Webflow is helping designers, creative professionals, and entrepreneurs to create for the web—without the need to write any code. Webflow gives designers the power to build websites visually and they’ll also help you publish it in one click or export clean HTML, CSS, and JavaScript.
Want to know what the Webflow team is working on right now? Learn more about their San Francisco-based design team below.
Who are you and what is your background?
My name is Ryan Morrison and I’m the Senior Visual Designer at Webflow. In the past, I’ve worked at a digital advertising agency, a small startup, and freelanced with many startups and businesses since I was 15. I’ve always been more interested in the visual aspects of design like UI design, web design, and illustration. Recently, though, I’ve been drawn more towards the larger role that design plays in branding and marketing.
I’m Waldo Broodrÿk, Customer Happiness Hero at Webflow, freelance web designer, and developer with a background in marketing, agency work, and overall digital media specialist. I love building web animations and bringing static designs to life on the web, with Webflow.
Expand upon Webflow’s tagline, ‘Design and develop for the web — visually’… how does Webflow cater to designers specifically?
Ryan: Webflow empowers designers and expands their capabilities by making building for the web a better and more accessible process. You can pick up Webflow in a week and start building custom websites, and it feels very similar to a traditional design tool. Even for the designers who can code, when they use Webflow, they’re now able to build CMS driven websites like blogs and portfolios from scratch in a day or two. Not only that, designers can see what they’re creating live as they build it, instead of staring at a text editor for hours upon hours.
Waldo: Webflow empowered me to build beautiful, dynamic, interactive responsive projects and sites on the web that I had never even dreamt about building with writing code.
Choose a favorite shot of yours. Why is it a favorite?
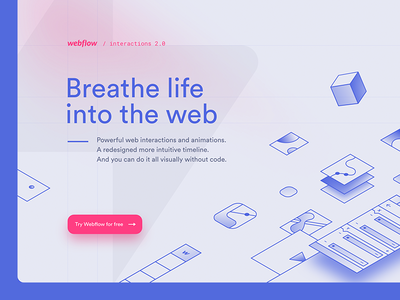
Ryan: The Interactions 2.0 teaser page was first project I did after moving to San Francisco and starting at Webflow. To me, it represents that big exciting time in my life, and frankly, was just a really fun project. It was the first time I had that much creative freedom in a long long time and was really refreshing.
Waldo: This was a rebound of Ryan’s beautiful illustration that inspired me to build it in Webflow and animate it. When I looked at the illustration, I saw div blocks that I could animate and structure/play around with. it was just a lot of fun to build.
Tell us about your setup. What tools did you use to create the shot (e.g. hardware, software, pens, paper, blowtorch)?

Ryan: I pretty much just used Webflow and Adobe Illustrator. I also sketched in my Moleskine and whatnot a bunch. I love thinking on paper. (Fun fact, the illustrations are all done in Adobe Illustrator, except that cube was made in Webflow so that it could rotate in 3D space.)
Waldo: I work on a Macbook Pro and 27” Cinema display. I used Webflow to build and animate the piece, QuickTime to record a video, and Photoshop to export the gif.
What’s the most challenging part of your job?
Ryan: The most challenging part of my job is figuring out how to inform and educate people about what Webflow is and to try and shape an accurate perception of the tool and its capabilities through design. Because Webflow is something so different than any other tool, nobody actually knows what it can do and how well it does it until they see it and use it. So I’m trying to fight that.
Waldo: The most challenging part of my job is saying no. I love what I do and I love to help people. But I have had to turn down tons of projects because I simply don’t have the time to work on them. So finding other people is always a challenge but it is always rewarding to give other people opportunities and see them grow.
Choose a favorite shot from another player. Why do you dig it?
Ryan: There’s tons of great stuff on Dribbble, but my favorite has to be this incredible animation of an octopus swimming that my buddy Josh Schaeffer made. It’s incredibly well crafted and detailed, yet it’s super, super simple. I could just stare at it for hours.
Every time I look at Ryan’s shot I get inspired to build something awesome and I believe we should all stay inspired.
Find Webflow on Dribbble, Twitter, and at webflow.com.
Find Ryan on Dribbble, Twitter, and at ryry.io.
Find Waldo on Dribbble, Twitter, and at youfoundwaldo.com.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.