Find the best web illustrations to use in your projects. Bring your web designs to life with unique stock illustrations for web.

Renee Fleck
Written by Renee Fleck
Published on
Last updated
There’s a lot that goes into good web design — from user experience, typography choices, to layout, and more. But did you know that using web illustrations can increase the engagement of your visitors and add a human touch to their overall experience?
While stock photos might come in handy sometimes, there’s nothing quite like a custom illustration to add style and personality to your homepage, landing page, infographic, or any web page your visitors land on. We understand that as a web designer, you might not have the chops to create your own custom illustration work. But that doesn’t mean your website design has to lack visual appeal.
We’ve rounded up a list of resources that offer a variety of stock illustrations in different styles, each in line with the web design trends of today. All design resources below have free download options, though in some cases you’ll have to purchase the original vector files for more custom edits. Have fun scrolling through and get inspired to create beautifully illustrated websites!
1. Stubborn
Stubborn is a customizable illustration generator created by Craftwork. With their tool, you can create custom characters and scenes using their ready-made elements to mix and match. It’s easy to get creative and quickly illustrate the perfect scene for your web page.
- Free: A generous selection of vector graphics (compatible with Figma and Sketch) to combine and customize as you please.
- For purchase: Unlimited access to thousands of vector illustrations and other high-quality UI/UX kits.

2. Ouch!
The folks at Icons8 created Ouch! which offers beautiful product illustrations to spice up your interfaces. Grouped by different illustration styles, you can pick and choose the exact look you’re trying to achieve for your website design.
- Free: PNG files for personal and commercial use. Attribution required.
- For purchase: Original vector source files for all illustrations.

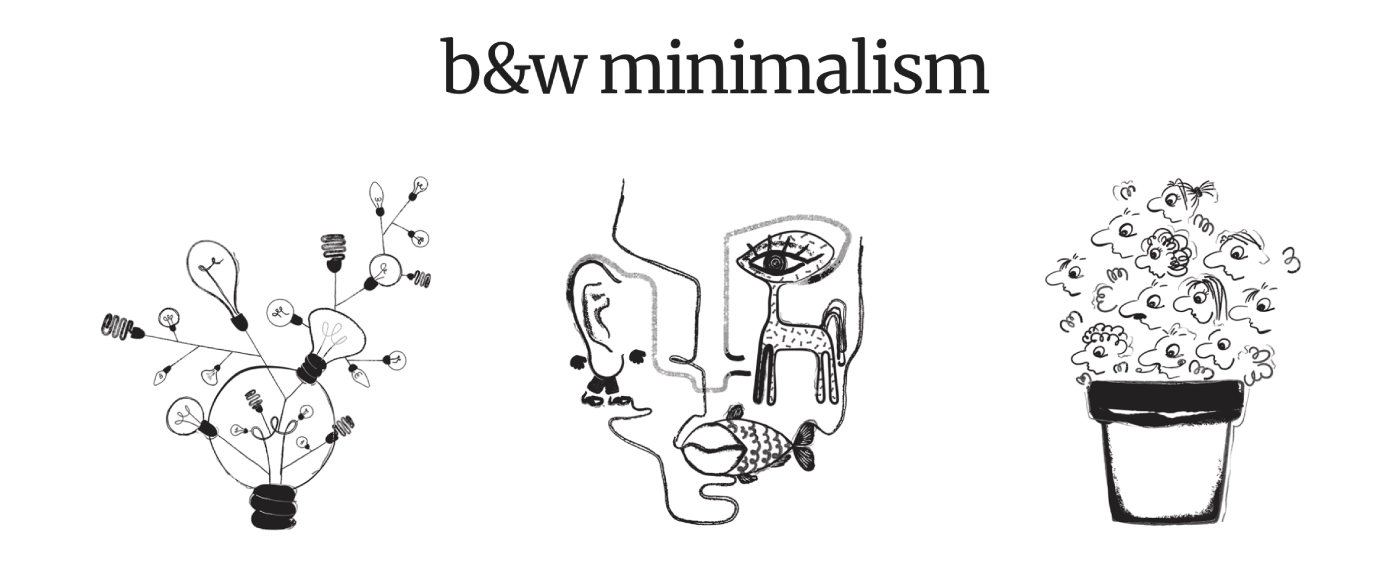
3. Absurd
Absurd is a project launched by Dribbbler Diana Valeanu. Her illustrations are great if you’re on the hunt for a hand-drawn, black and white look. The illustrations are also fairly abstract which means they can be interpreted and used for a variety of messages you want to visually communicate.
- Free: 11 illustrations in PNG format. Attribution required.
- For purchase: Unlimited vector illustrations (SVG format) for personal and commercial use. No attribution required. Includes colored versions.

