MISSON: Redesign UXPin
UXPin is a collaborative design platform for product teams. Based on prior user research and usability tests, the UXPin team decided the goal of the redesign should be to minimize the learning curve.
AGENT: Jerry Cao
I’m a UX Content Strategist. At UXPin, I help manage all our web content (ebooks, blogs, etc.) and review our in-app content. I’m a huge proponent of content-first design. Once we’ve laid out the content and start increasing fidelity, Dribbble is a great source of inspiration for our product team.
TOOLS:
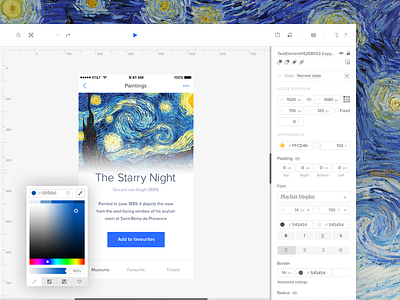
UXPin (for all wireframing, prototyping, collaboration)
Adobe Photoshop (for hi-fi mockups, which we imported into UXPin to prototype)
Adobe Illustrator (for icons)
CHALLENGE: Powerful yet Simple
Because entire product teams use our platform, we needed to ensure the new UXPin was powerful enough for designers but simple enough for non-designers.
We tested and iterated multiple versions of our interface menus to find that sweet spot in discoverability.
We also needed to remain consistent to our previous interaction models, otherwise we’d alienate our existing users who’ve built up familiarity.
ADDITIONAL FEATURES:
30x faster engine: The new UXPin matches the speed of native desktop design apps.
Simplified interface: Less clutter with intuitive discoverability.
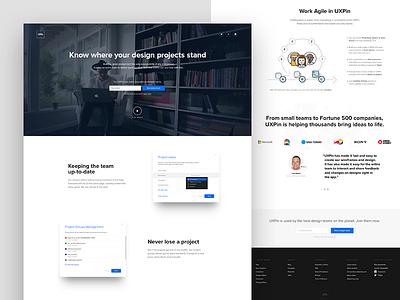
Rebuilt dashboard: Drag-and-drop allows for quick organization. Custom statuses prevent miscommunication and redundant work.
Zoom: Hone in on specific elements or get a birds-eye view.
Nested groups: Quickly find and manipulate complex content.
Light or dark interface: Choose what works best based on your contrast preferences.
Find Jerry Cao on Twitter.
Find UXPin at Dribbble and on Twitter and at uxpin.com.
Find more Process stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.