User Interface Design refers to the visual elements that make up a digital product or experience. This includes the design of screens, buttons, icons, images, text, and all other visual elements a user will see and interact with.
Although the term may sound pretty self-explanatory, UI design is actually much more than just the process of creating interface elements or making the product look visually appealing. A product’s interface is typically the initial interaction a user will have with your brand—so it’s extremely important that the UI elements support a good user experience, embody your brand’s values, and builds an emotional connection with your users.
These seven modern-day product teams are doing UI design the right way and have been kind enough to share their own definitions of the term as well as their design principles to using UI to leverage their products. Let’s take a closer look at what Product Design looks like in our modern design world:
1. Awsmd
Awsmd is a data-driven User Experience and User Interface design agency based in California. Their Design Director Anton Mikhaltsov shares what he believes the key to a good User Interface is:
“If UX is a brain of a product, then UI is its soul. User Interface not only helps a product stand out but it also creates an emotional connection with users and helps to build relationships. When I work on UI design, I try to facilitate the mood of the product and highlight its individuality. However, I put simplicity above anything else. Simplicity, attention to details, balance, and accents, I believe are key to delight customers with a visual design.”
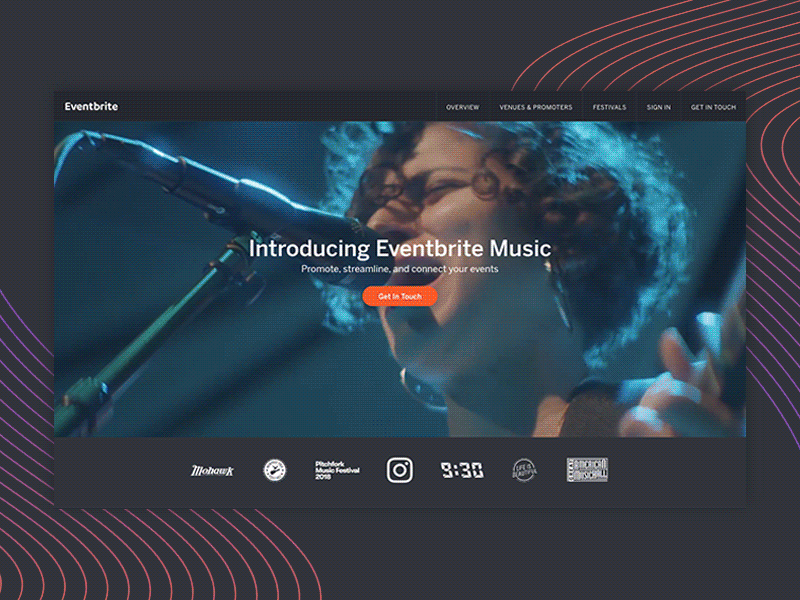
2. Eventbrite
Principal Product Designer Nathan Burazer of Eventbrite, a popular event management and ticketing website, shares what his typical UI design process looks like and how he gets inspiration:
“I try to use UI Design to humanize technology and build emotional connections with products. Our daily lives are reliant on sophisticated layers of tech which is necessarily robotic and clunky. The opportunity for UI Designers is to help people understand and trust the underlying tech through user experiences while embodying the values of brands constructing them.
“My day-to-day begins with a short ritual of browsing visual inspiration. To set an aspirational tone for my day, I serendipitously skim through compelling images of products, graphic design, and the natural world to spark ideas (dopamine) and build an intuitive awareness of contemporary patterns and trends.
“The rest of my day is hanging with engineers and designers mapping out flows on whiteboards, paper, or napkins at the roughest fidelity to quickly brainstorm ideas or evaluate pros and cons. To validate those assumptions, I use Sketch for a much higher fidelity UI with existing system components or something totally new. I tend to jump into motion prototyping the UI really quickly with Flinto, sharing gifs early and often with my team in Slack or Wake. I refine, share, and repeat. Once it’s solid, I upload to InVision and away we go! I sit with our amazing engineers, refining and polishing as we build.”
3. Green Chameleon
Bristol-based full-service agency Green Chameleon specializes in all things design from branding, print, animation, to web and mobile. Their Design Director Nathan Riley shares his thoughts on the evolution of UI and what defines a good User Interface design to his team:
“I think that historically UI Design is a term that’s been thrown around more in the software/product design world, whereas the reality now is that interfaces are everywhere and take many different shapes and forms. So, the term has had to evolve. The specific area of UI Design that I generally work in is brand and experience-focused websites—meaning I focus on a lot of custom elements and interactions that intentionally don’t follow the traditional patterns in order to create something that is truly unique to the project.”
“I feel that good UI Design should be an extension of the brand and echo its values and aesthetic as closely as possible. As an industry, I get the feeling we may have gotten a little set in our ways with how a website should look and it’s time to shake that up a little!”