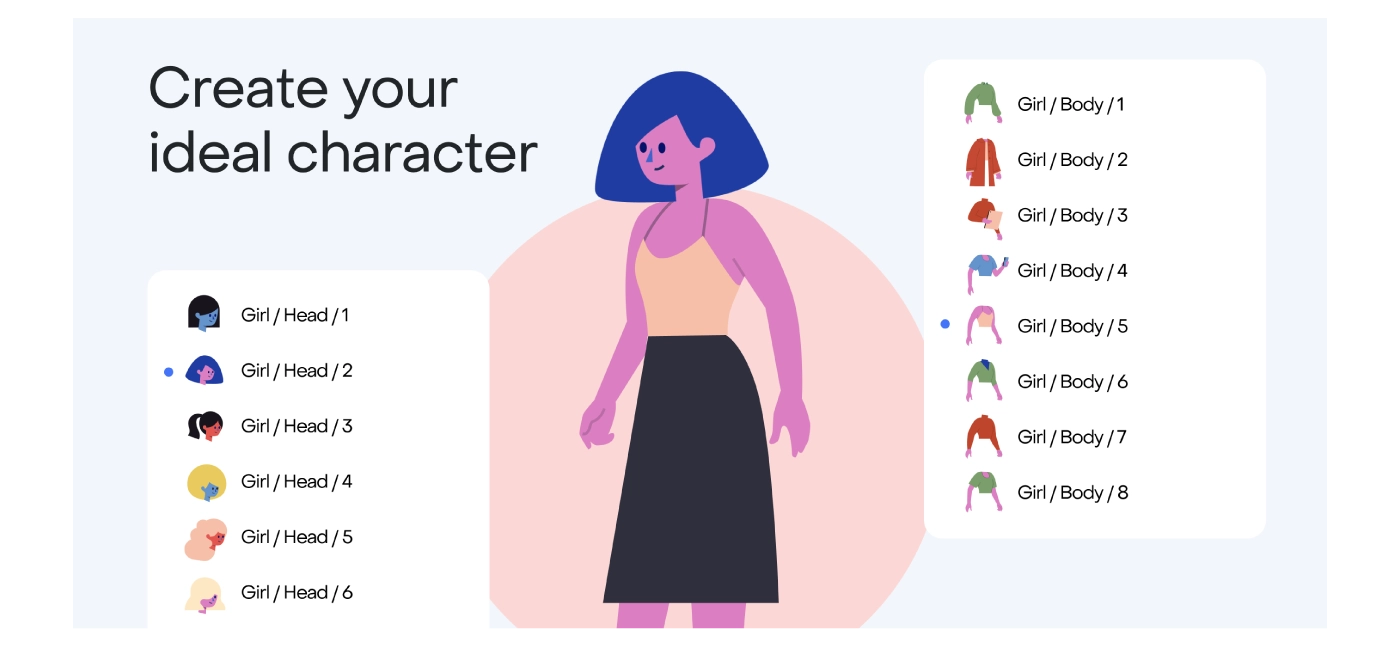
4. Blush
Blush is a platform that lets you create and customize stunning illustrations with collections made by artists across the globe. Simply choose an illustration style, play around with the variations until you get your desired look, and download your illustration to use in your web app, presentation, or any digital project you want to bring to life. Blush was created by Pablo Stanley and offers both a free and a paid plan.
- Free: This resource is 100% free with the Doodler Plan. This includes unlimited PNG downloads.
- For purchase: For $12 a month, get unlimited PNG and SVG downloads, access to over 10,000 illustrations, and advanced customization tools.

