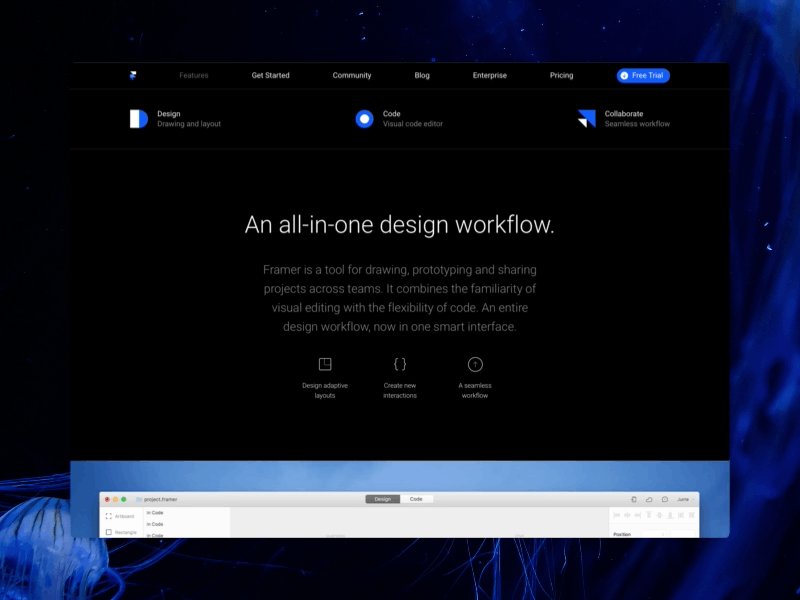
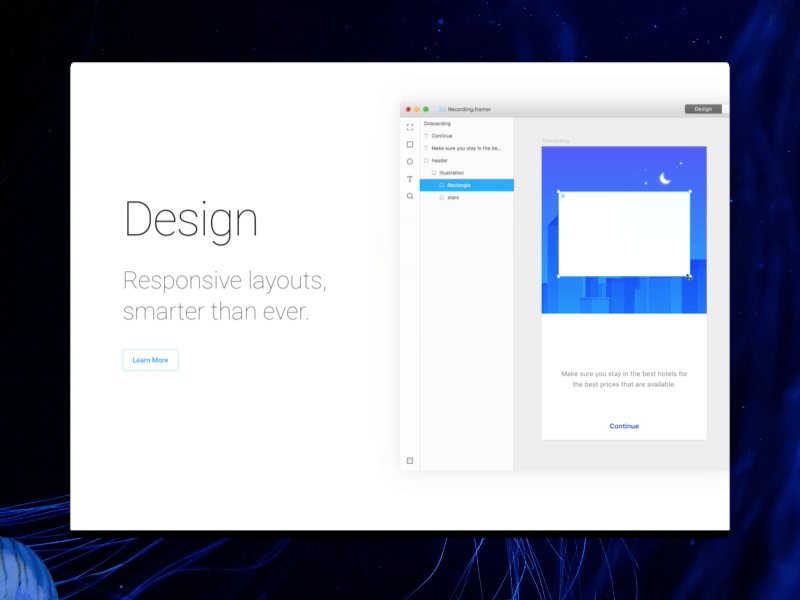
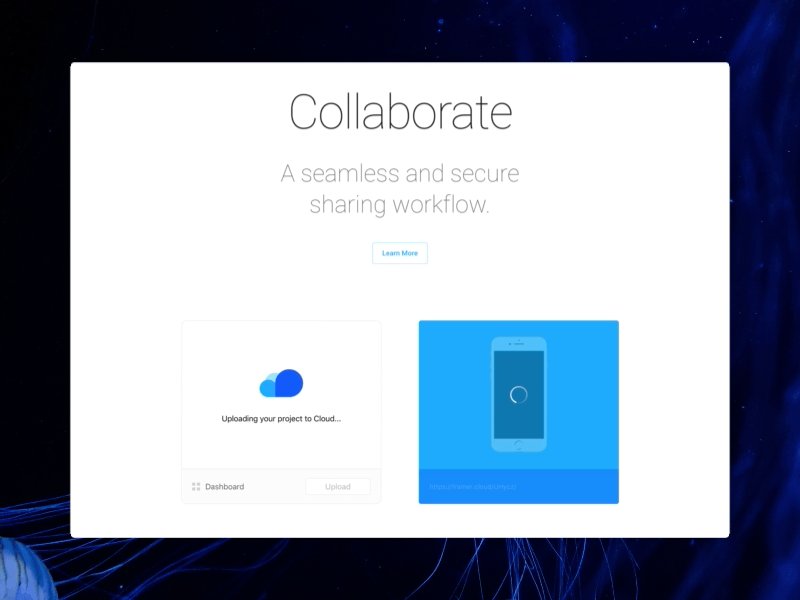
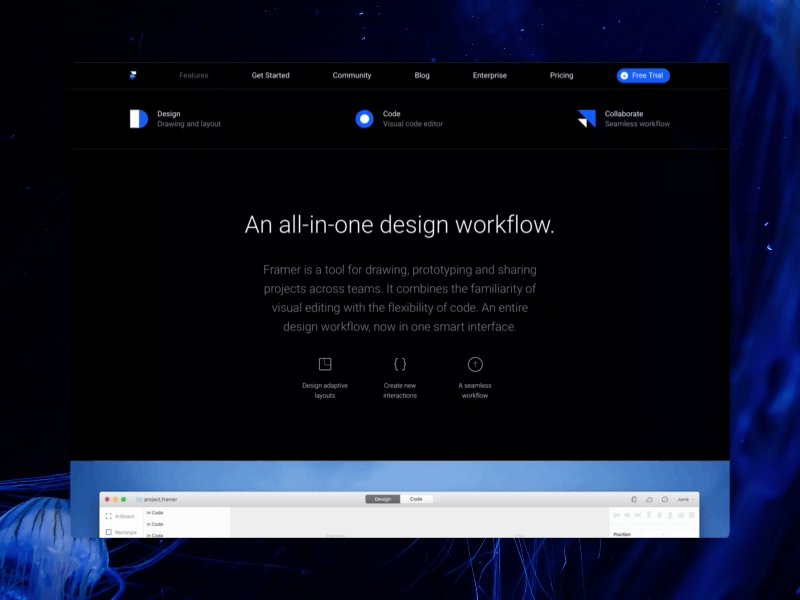
Framer, the all-in-one design workflow powered by code, makes it easy to design, code, and collaborate with your team. The folks at Framer have been hard at work on some exciting updates including the launch of Framer Design. The responsive Framer Design tool allows you to insert artboards, draw layers, add text and images, and more. Check out all of the features at framer.com.
Want to hear more about what the Framer team has been up to? We catch up with a few product designers in the Team Timeout below.
Who are you and what is your background?
My name is Krijn Rijshouwer, and I’m a Product Designer from the Netherlands. I initially started coding and designing back when I was only 13 years old. I quickly fell in love with shipping products and joined an agency called The Cre8ion.Lab when I was 16. It was here that I found out that I liked the design aspect of shipping products better, which made me start focusing more on design. A year later I joined a startup called Blendle as a designer, and subsequently Framer, where I’ve been on the team for the last 2 years.
Hi, I’m Jurre Houtkamp, born and raised in the Netherlands. I’ve got a background in classical graphic design but with a strong craving for technology and products, I quickly realised I had to move into the product design space. In coming to this realization, I simultaneously noticed that my college education was failing to give me the necessary skill set for these types of roles. Dropping out and joining Framer, with a team that is at the cutting edge of design, has been the best decision I made. I get to work on an awesome product and continue to learn something new every day at a pace that I could only dream of.
What’s new at Framer?
