Step 1: Touch the screen.
This is where device interactions begin: with a user touching a screen. An experienced designer focuses not only on a product’s function, but also its potential for attraction. Designing for mobile is the answer to a two-fold question: How to create an interface that is not only easy for a user to navigate, but also entices that user to engage?
InVision Product Designer Anton Aheichanka has a “passion for creating visually engaging interfaces that people are physically driven to interact and engage with.” He says the answer is simple. Literally. “I tend to keep visual elements clean and simple as possible, with the latest UI principles in mind.”
Anton spent last month working on a versatile task-management app UI kit for InVision, based on a category the team called “DO” which covers a variety of paradigms that might be used in task management apps. The team hopes the kit’s design elements and UX workflows will not only help speed the process for designers looking to start new mobile projects, but also serve as inspiration. Below, Anton discusses his approach to the project.
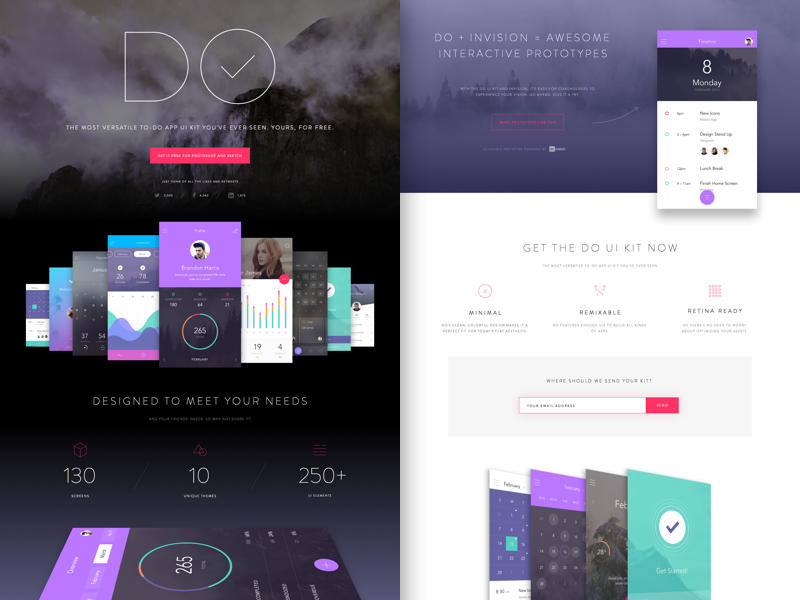
DO UI Kit
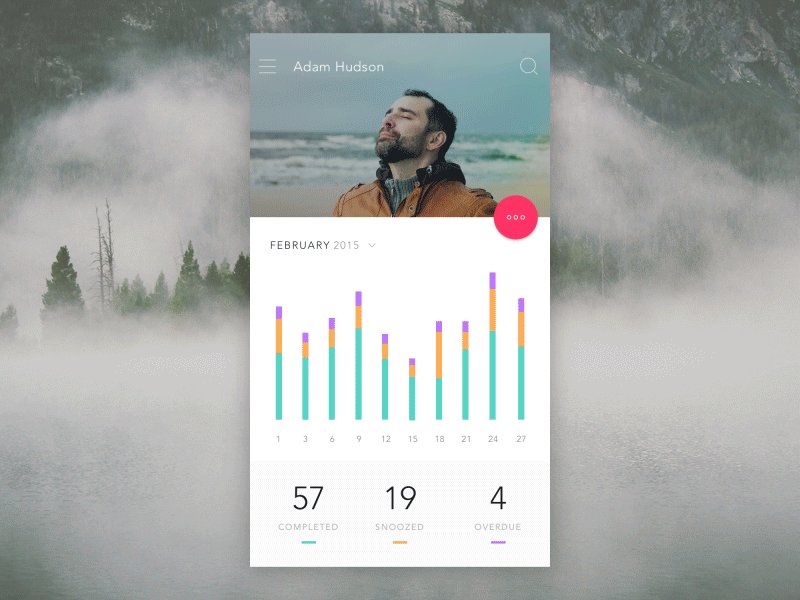
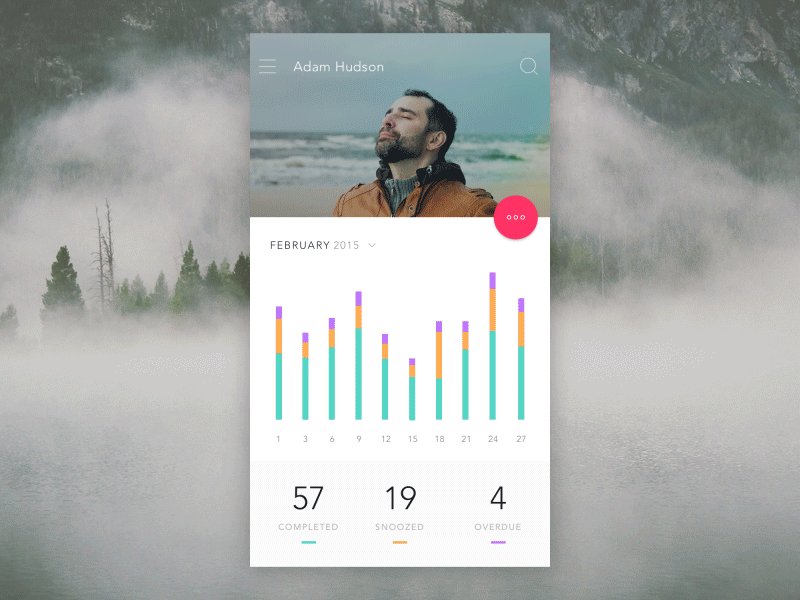
“The DO UI kit has a clean, colorful design which makes it a perfect fit for today’s flat aesthetic. It consists of 130 screens across ten unique themes. I decided to go with multiple themes and make each one of them more personal and individual. I reviewed all of Google’s latest material design principles and established iOS standards and wanted to reflect that in DO, in order to keep up with latest design trends but retain the strength of its personality so it fits everyone’s needs.
