Design is fun, design is creative, but design is also hard work. Headspace is a beautiful product designed to lend a hand in keeping stress levels low and opening up a little more, well, space! By creating digestible, accessible meditation and mindfulness practices, Headspace seeks to improve the health and happiness of the world, 10 minutes at a time.
Want to learn more about this awesome team before you grab that floor cushion and Zen out? We catch up with product designer Adam and creative director Anna in the Team Timeout below.
Who are you and what is your background?
Hi! I’m Adam Diehl and I currently lead the Product Design practice at Headspace. My background is rooted in studio art and graphic design. As the son of an architect, I’m lucky to have learned from an early age that form and function are better together. Later on, I studied design media arts at UCLA before making a switch to Sociology. Having focused so much on art and design growing up, the allure of exploring other disciplines was an itch I had to scratch. But I couldn’t fully let go of design, and kept up with side projects here and there. After graduating, I saw more creative opportunity with digital than traditional media and took a Strategy job at Odopod in San Francisco. Feeling too distant from execution, I did UX at Fantasy, then moved to Los Angeles to run my own studio with an engineering friend for a few years before feeling the burnout of consulting and finding refuge at Headspace.
Hi there! I’m Anna Charity and I’m currently Creative Director of Design at Headspace. Originally from the UK, I moved from Headspace’s London office to Los Angeles in 2014 to grow and lead the Design team, and help shape a meditation brand that doesn’t rely on 13 hour videos of burning candles and recorded whale songs! Going way way back, I studied illustration at the University of Brighton (UK) but whilst I was there I became interested in other areas, such as animation and design. I loved the process of thinking in narratives, and seeing illustration being brought to life. I also loved the problem-solving aspect of design, and after graduating I enrolled in a traineeship in interactive media to learn the ways of the web. That lead to a 9-year tenure in London working for various agencies and production companies such as B-Reel and The Mill. In 2011 I was introduced to Rich Pierson and Andy Puddicombe (the co-founders of Headspace). Back then Headspace existed mainly as an events company but realized the need to reach a larger audience, so I was initially brought on to design the very first version of the app and to develop their brand. Six years and three app versions later, I now lead all things Brand Design and Animation.
How does the design team fuse product and brand?
Adam: Aimed at demystifying meditation, the Headspace brand is really the foundation. Product Design here often involves translating tenets of the brand — its simplicity, boldness, humor — into an interface or composition, with a sprinkle of elegance. Beyond team critiques, and just hanging out, Anna and I meet daily to discuss what’s going on in our respective camps. We collaborated on the Art Direction for the New Headspace, with Anna focused a bit more on personality and myself on scalability.
Anna: The brand has so much personality which is brought to life through the characters and the animations. We are also a brand that designs with feeling and empathy in mind. It’s therefore essential that Adam and I have a cohesive approach so we can bring to life a product that marries all the technical workings of a product experience but feels Innovative, playful and curious, and essentially teaches people the benefits of meditation in a friendly and memorable way.
Choose a favorite shot of yours. Why is it a favorite?
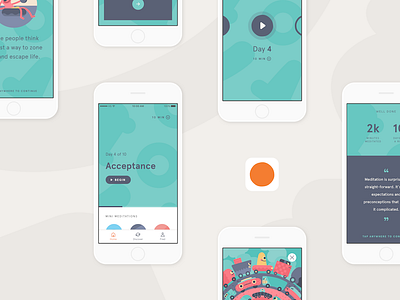
Adam: Probably the shot I posted last week. One, because it felt good to finally share our baby with the world. But also because it attempts to show, at a glance, the versatility of our Product Design system, from color to components.
Anna: The latest shot I posted, which is a screenshot of one of the new animations we created for the new product. We have been working with the incredibly talented team at Nexus Studios in London to create a huge suite of new animations which are all absolutely awesome. As a brand we offer a unique, accessible and approachable experience through animation and storytelling and I also feel this encapsulates how much the brand has developed over the last 6 years.
Tell us about your setup. What tools did you use to create the shot (e.g. hardware, software, pens, paper, blowtorch)?

Adam: Pen, paper, Sketch, and Illustrator. I’m also a Framer fanboy for interactive work. And we recently rolled out Abstract for version control and smoother engineering handoffs.
Anna: Everything begins with a pencil and paper. I’m also an avid fan of Illustrator and InDesign. And I’m currently obsessed with Palomino pencils— I literally dream about the softness of the lead!
What’s the best part about working on the Headspace design team?
Adam: Making a positive impact in the world, for sure. But also the people. They’re what brought me to Headspace and what keeps me here. It’s cliché but our design team is like family. Shoutout to Haus!
Anna: Being part of a project whose main mission is to improve the health and happiness of the world and to be entrusted with developing a brand that has a huge impact on people’s’ lives is pretty awesome. And to echo Adam - the people. We are super lucky to be working with a talented and inspiring bunch :)
Choose a favorite shot from another player. Why do you dig it?
Adam: I don’t know Andrew but this shot is all that is right about mastering design fundamentals. Line, shape, arrangement — it’s all there. It’s got a Rams / Braun vibe I’ll never get tired of, and generally, I just like looking at it.
Anna: I’m going to be biased here and say it’s one of my colleagues, Chris Markland. Chris has been working at Headspace for as long as I have and he never ceases to create beautiful things. This is an illustration he created for the Headspace blog which is really a playground for new styles. I love the color palette, the addition of the line style and it just makes me smile. It encapsulates the Headspace tone and also Chris’s sense of humor. Would love to see this one animated! (Chris?!)
Find Headspace on Dribbble, Headspace, and at headspace.com.
Find Adam on Dribbble, Twitter, and at mrdiehl.com.
Find Anna on Dribbble, Instagram, and at annacharity.com.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.