4. Plato Design
Plato Design is an agency based in San Francisco and Brooklyn helping to elevate the values of startups through tactical design. Creative Director Edith Goulet shares what she believes to be the ultimate goals of interface design and what challenges come along with it:
“User Interface design is just as much about a user’s experience as the larger field of User Experience design—it’s essential to it. The goal of interface design should always be to create optimal usability while inserting enough brand identity to make the end product unique to the individual business. The practice goes much deeper than pure aesthetics, but it doesn’t hurt to create emotional connections with the audience that’s interacting with your product through design, just as with any other medium. In many ways, designing interfaces that users need is an ideal design challenge–it’s a playground within boundaries. You’re bound to the constraints of tried-and-true best practices and accessibility standards, but you have opportunities to flex your creative muscles in a multitude of ways. The ability to find those unique opportunities is often what defines great UI design.
“Here at Plato, we work primarily with start-ups who are often at the beginning stages of developing their brand identity, so we are extremely fortunate to have a lot of creative freedom in how we apply their branding onto the various UI surfaces across their websites and products. We constantly challenge ourselves with finding that balance between adhering to best practices while nudging the boundaries of what we can do with UI. Our clients are on the forefront of technology and innovation, so it’s only fitting that our work doesn’t just follow the latest trends but anticipates what’s to come and doesn’t shy away from trying something new.”
5. JCD
JCD is a creative agency in Poland specializing in building and designing products that are current and on trend. But according to CEO Adam Czajkowski, there’s a lot more that goes into designing a visually appealing UI:
“For me, a UI job is not just about designing interfaces. In essence, a designer’s job is to create a link between the user and application; a visual base for interaction. At JCD, we work mainly on mobile apps, administration panels, and landing pages. This forces an approach focused on both the user’s and client’s business goals. During my daily work, I try to keep these factors in mind. I have to look at the bigger picture: project assumptions, current design trends, technological limitations, target audience preferences, etc. I start working on the project by getting to know the needs that lie behind it. We are trying to work out an approach to the project that is in line not only with current trends but also has a long-term, timeless quality, so the customer and user can enjoy a great design as long as possible.
“In general, a good design is a team effort. We often use mockups prepared earlier with a UX architect as it makes designing easier. Cooperation with a UX specialist is very important—the best ui design principles should not disturb the user in achieving goals assigned to a given screen and the entire application (registration, purchase, subscription to a newsletter…). Instead, it needs to support these goals using an appropriate display of buttons, colors, or arrangement of various elements. The design is also consulted with developers. This is important because designers are often unaware of the limitations of a given technology, which may cause unnecessary difficulties and in the end, result in delays in the project’s implementation. The design is shared with the client, only after it is consulted and accepted by the developers.”
6. Tonik Studio
Tonik Studio is a creative team in Poland focusing on Product UI/UX and development. Partner at Tonik Patryk Sobczak explains how their team approaches UI and shares valuable insight on how they expect the definition of UI to change in the future:
“We’re heavily focused on designing digital products, and in that context, UI seems to be commonly understood as the aesthetically pleasing layer on top of the functional, technical, and business aspects buried underneath. Like a huge, sparkling cherry on top of a multilayered cake, it’s about making things look appealing. That appeal isn’t necessarily conjured by just throwing a bunch of sexy gradients together, it’s about setting the tone as well—one that resonates well with our audience and clearly, albeit subtly, suggests how the product is positioned. So perhaps unsurprisingly, UI has its overlaps with branding, but even more so with UX. One example being microinteractions, which combine both worlds and serve a dual purpose—being just as much about providing users with functional value, as they are about delighting them.
“Given all that, the age-old mantra “UX is how things work, UI is how they look” certainly seems like a thing of the past now. With rapidly maturing technology allowing more and more designers to dabble with AR/VR interfaces, it seems that line between UX and UI is only about to get more blurry as time goes by. I guess that’s great news for us designers—interesting times ahead!”
7. Arounda
Arounda is a digital product agency based in Odessa. They focus on creating and evolving digital products for startups and mid-sized companies. CEO and Art director Vladislav Gavriluk shares what UI means for the Arounda team:
“Here at Arounda, UI Design is the process of building an external casing for a product, through which a user interacts with the digital world. This is a very delicate and crucial process of creating a relationship between a user and a product itself. Great UI is like promising a user that they will feel cozy and comfortable and they can solve their tasks easily and fast here. It’s about providing a user with familiar terms and creating a stable user-product link, which will serve as a favorable factor in conveying various value propositions within a digital product.
“The UI Design process consists of competent content grouping, setting necessary graphical accents, and prioritizing supposed user actions inside the interface. We always remember that without a proper semantic base, which is laid out at the Branding and UX Design stages, a great UI cannot exist. For us, a proper UI is also one that effectively solves business problems and gains the love of its users. We often question bold and beautiful visual solutions as they usually conflict with the main functional tasks. However, a beautiful picture is an extremely important part of the product, therefore we constantly look to improve our visual design skills.”
Takeaways
If we had to sum up all of these ideas, we’d say User Interface design is only successful when it’s created through informed decisions coming from all other aspects of the Product Design process. Good UI Design principles will set the tone of a product while also building an emotional connection with its users. It will embody your brand’s values while also supporting a good user experience. Finally, we’ve learned good UI Design is a collaborative effort, culminating from a Product team’s research and learnings. ■
If you’re interested in learning about more design terms, don’t forget to check out our other posts in the series What is UX Design and What is Product Design and stay tuned for more coming soon!
Find more Updates stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.