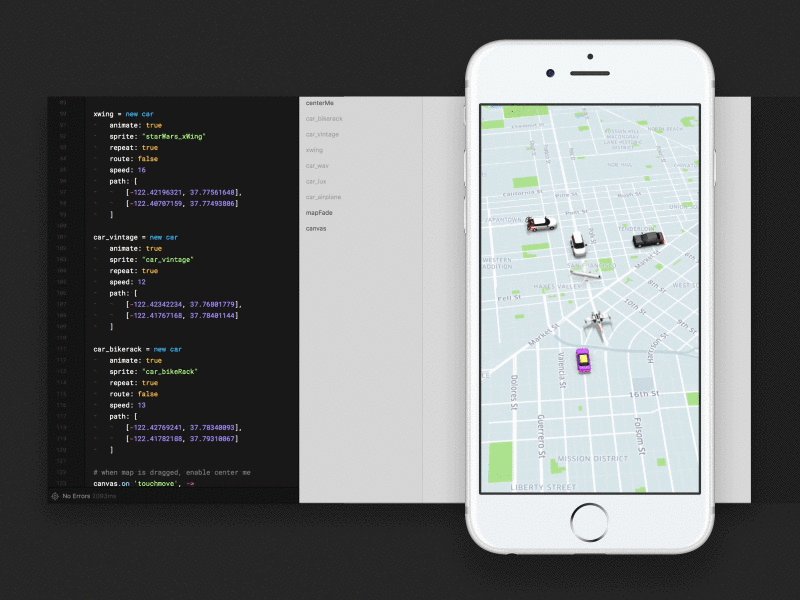
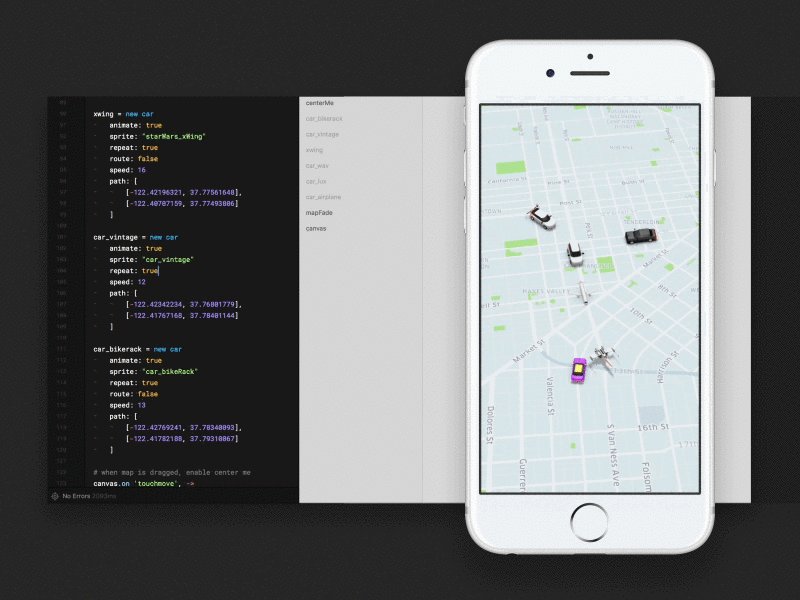
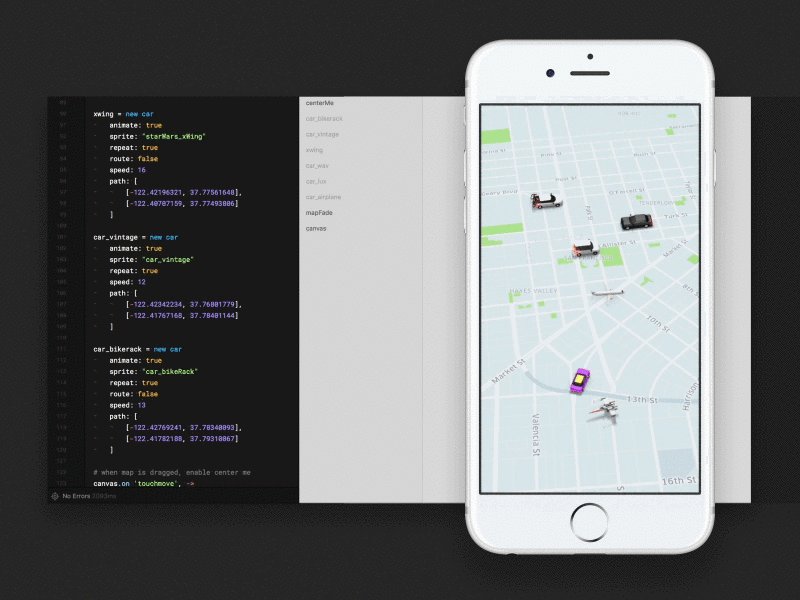
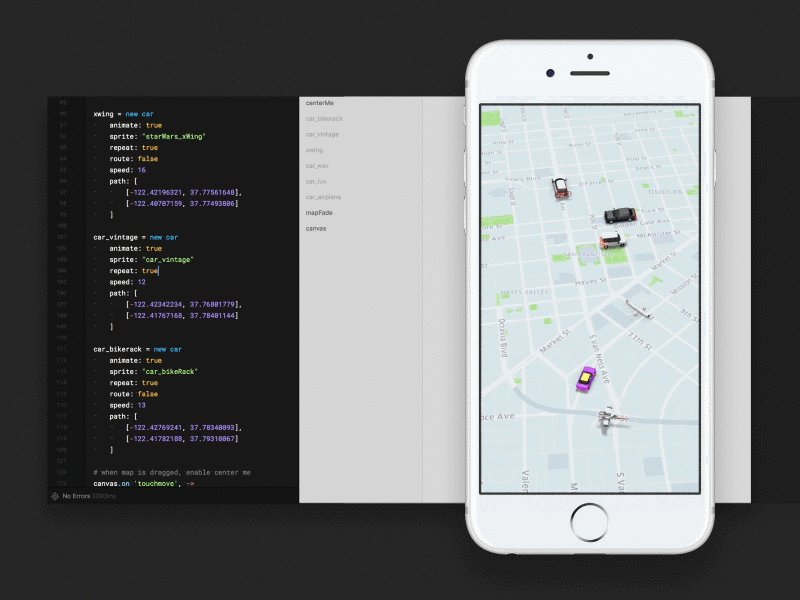
Krijn: Our big news is the launch of Framer Design, which is our very own graphics tool, made especially for interface design work. Paired with our Auto-Code feature, it really does wonders for visually representing the relationship between design and code. Judging from the feedback we’ve already gotten, it’s really been a lightbulb moment for a lot of designers. We spent almost a year working on it, and as a designer myself, it’s been very exciting to contribute to the making of a tool that is very likely going to shape the future of design.