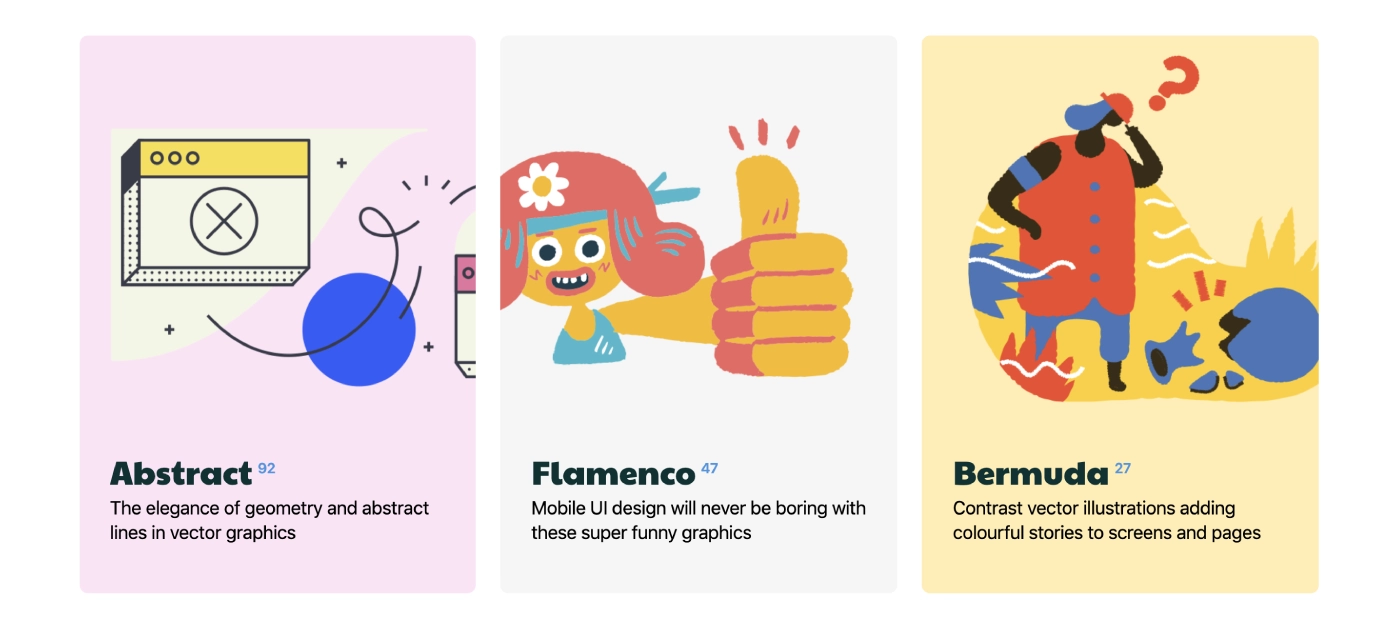
5. Whoosh
Looking for some ultra-colorful, flat style illustrations? Whoosh offers these kinds of illustrations for tons of different product designs — e-commerce, delivery services, social platforms, and more. You can thank the folks at LSTORE for this handy design resource!
- Free: Unlimited PNG downloads. Attribution required.
- For purchase: Sketch, Figma, and Adobe XD files for personal and commercial use — no attribution required.

