Learn how to create dreamy color blurs and grainy gradients in Adobe Illustrator. Follow this design tutorial to create your own unique gradients.

Renee Fleck
Written by Renee Fleck
Published on
Last updated
Ever wonder how graphic designers create those colorful blurs and grainy gradient-like effects in Adobe Illustrator? Today, we’re sharing a quick and easy Adobe Illustrator tutorial to help you achieve the same look and feel. These dreamy color transitions and gradients have become quite the trend this year in graphic and web design, and it’s easy to see why.
Unlike traditional gradients that we are accustomed to creating using the Gradient Tool, this new technique makes use of Adobe Illustrator’s Mesh Tool—allowing for way more control and an infinite amount of unique color possibilities. Take a look at some examples:

How to create color blurs and gradient meshes
We asked designer and partner at Herefor, Ryan Hammond, to break down his process for creating these blurry looking gradients. Ryan was kind enough to share his technique as well as a step-by-step visual of the process. Let’s take a closer look:
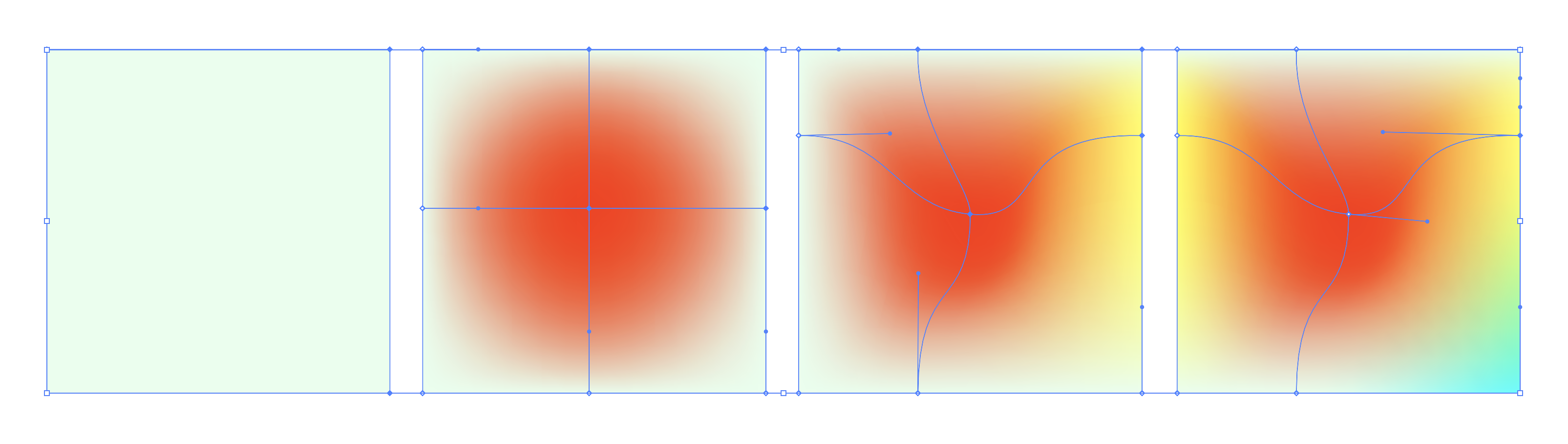
1. Start with a base color applied to a shape, then using the Mesh Tool in Adobe Illustrator, begin adding color. A color can be applied to any anchor point once you initiate the Mesh Tool within that shape (the hot-key for the Mesh Tool is ‘U’). You can create a more complex gradient by adding anchor points.
2. The process beyond that is a bit of a hybrid between finger-painting and watercolor. You can push and pull color through the shape, but overworking or using certain colors can turn it into mud. You can always delete anchor points within the shape if it gets out of control.
3. That’s it! I sometimes apply a little texture to it in Photoshop afterward.

