Who are you?
Hi, my name is Devin. Hailing from New York.
I played basketball all over the city and north east growing up. So the basketball theme of Dribbble couldn’t have be more up my alley as a result. I always though the brand of basketball Rich and Dan channelled for Dribbble was of the James Naismith, short shorts and pony on the feet variety. balllin’ brings that “If I could be like Mike,” Fab Five, Rucker Park vibe. Still the same game, just with a little more (native iOS) swagger.
What are you working on?
I’ve been spending a lot of my time currently working on some top secret stuff I probably would get in trouble for talking about. It’s going to be an exciting year though. Some of my best work yet.
I’ve also been working with Prekesh Chavda on invoicing software for iPhone and iPad. That should be out soon.
I agreed recently to take over a little Mac menu bar app. It had gone neglected for a few years now and wasn’t being updated, but I use it on a regular and it was a part of my workflow. So I plan to give it a 2015 tune up. Never done a Mac app before though.
Nothing is better than working with people you enjoy, trust and admire. When you have that things normally go good.
Other than that, sky’s the limit and cookies are butter crunch.
You created balllin’ using our API. What motivated you to create? Tell us a little bit about the process.
Back in 2011, dribbble had their initial APIs. Alexander and I had the goal of building the “tweetie of Dribbble”. If you remember back then, there were a lot Twitter clients at the time. Tweetie became the most prominent Twitter client because it balanced functionality, simplicity and has a little extra flair that made it the MJ of Twitter clients. That’s what we tried to achieve with balllin’.
The way it worked out, I had a working prototype laid out. Alexander came in and added his own input, executed the icon and the visual treatment, and the app took hold. We started working on an iPad version to be launched at the same time as the iPhone version. But we weren’t happy with how that version was turning out. So we shipped and soon followed up with the iPad version.
With iOS 7, we took a second look at the choices we made, and made some adjustments. Dropped the skuemorophic (I still love that skuemorphic icon with the ball on the pavement, ooh wee), added a two-across grid layout and animated gif support. Gifs have really taken off on Dribbble the last year or so.
With the new APIs, the app has become more a part of my own daily use. With being able to add shots to buckets, it’s become part of my daily workflow, which I couldn’t say before. I’ve noticed other people use it more often now as well.
Could you share any future plans for balllin’? We’d love a sneak peek at any additional features, expansions, etc.
Whatever the API gives us. [Ed. Note: Dev Team, take note!]
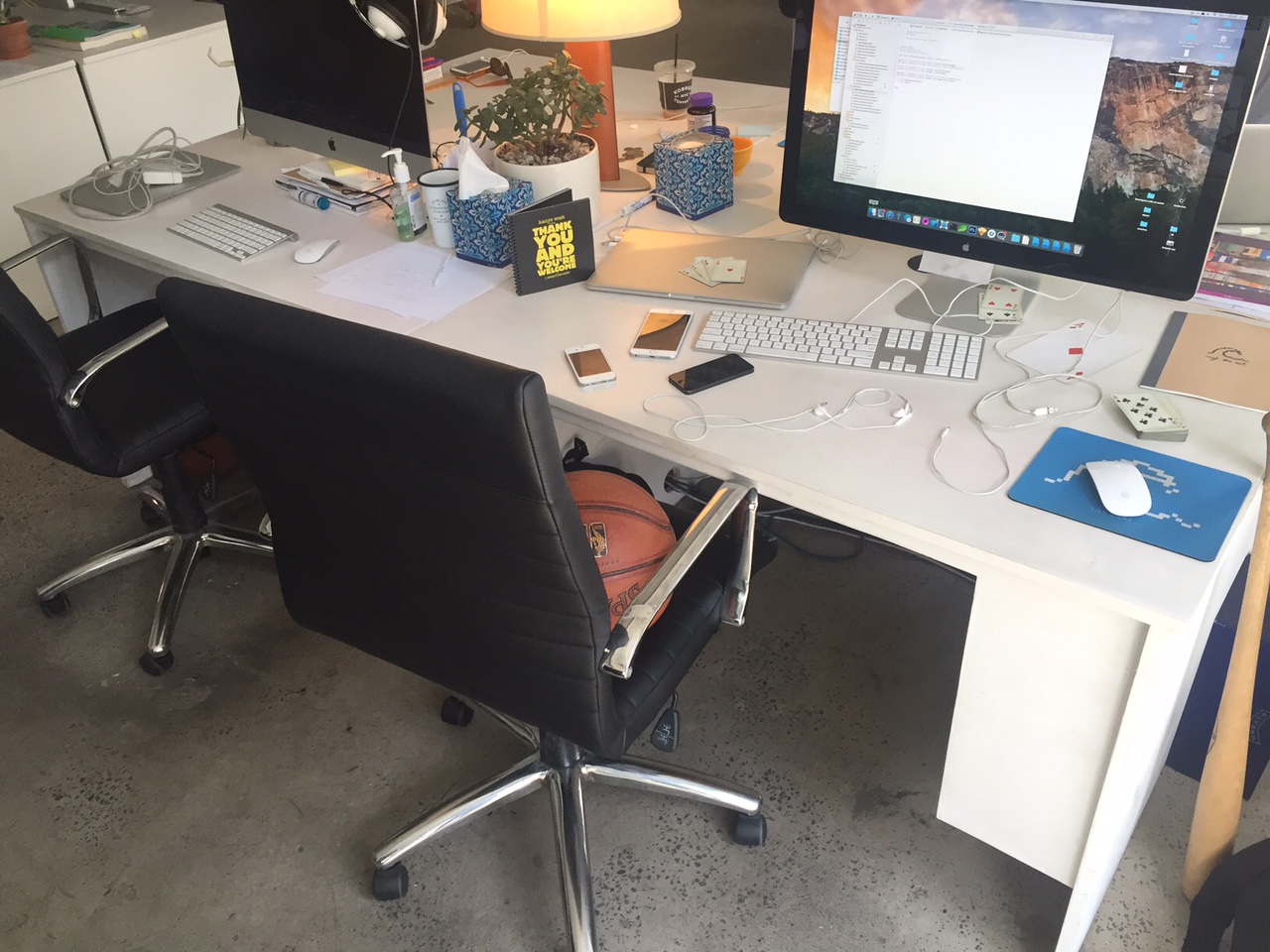
Tell us about your setup.

Top of the line Retina MacBook Pro. Apple display. iPhones in every size. Multiple pairs of Kobes. We lace up with the best of em.
Choose a favorite shot from another player.
This is by Andrew Janik. We’ve been working and hooping together. When we play, people yell “Windex!” cause he’s always cleaning the boards.
He’s got a feed called Lessons in Sports. It’s dope. Grandmama being one of my favorites. He takes iconic sports moments and whittles it down to these witty illustrations. He’s also been published for an article on ESPN recently. He’s an awesome person.
Find Devin at Dribbble, on Twitter, and at devinross.com.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.












