Timeouts are lightning-quick interviews, five questions to help you get to know the players holding court at Dribbble. Thanks to Kerem for being today’s interviewee.
Who are you? Let us know where you hail from and what you do.
![]() Hey, I’m Kerem. I’m a freelance interface designer based in foggy San Francisco. I’ve been living in San Francisco for about six years. Before moving to the Bay Area, I’ve been all over the place. I was born in Istanbul, finished high school in Oklahoma, got my undergrad in Missouri, and finally made the move to the Bay Area in 2006. I studied Interactive Digital Media, which is a multidisciplinary major where I concentrated on interaction design. They basically teach you the principles of design and let you focus on the areas you like. After experimenting with print and 3-D design, I decided to go with interaction design where most of my interest gravitated towards. I also minored in photography, which still is one of my biggest passions.
Hey, I’m Kerem. I’m a freelance interface designer based in foggy San Francisco. I’ve been living in San Francisco for about six years. Before moving to the Bay Area, I’ve been all over the place. I was born in Istanbul, finished high school in Oklahoma, got my undergrad in Missouri, and finally made the move to the Bay Area in 2006. I studied Interactive Digital Media, which is a multidisciplinary major where I concentrated on interaction design. They basically teach you the principles of design and let you focus on the areas you like. After experimenting with print and 3-D design, I decided to go with interaction design where most of my interest gravitated towards. I also minored in photography, which still is one of my biggest passions.
What are you working on?
I just wrapped up a big and long-term client project where I led the design efforts for a small startup called Lovely. Now I’m working on few client projects, including a project I can’t talk too much about for Dropbox, helping the MyFitnessPal team with their iOS application, and I’m almost done with a small but super-handy iOS app redesign for SoundFocus. On top of the client work, I’m working on a few personal projects. One of them is called Notus, a simple iOS app that measures tide, wind speed, water and air temperatures. I’m also casually working on two other personal projects with the little time I have left on the side. One is directly serving designers, which is almost done with the MVP and can’t wait to get it in front of people to get reactions. The other is still super preliminary, but has something to do with dogs.
Choose a favorite shot of yours. Why is it a favorite?
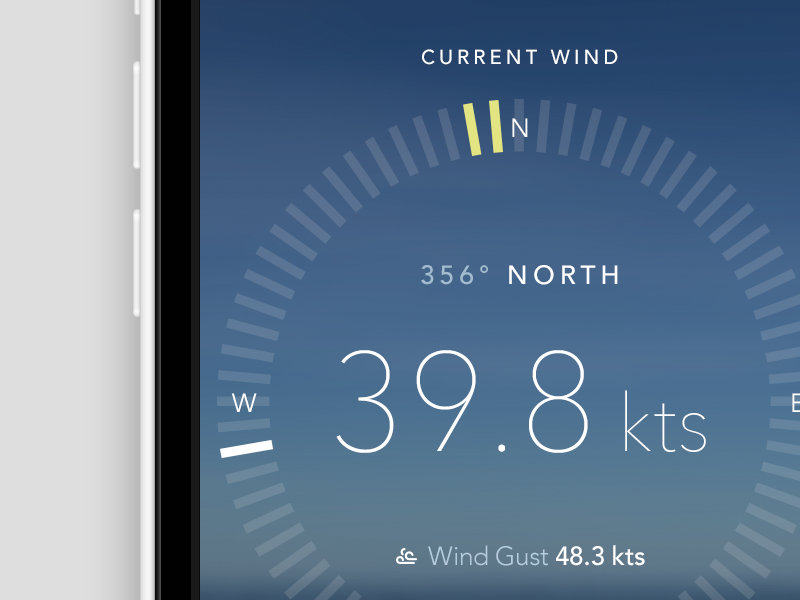
Anemometer screen. Here’s the thing. This might sound snobby but I don’t like any of my work after they’re technically completed. So I think I dislike this shot the least because, this doesn’t happen often, but I feel like the essence of the core functionality of this screen surfaced beautifully. There’s nothing more you need to take out of this screen, I took out as much of the noise as possible.
Tell us about your setup. What tools did you use to create the shot (e.g. hardware, software, pens, paper, blowtorch)?
I usually work on my 15” MacBook Pro Retina and a 27” Display, Magic Mouse and a wireless Apple keyboard. Lately for iOS designs I ditch my 27” display and work on my laptop alone. For the longest time I’ve been trying to find the old Apple 30” Cinema Display, but no luck. Or either they are ridiculously expensive.
Choose a favorite shot from another Player. Why do you dig it?
(Shots, L-R: Report UI, Matt Bango; I made a chart, Meagan Fisher)
Wow, there are so many shots from so many extremely talented players. How about instead of a shot, I share one of my favorite projects with you. Entire Chartbeat Project by super-talented Matt Bango and Meagan Fisher is just breathtaking. There’s so much to talk about. Not only the visualizations are amazing, but the way they laid out the dashboard, the way they designed the marketing site, implemented it.
Find Kerem at Dribbble, on Twitter, and at kerem.co.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.