Aesthetic examples to inspire your designs
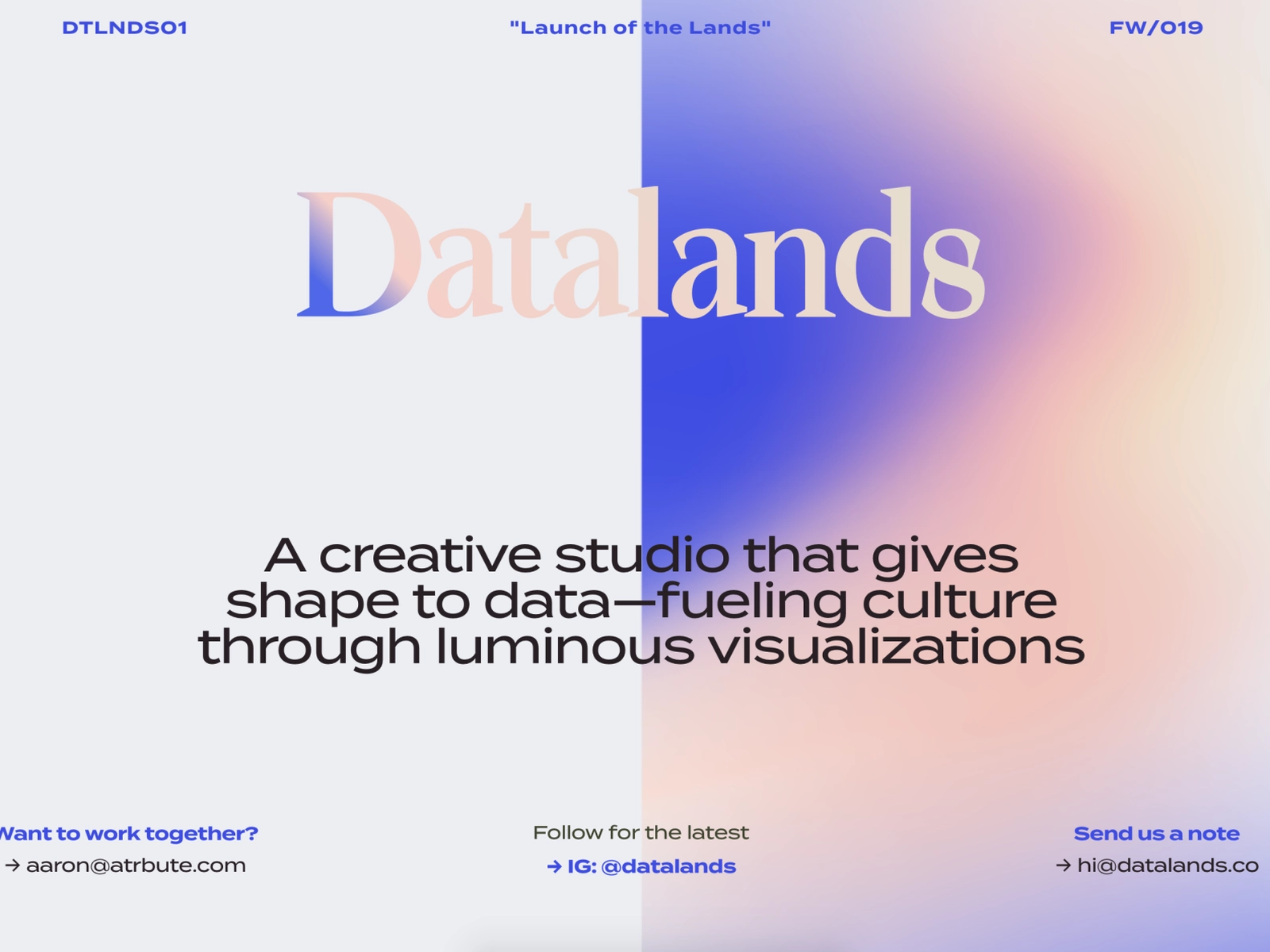
Now that you know how to start creating dreamy color blurs in Adobe Illustrator, here’s a curated collection of examples to inspire your next design. The color blur effect looks wonderful in many different applications from graphic design to branding, UI design, and more. We encourage you to keep experimenting with all of the endless possibilities!
You can create your own unique gradients or download the ones for purchase below to start using color blurs in your graphic designs right away. Happy designing!
Retro gradients with a twist
Download this retro-inspired pack of grainy gradients and color blurs to ad a bit of a grit to your designs. Use these as a super blown up background for packaging or as a slick stationery print. In this set you will find16 awesome vector gradient texturesin both AI/SVG as well as JPG if you fancy popping them into other software. Play around with them, change the colors with the AI artwork color tool.

