Independent brand and web designer Adam Ho joins us today to shed light on illustration systems and the role they play in defining a brand’s visual story.
![]() I’m Adam Ho, a graphic designer specializing in brand identities and (web) interaction design. I’ve always been drawn to absurdly technical and seemingly-overly-complicated brand standards like the NASA Graphics Standards Manual or the New York MTA, and that’s probably where my obsession for creating systems started.
I’m Adam Ho, a graphic designer specializing in brand identities and (web) interaction design. I’ve always been drawn to absurdly technical and seemingly-overly-complicated brand standards like the NASA Graphics Standards Manual or the New York MTA, and that’s probably where my obsession for creating systems started.
How I got started designing systems
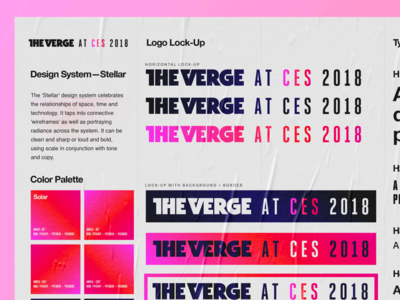
A couple of years ago, I did a freelance project for The Verge with the wonderful team over at Vox Media. They actually requested a system of the concepts I had originally sketched out so that their designers could take the concepts and assets, and create whatever else was needed (signage, napkins, trailer wraps, etc.). I really saw the importance of that documentation and utility when trying to design things that are consistently “on brand.”
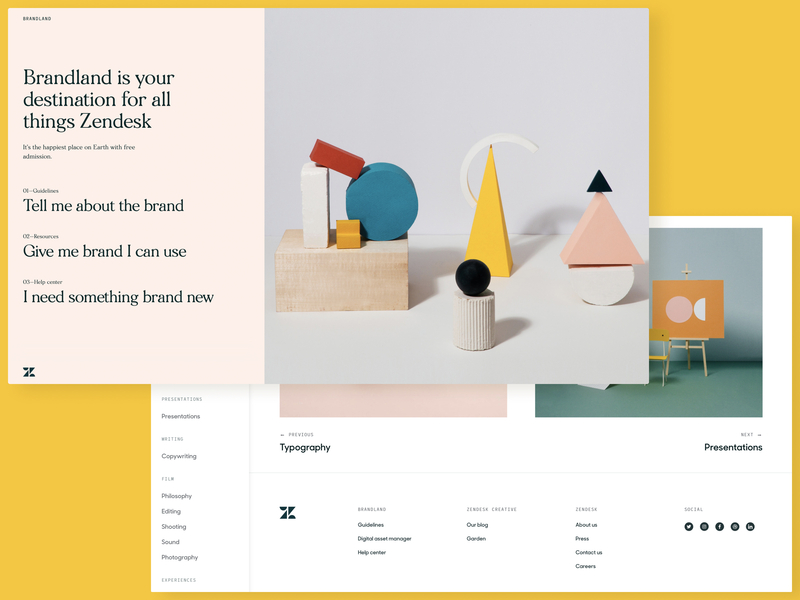
I also worked on the brand design team over at Zendesk for a couple of years. Creating systems served as a way for us to scale processes within the design team. Trivial things like font sizes and colors were already decided, so we eventually ended up spending less time on small discrepancies like that, and more time on solving business problems and coming up with interesting art direction concepts. We went as far as creating a public set of guidelines that allowed us to educate the whole company on what the brand team did across several verticals.
What is an illustration system?
Although design systems and illustrations are seemingly new in recent years, they’ve been around for a while. Design work has become more and more transparent as of recent, so naturally, they have become more popular.
Illustration systems are a set of standards and guidelines that enable the creation of artwork in a certain style. They can include things from colors, icons, and props to more detailed things like brush weight, perspective, and composition. Talented illustrators like Alice Lee and Ryan Putnam have done an amazing job over the past couple of years sharing that process.