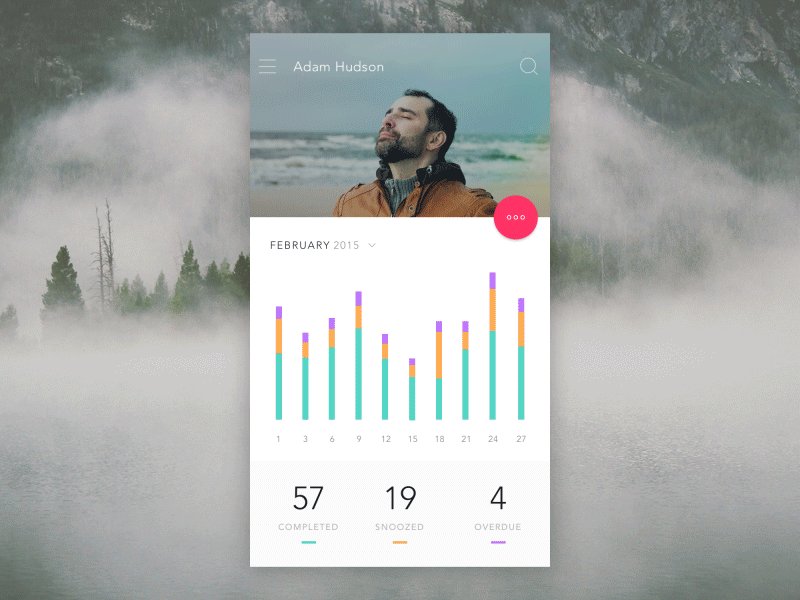
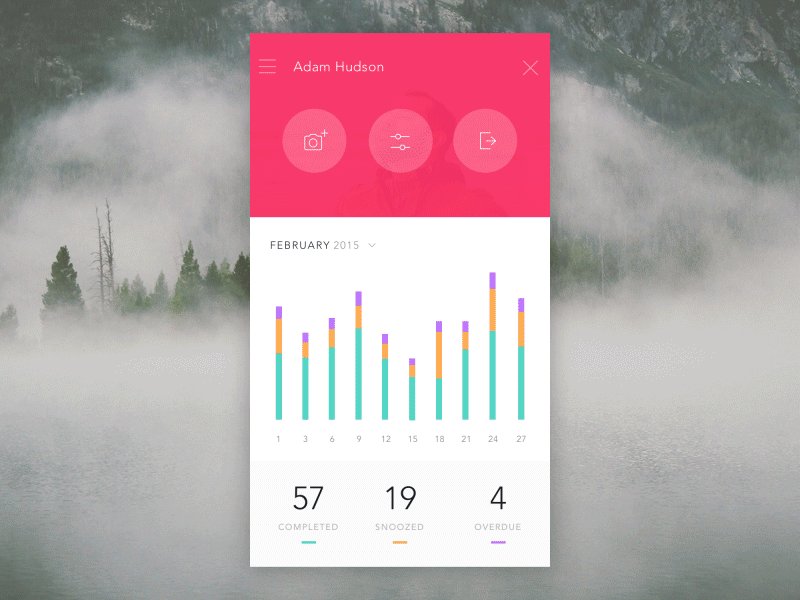
“By analyzing the most practical and attractive screens that every to-do mobile app has, I decided to include in each theme a variety of 13 individually-designed templates such as: login, signup, walkthrough, calendar, overview, groups, lists, profile, timeline, settings and some others. I tried to design each screen as flexible and as informative so any designer could find something inspiring for their next project.”
“After I was done with static designs, I decided to take step further and created some simple animations and motion interactions in order to see how interface components can enhance the user experience, and posted them on Dribbble to gain some feedback from fellow designers.”
The DO kit went live last week.
Find Anton at Dribbble, on Twitter, and at madebyanton.com.
User Friendly is an occasional series about UI designers and projects. Fit the bill? Email stories@dribbble.com.
Find more Process stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.