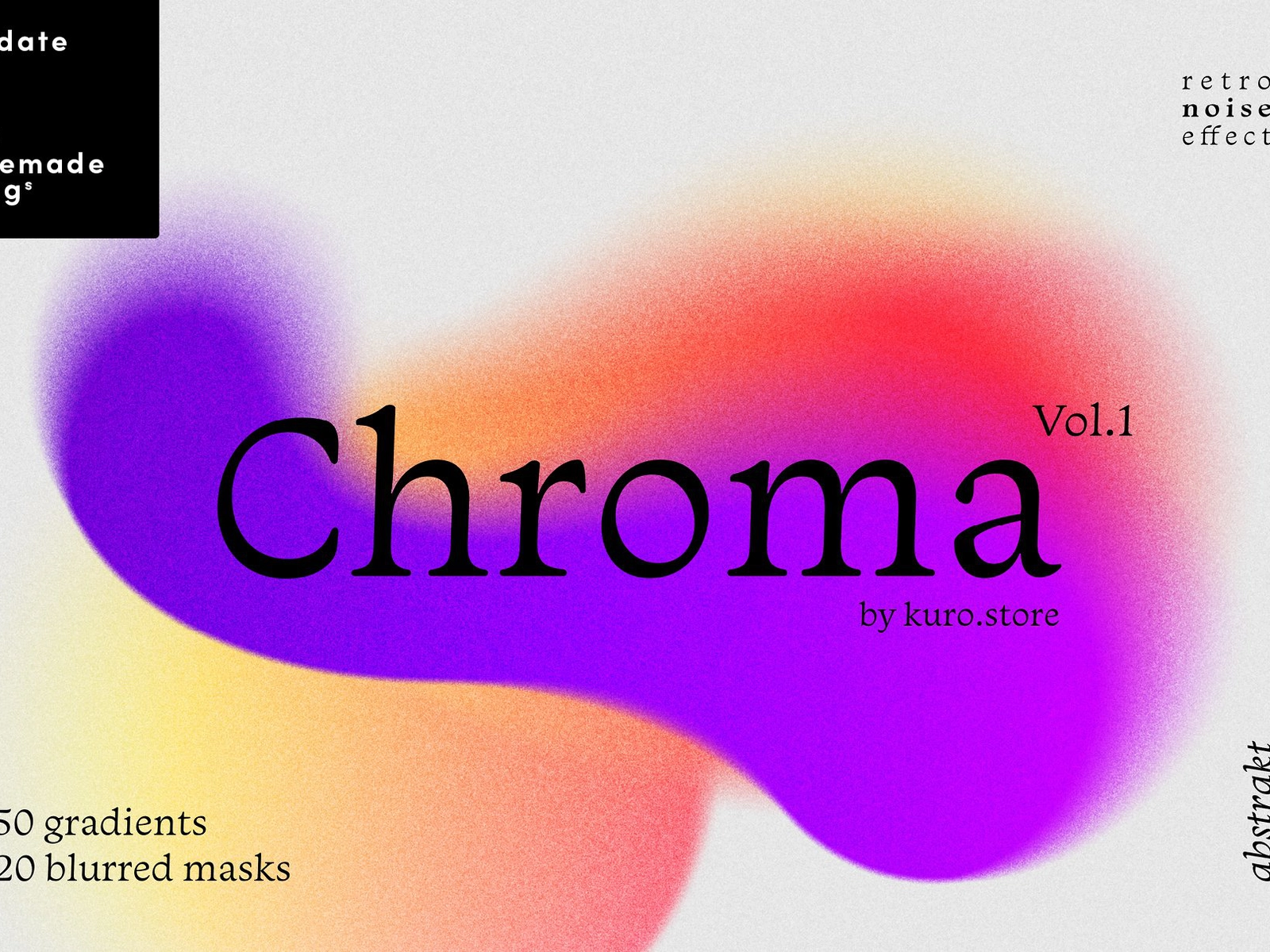
Chroma Grainy Gradient Textures
Vibrant gradients combined with abstract shapes and a retro style grainy texture overlay. For remarkable and modern designs for your project, like websites, brochures, posters or social media. Download the gradient pack for 20 colorful pre-made gradient shapes as PNGs (usable without Photoshop).

Magma Retro Gradient Textures
Inspired by the red-hot magma waves cascading with picturesque overlapping to eventually cool down and form lava flows. This collection of 44 gradient textures is lush with abstract visions. Plus, get an additional 12 black & white textures. Crop them, resize, change transparency and combine them together.

Get creative with color blurs and gradients
Inspired to create your own unique color blurs and gradients? Use the tutorial above to help you get started or explore endless pre-made gradient packs made by creators like you on Dribbble Marketplace. We can’t wait to see the amazing stuff you create. Happy designing!
Written by Renee Fleck
Published on
Last updated







