Who are you?
Hi! I am Olga, a Product Designer based in Kharkiv, Ukraine. I graduated from Kharkiv National University Polytechnic Institute with a Management diploma, but then realized that was not as interesting as User Interface Design was. While working in the real estate business, I had been studying web design and took some courses. Taking part in any possible contest at school, I continued doing the same when I started actually working as a designer. I am proud that I have a number of awards and have also been a judge at the CSS Design Awards. This helped me learn a lot of new things and grow in my design career.
What are you working on?
I have been focusing on a product design helping one of my clients build better solutions to their problems. I love thinking of every detail to make sure I create better products, not just art.
For the past years, I have worked on a number of projects in many fields including healthcare, event, hotel booking, fitness, crypto currency, SaaS for car insurance, and many more.
Last year I decided to open my own digital agency specializing in product design. So now I am concentrated on close collaboration with clients to build the best solutions together. We are working mostly with startups and helping them from an early stage, as well as in their growth.
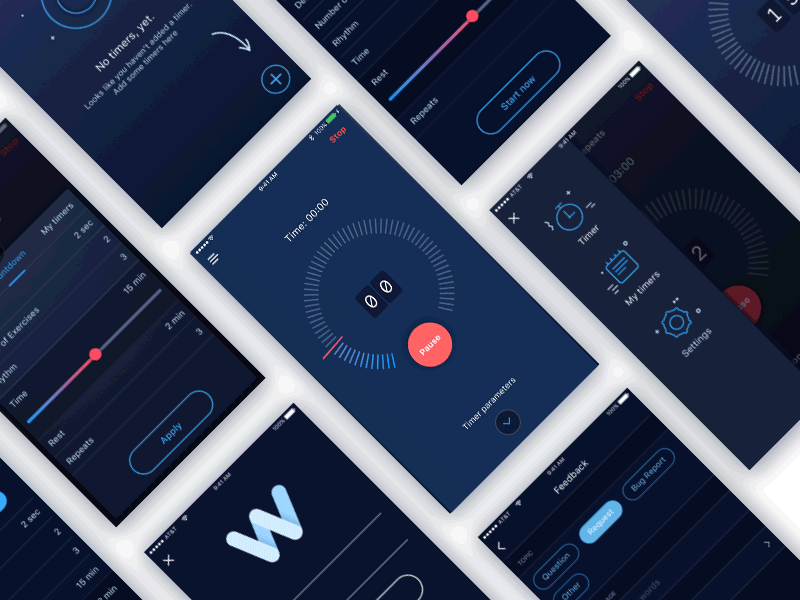
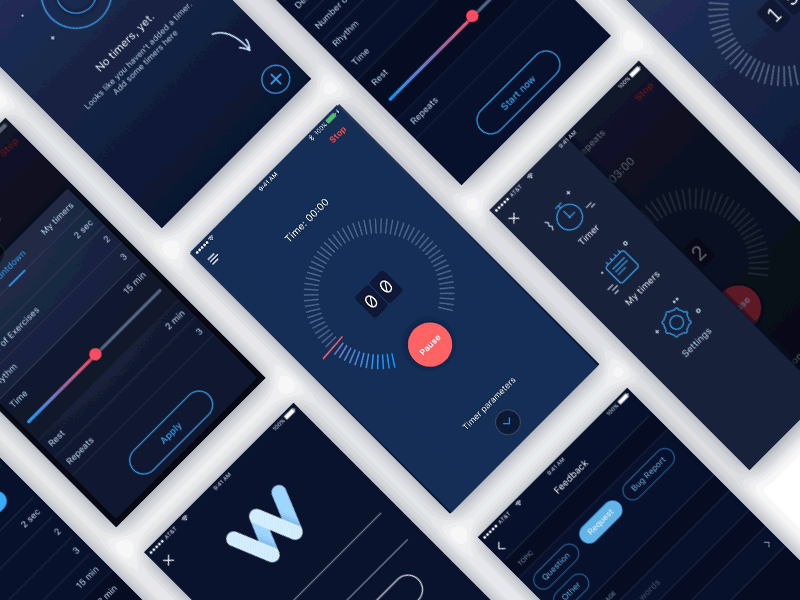
I also have another small project FitWave. I designed this app to help people maintain a good rhythm while exercising. It gives them a better result in less time. The project is finally available in the app store!
Choose a favorite shot of yours. Why is it a favorite?
This is a shot from the FitWave project discussed above. I worked hard to design it and came up with the option I like best. It took me around two months to design everything, and after that I worked for some time with my friend on implementing it on Swift. Looking at this shot always makes me happy because I really love the result. I noticed that my clients often mention this project and say how much they love it. I will be definitely be continuing working on it to keep it up to date, but I am glad it has been a successful project already! We have users worldwide.
Tell us about your setup. What tools did you use to create the shot (e.g. hardware, software, pens, paper, blowtorch)?

Here is my setup. I use MacBook pro with touch bar. I’m loving its touchpad and don’t use a mouse. Sometimes I use Wacom tablet, but honestly, I just find the touchpad a faster and easier solution for my needs.
For software, of course, I use Sketch on daily basis for design, prototypes, almost everything. I use Principle and Adobe After Effects for animations, InVision for a quick, clickable prototype, and I upload designs for my clients and developers to Zeplin. I have recently started learning Cinema 4d, which has a lot of cool stuff.
Choose a favorite shot from another Player. Why do you dig it?
This is a Ramotion shot from 2016 that shows a good example of user interaction with an app. It is not just piece of art created for likes, it is a good example of a ready solution. Also, they didn’t just show the design, they also shared the open source code with the community. Amazing work!
Find Olga on Dribbble and Instagram
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.