Jurre: Having known both sides of Framer, first as a user and now as a part of the team, it’s been incredibly exciting to play a part in moving Framer into a more mainstream space. Integrating code into the toolkit of a designer has always been an important mindset at Framer, but the introduction of Framer Design really helped seal the deal. Lowering the barrier of entry to code is important, and I think Design has been key to that. Combining the complexity of code with the simplicity of drawing on artboards opens doors on both ends of the workflow.
Choose a favorite shot of yours. Why is it a favorite?
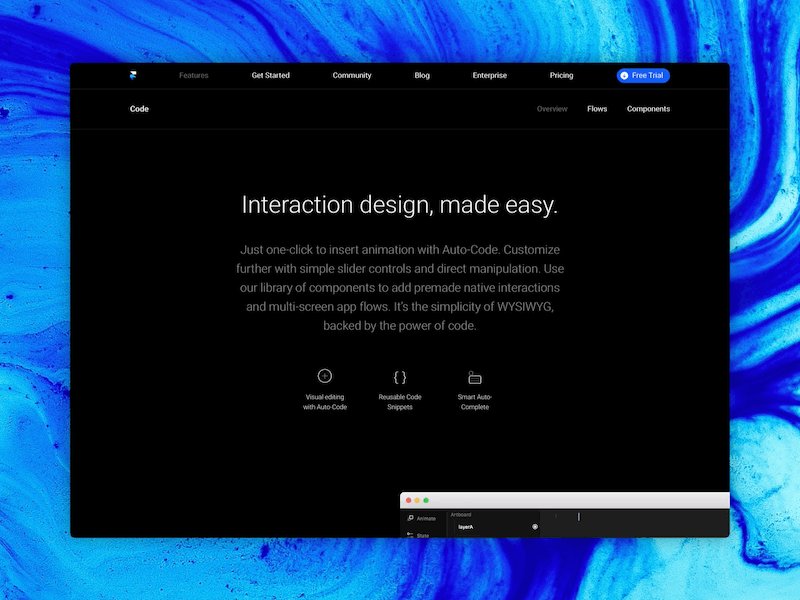
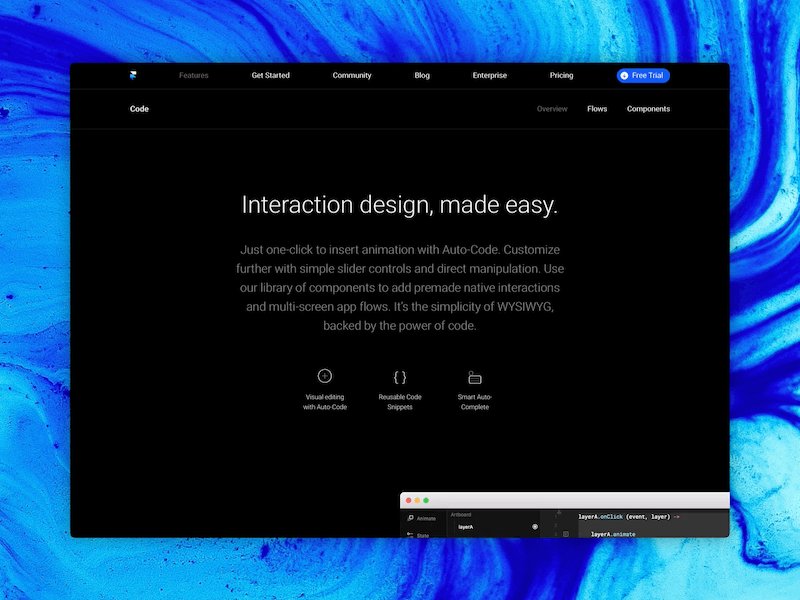
Krijn: I guess if I’d had to pick a shot it would be the most recent work I posted. The page was created to highlight the Code feature in Framer. I think it’s become much more focused as a feature page now that we are able to sell the relationship between code and design in one tool. I also visually like the sleekness of the all-black look and dig that there was some time left for details, like a dynamic light glare on the windows as you scroll through.