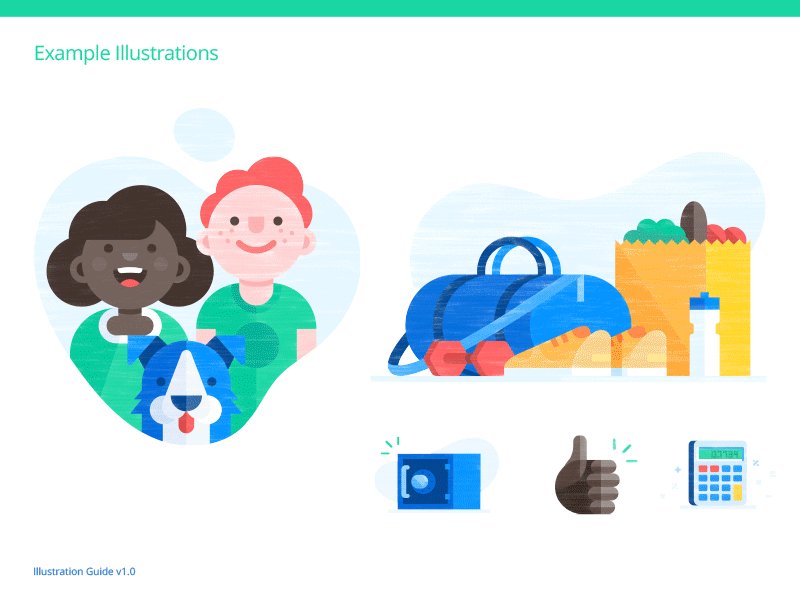
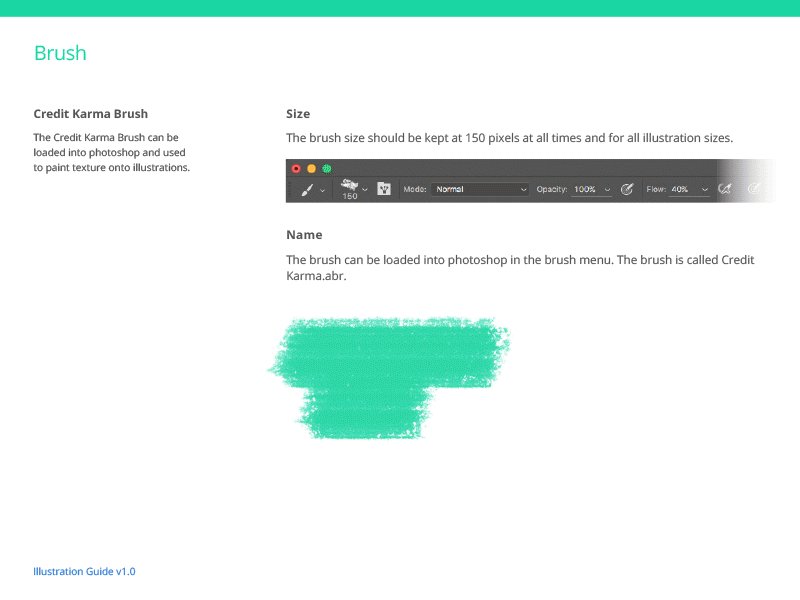
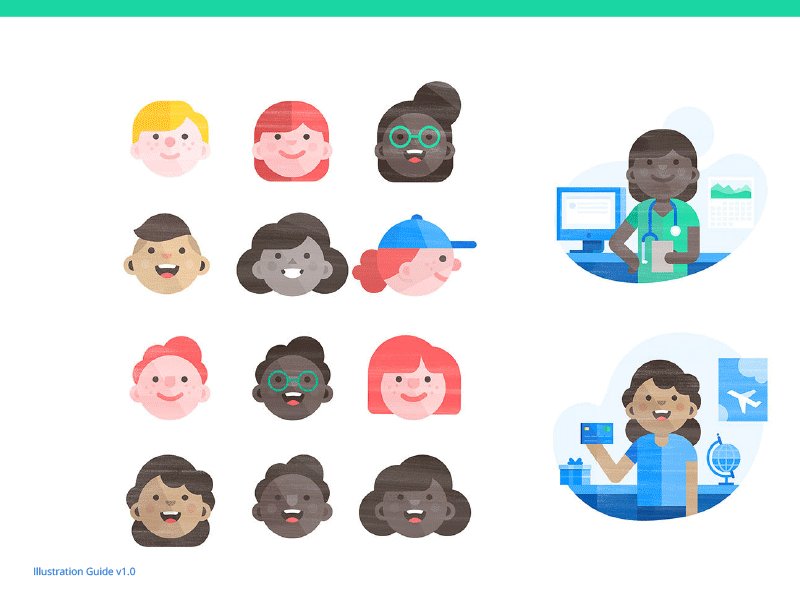
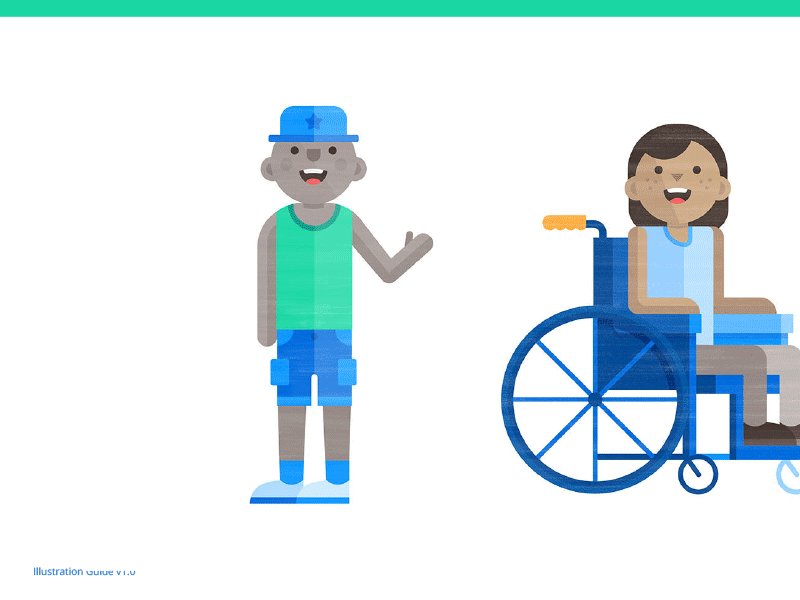
Credit Karma Illustration Guide by Ryan Putnam
How do they help brands?