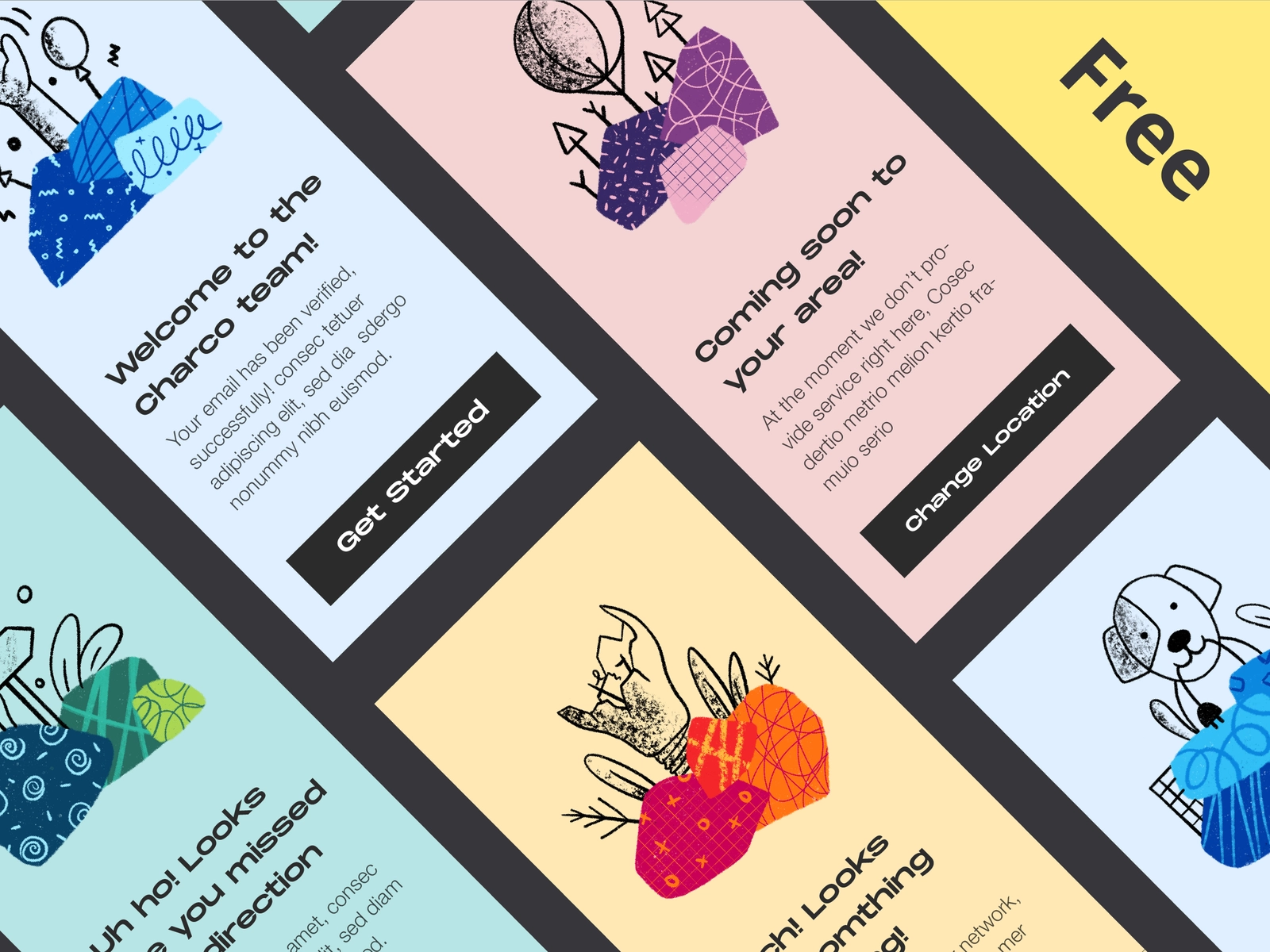
6. Charco Illustrations
Bangalore-based designer Karthik Srinivas generously created Charco , a set of free illustrations for your web and app projects. His set of graphics include themes for 404 pages, failed connection, no service, and under construction to name a few. We love the hand-drawn and abstract style!
- Free: A set of 16 illustrations in PNG file format. Free for personal and commercial use.
- For purchase: Photoshop (PSD files) so you can customize the illustrations.

7. Humaaans
Humaaans is a free illustration library created by Pablo Stanley. But unlike most illustration libraries, it specifically offers illustrations of fully customizable humans! The best part is, there are tons of assets to mix-and-match from so you can create just about any human you’re envisioning. Designers have full control over the illustrations from combining different body parts, positions, colors, clothing, hairstyles, and even a few background scenes.
- License: This resource is 100% free for personal and commercial use. Attribution required!

8. UnDraw
Use UnDraw to browse illustrations that fit your website themes and color palette. That’s right — you can input whichever hex color code you want and UnDraw generates a set of illustrations to match your color needs. Below are a few Dribbble Shots showing examples of the illustrations you can download on UnDraw! Created by Katerina Limpitsouni.
- License: Free for personal and commercial projects. No attribution required!

Bonus: Unsplash: Illustrations Tag
Did you know you can find a ton of beautiful, free stock illustrations on Unsplash? Simply search “illustration” via the search bar to surface all types of illustrations in different styles. Since these illustrations aren’t grouped by collections, this resources works best for one-off illustration needs rather than a fully branded collection of illustrations.
- License: Free for personal and commercial projects. No attribution required!
Explore more web illustrations on Dribbble
For more creative web illustrations to use in your design projects, browse Dribbble’s Marketplace to find thousands of digital assets and stock illustrations. If you’re interested in custom illustration for your brand, hire a top illustrator on Dribbble.
Written by Renee Fleck
Published on
Last updated