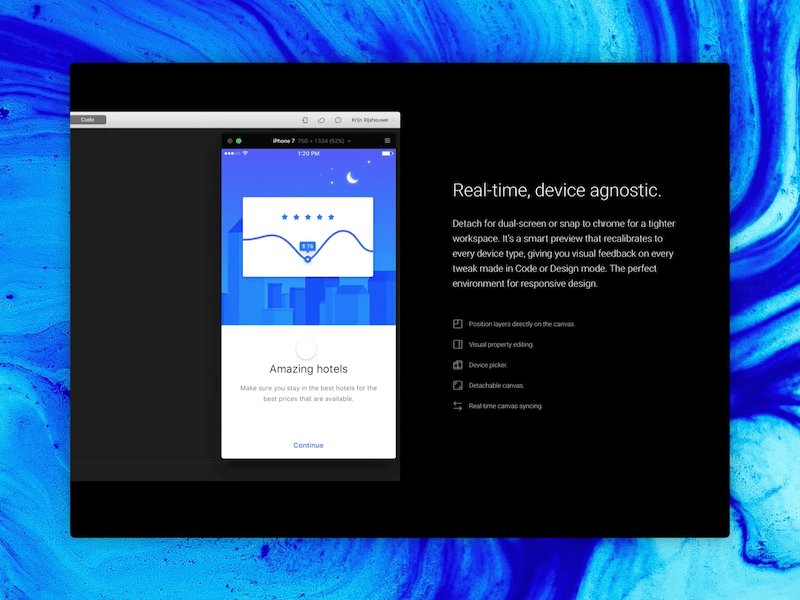
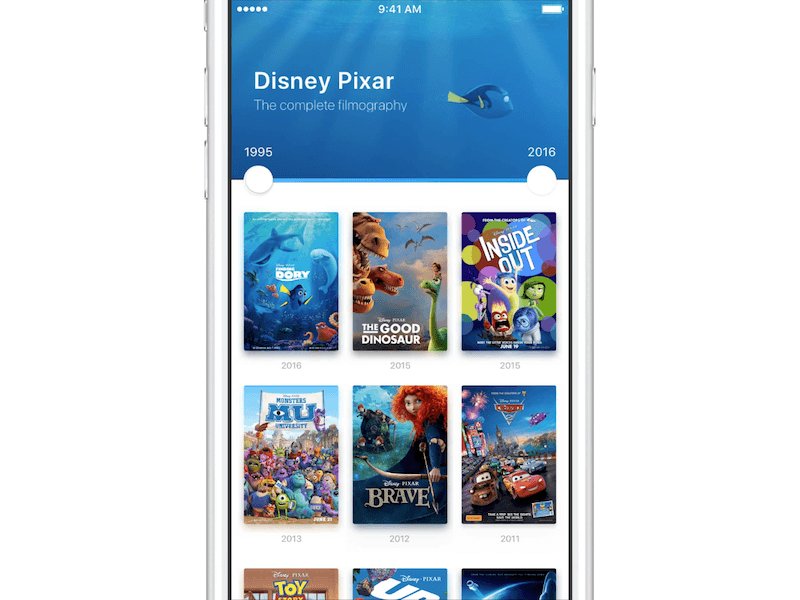
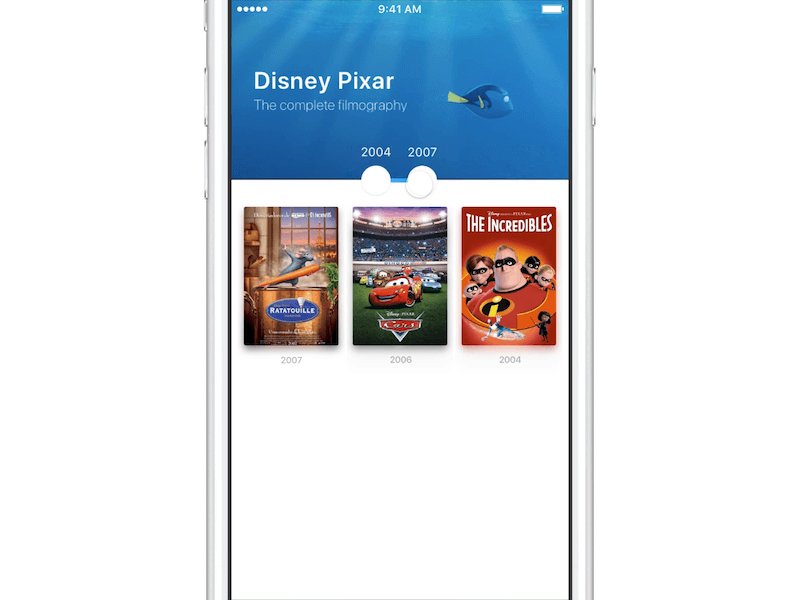
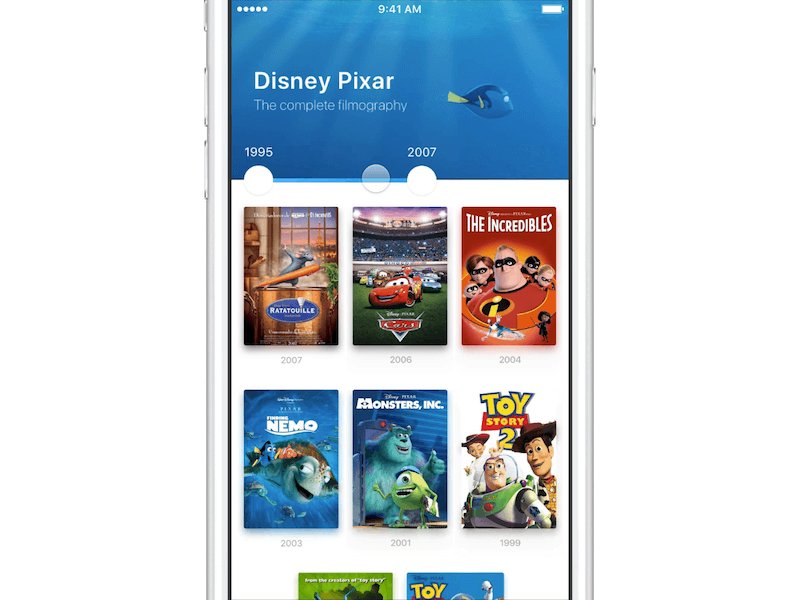
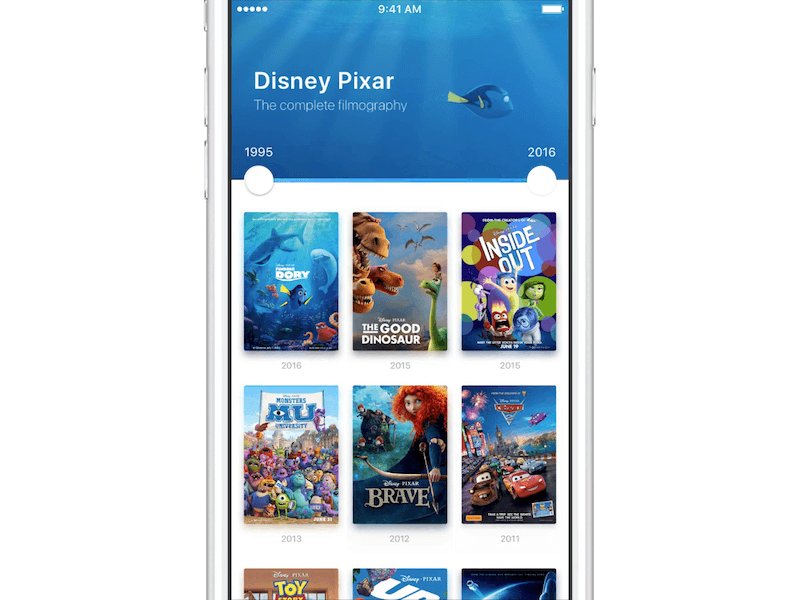
Jurre: My favourite shot is of a prototype I created to showcase the Range Slider Component that my colleague Benjamin Den Boer made for Framer. With every new feature or update, we usually try to create some examples to really show off the flexibility of Framer. This shot for me is not so much about the look but more about the capabilities of combining your design with code in Framer. Being able to easily manipulate the content of a prototype based on data you feed it, and then watch it react accordingly — that’s the most powerful way to design. The shot does it no justice so I recommend playing with the prototype yourself.
Tell us about your setup. What tools did you use to create the shot (e.g. hardware, software, pens, paper, blowtorch)?