Brands can benefit from having an illustration system by having their stories and messaging be supported visually, both in-product and brand-wise.
Creating a system benefits both designers and stakeholders within a company. For designers, they have a guidebook on creating illustrations that match the brand style. For other stakeholders, it allows them to better communicate and collaborate with designers. There’s a new shared language being created.
Although there are inherent benefits to having consistency, brands have been getting a lot of criticism recently for “looking the same” as other companies—especially as certain design and illustration trends become more popular and widely-used.
This is a topic that has been debated constantly, but overall, it’s important to keep in mind business goals, have a respect for the origin of certain illustration styles, and know that there is still room to create something that people haven’t seen before.
Where to start:
A good starting outline when planning an illustration system would be defining common visual metaphors, color, common shapes and forms, and usage guidelines. Anything can be a guideline! i.e. Don’t use these two colors together, or use only 2px strokes for designing at this size, etc.
A look inside Bitly’s illustration system:
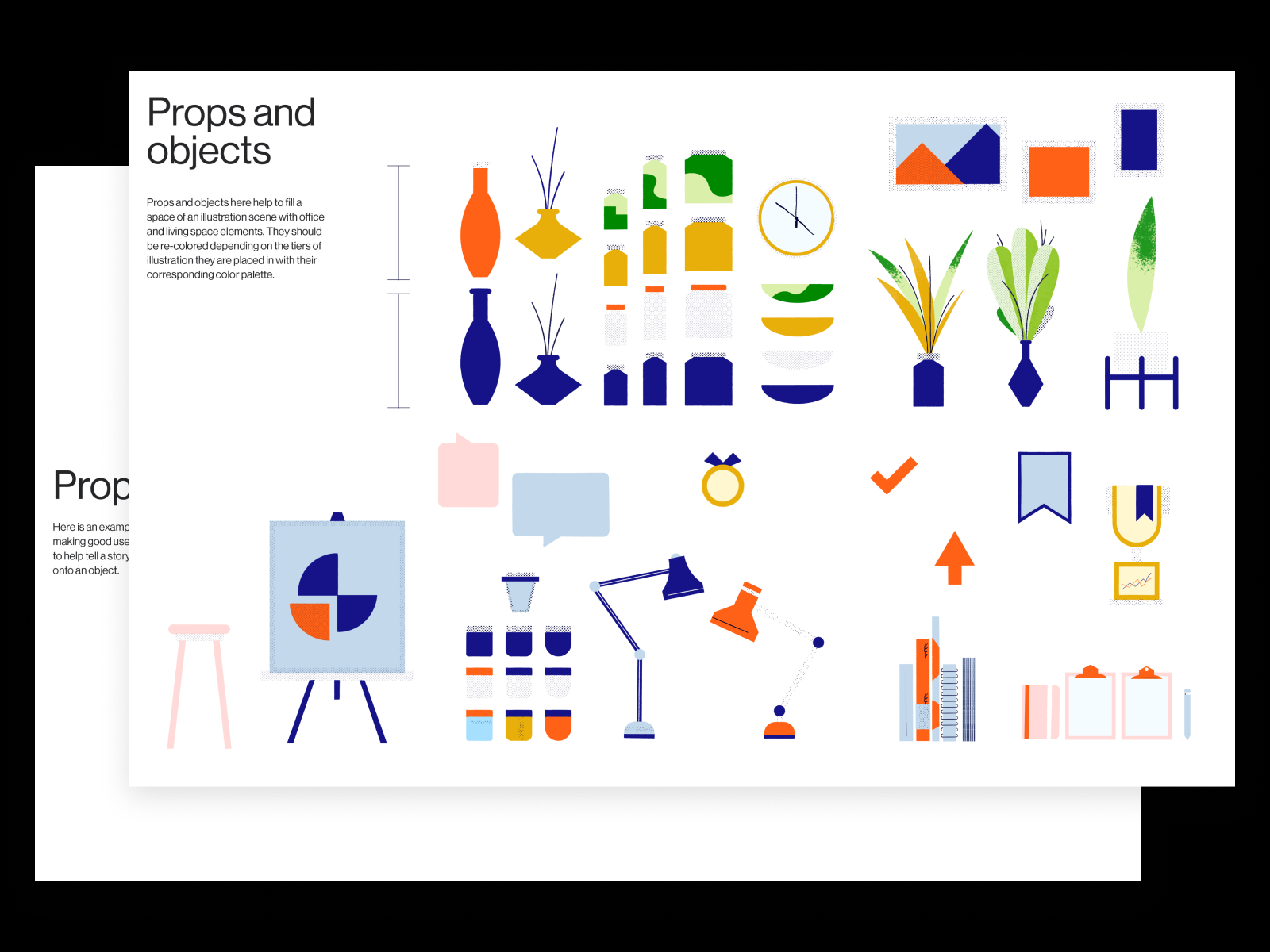
Bitly’s illustration system was created with the intention of being used to outfit their growing content pipeline, and be the new style for their marketing site. The system is definitely more on the rigid side, providing shapes, props, devices, and color usages. One of the core components of Bitly’s business is understanding data, so elements and guidelines were created specifically for the brand that might not be applicable for other brands.
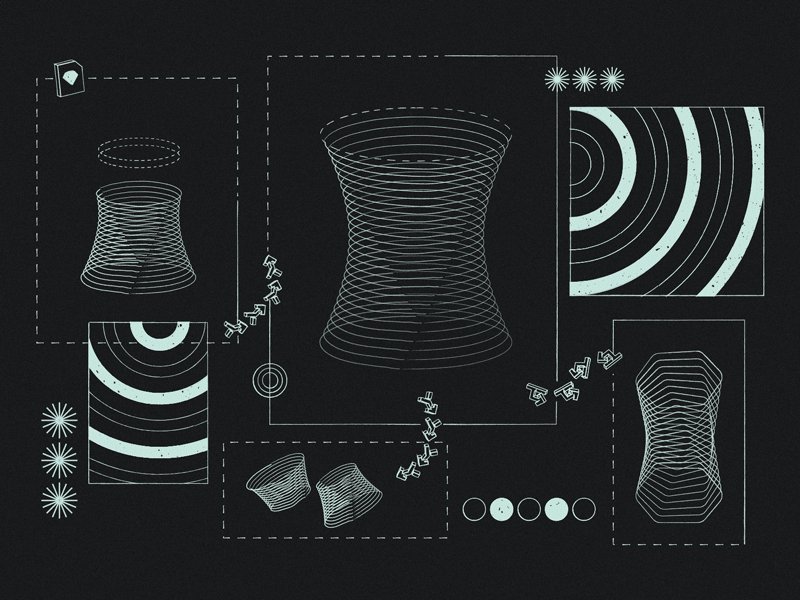
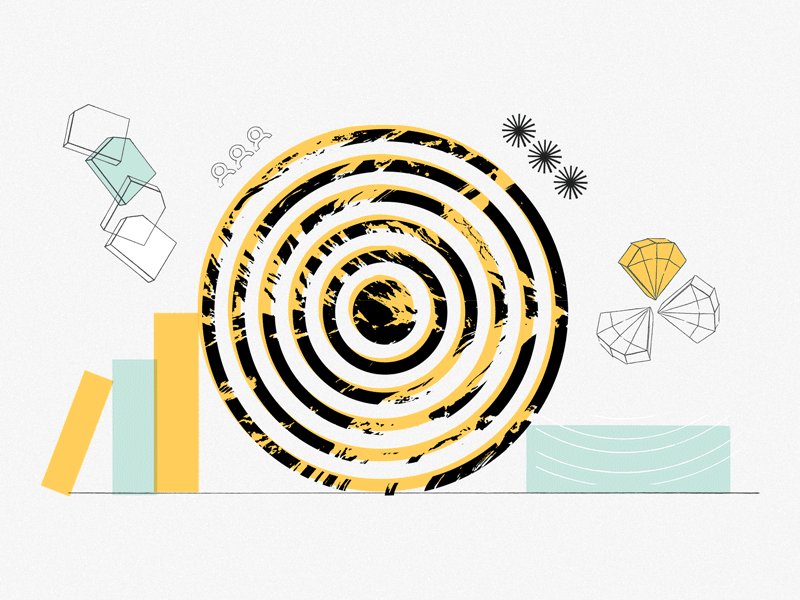
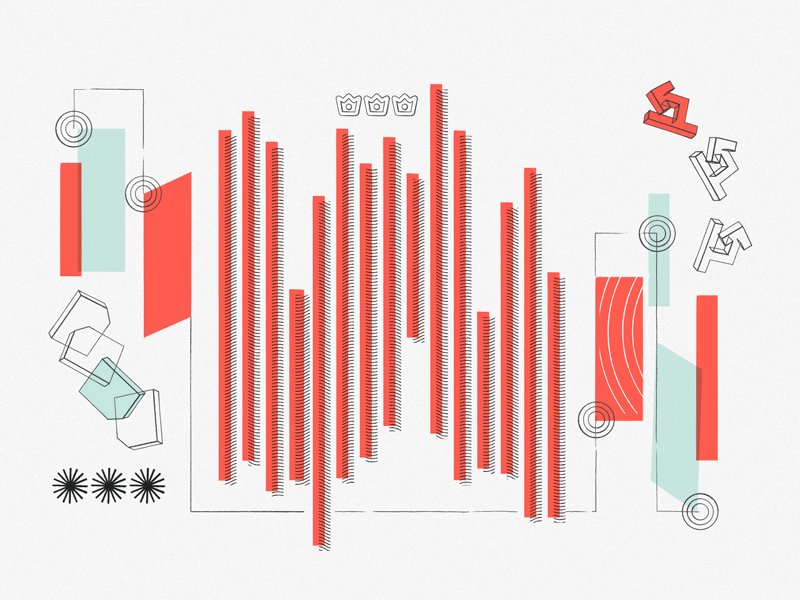
Getting experimental with Abstract:
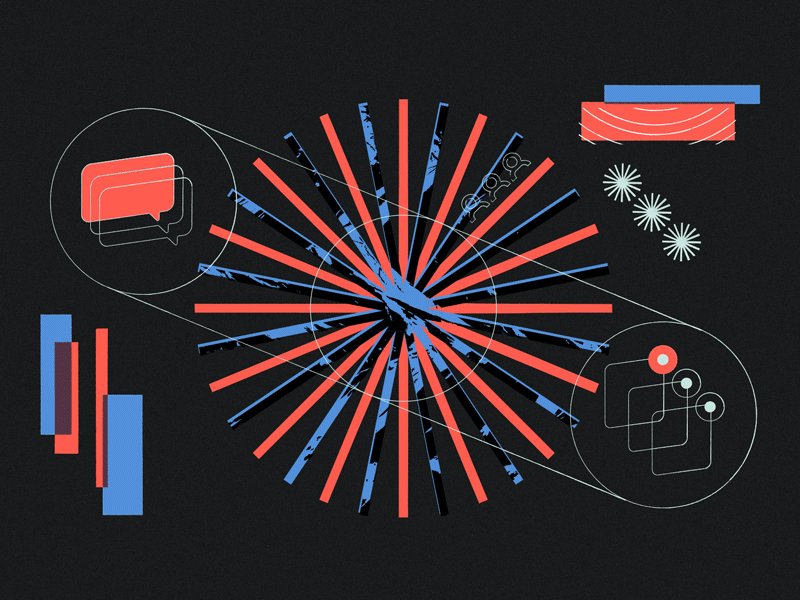
Abstract is a product design tool that speaks to a different audience, so it had allowance to be a bit more experimental. The illustration system was part of the larger brand identity project we were creating, so there was continuity in us refreshing the brand along with the illustration system. With Devin Jacoviello and Heather Phillips, we created a system that integrated textures, grit, saturated colors, and quirky concepts into one. Their in-house design team has done an impeccable job evolving this system over the past couple of years—they’re amazing.
Final thoughts
Creating design systems and guidelines can be an incredibly valuable resource for you and your team. Generally, I try to make sure that whatever systems I am creating or collaborating on are flexible enough so that it’s not a bore nor a chore for people to use. This probably helps the work itself to be more dynamic and interesting in the end. I try to approach guidelines as being a starter kit, as opposed to an end-all-be-all ■
Related Reading:
- The branding package checklist & pricing guide
- How to get started in Product Illustration
- 5 Habits of a great illustrator
- How to choose the right colors for your illustrations
Find more Process stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.