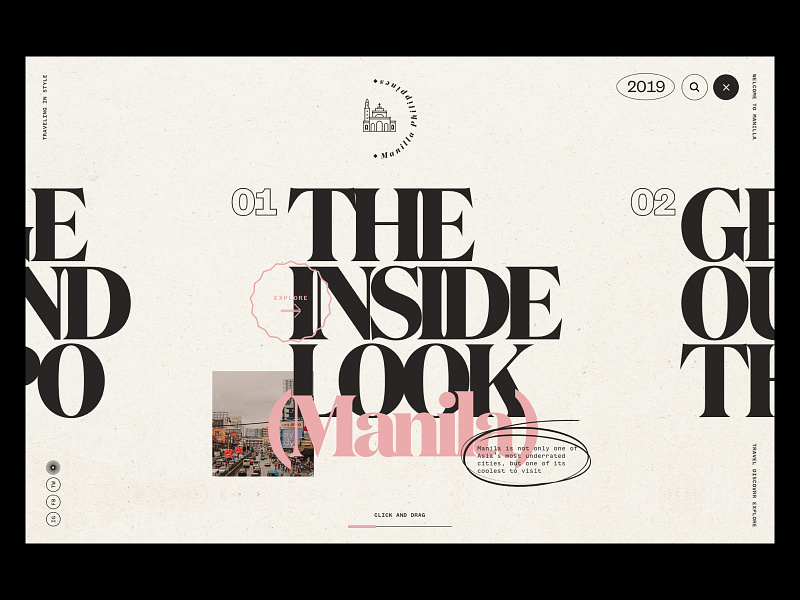
2. Overlay multiple elements
Get creative by layering imagery, typography, and other design elements to add dimension and character to your UI layout. Don’t be afraid to exaggerate your design by combining large, bold headings with small-sized images or vice versa. You can also experiment with unconventional type layouts—vertical, diagonal, etc. to add another layer of interest.
Pro Tip: Overlay multiple elements, but be thoughtful about keeping important areas clear and in focus so users don’t have a hard time navigating your site.
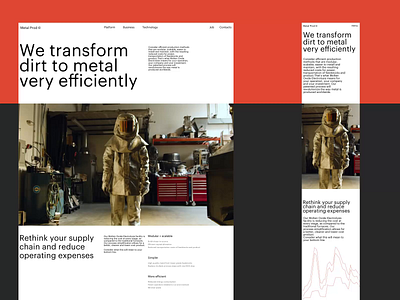
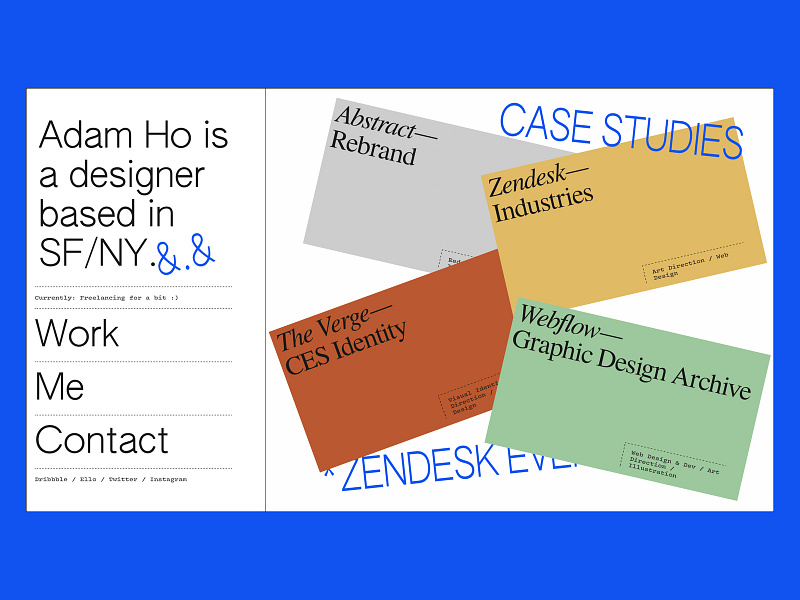
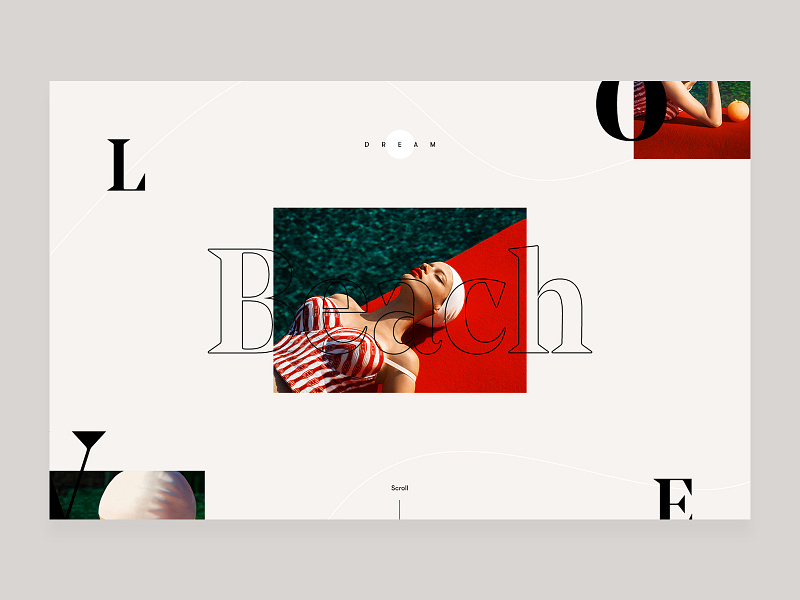
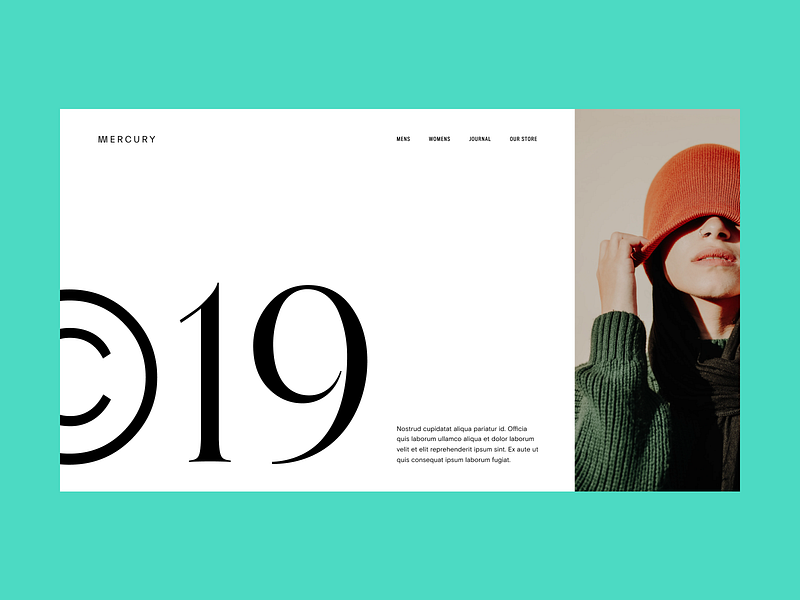
3. Embrace empty space
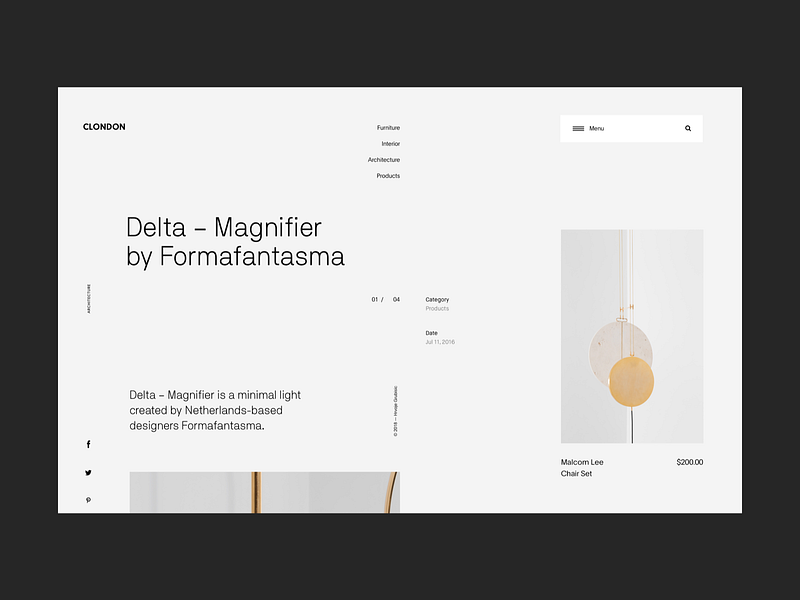
Sometimes, the most important part of a design lies in the white space surrounding it. Not every surface area of your interface needs to be filled—In fact, when it comes to asymmetrical UI layouts, try embracing large areas of white space and use them to your advantage. It’s a great way to guide users to other focal points of your interface and help them navigate your product more efficiently.
While there are plenty of other ways to work with asymmetrical layouts in UI design, these three techniques are a great starting point to experiment with the fast-growing trend. Have fun mixing and matching these tricks but keep in mind—usability should always come first. You can design the most beautiful interface but at the end of the day, if your users have a hard time navigating your product, they won’t be able to truly appreciate that asymmetrical aesthetic!
More UI Resources:
- Choosing colors for web design: A practical UI color application guide
- 10 free UI Kits to save you countless hours of work
- 7 UI tools for creating better digital color palettes
Find more Inspiration stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.