Krijn: We use Framer, Figma and Sketch on a daily basis. Not only to stay in touch with other design tools but also because all three design tools offer unique features that make them really good for certain projects. I just pick the tools that get the task at hand done quickest.
To create shots or promotional videos I use Screenflow. An amazing tool for making and editing screen recordings. For Dribbble shots, Claquette is a team favorite. It’s a nifty little screen recording app that exports amazing GIFs while keeping great quality and small file sizes.
Jurre: My setup actually changes on a daily basis because I always try to incorporate new stuff into my workflow to stay fresh. That mindset is actually how I initially discovered Framer.
For anything design-related Sketch is still a daily driver, just as my older shots relied on a design in Sketch. Having said that all similar shots I’m creating right now are all made directly in Framer. From the design, the code and the finished prototype. With all the interactive work that is going on at Framer, creating videos and GIFs is a daily routine. All of the recording and editing happens right inside ScreenFlow. This exports a smooth lossless video which I record again with Claquette to export a ‘Pied Piper level’ compressed GIF.
What’s the best part about working on the Framer team?
Krijn: The best part of working at Framer is definitely our team dynamic. We all have a great passion for shipping good products and this results in an environment where we push to ship as much as possible. This is also the reason why we get to release so many updates with a team of just 16 people.
Another aspect is the fact that we get to create a product that has such an amazing community. It is incredible not only to see the things people create with Framer, but also how people respond every time we ship something. This makes working on Framer incredibly fulfilling.
Jurre: The best part about the team is that everybody loves to work on the product itself. Everyone shows up every morning with this genuine excitement to get started, and we leave excited about the things we’ll be making the next day. That level of dedication (down to making midnight commits to get the latest test feature out the door) is not only incredibly fun but also deeply motivating.
Choose a favorite shot from another player. Why do you dig it?
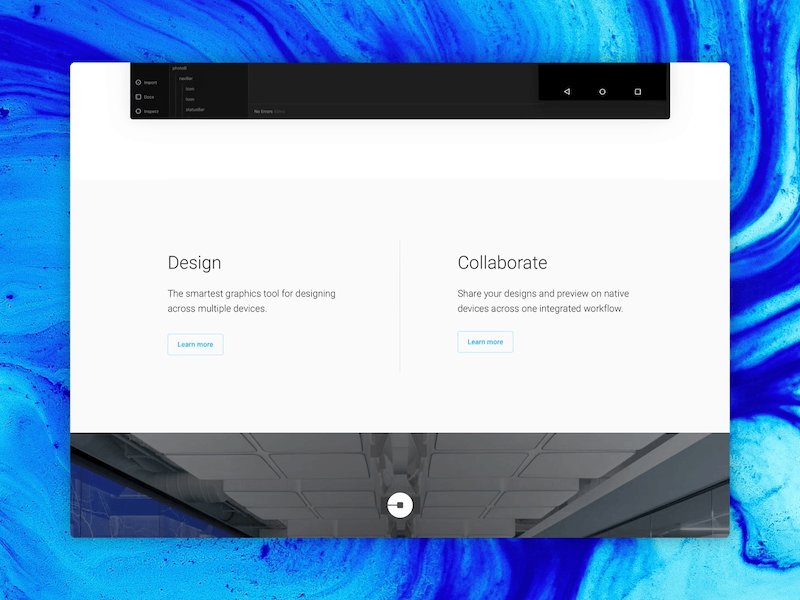
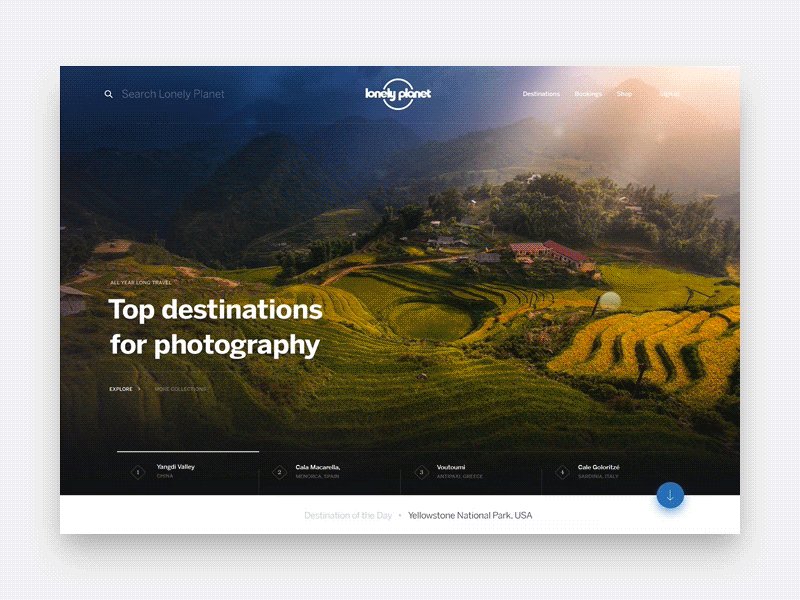
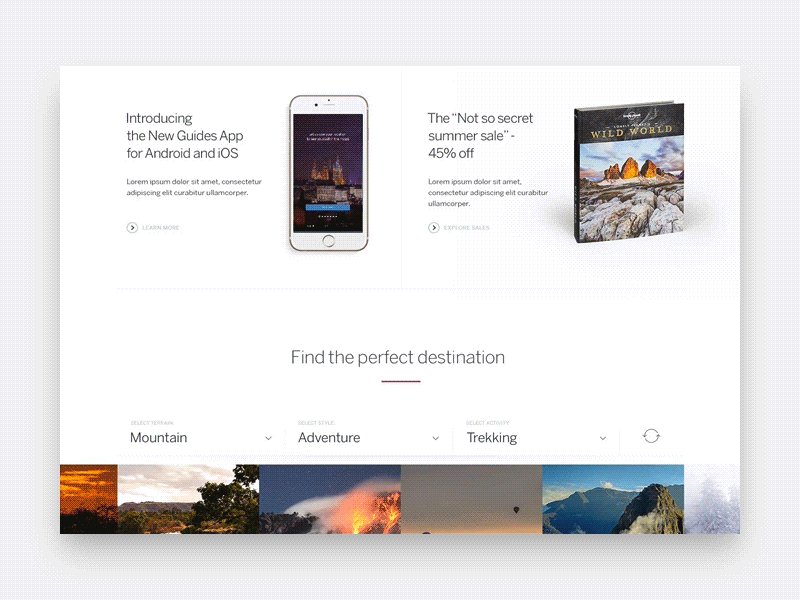
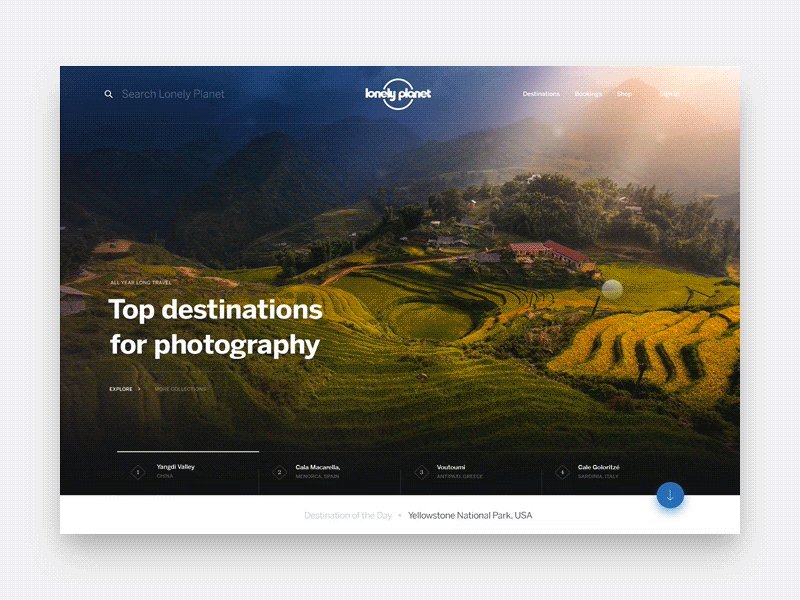
Krijn: This shot for me captures the pinnacle of good design. Claudio worked with the Lonely Planet team on their new homepage, trying to marry an overload of amazing content within the frame of a responsive layout. They ended up with this beautiful solution, tons of great animations and interactions. The result is a page that matches the content perfectly.
Jurre: For me, this Uber prototype is one of the coolest shots out there. Obviously, it gets me because it’s a Framer prototype, but it also showcases how your creativity shouldn’t be limited by the tools you use. Whether it is Framer, Sketch or any other tool, I’m always amazed to see how people come up with new ideas to push the limits of their tools to create amazing and valuable work that can impact millions.
Find Framer on Dribbble, Twitter, and at www.framer.com.
Find Krijn on Dribbble, Twitter, and at krijnrijshouwer.com.
Find Jurre on Dribbble and Twitter.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.