New clients get $100 off their first payment of $1,000+ to a designer on Dribbble with code HELLO100 🎉
Terms ApplyJune 28, 2019
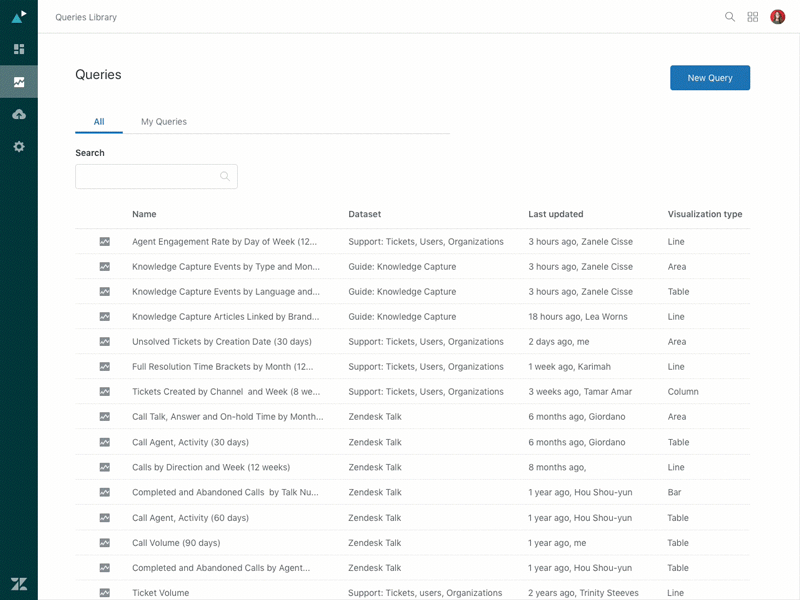
Component for the Zendesk Garden design system. Designers create skeleton layouts using symbols from our shared Abstract libraries. Developers build them using our React component on https://garden.zendesk.com/react-components/loaders/#s...
February 13, 2019
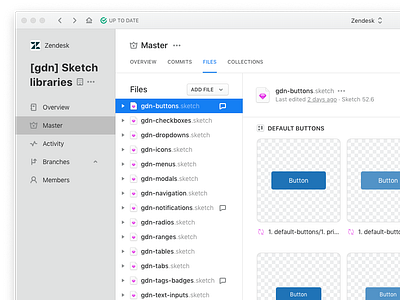
Zendesk Garden uses Abstract to distribute our design system. We've got almost 20 library files! They directly mirror our code components, and share the same names as our code components. This helps our ~50 product designers speak the sa...
February 13, 2019
Over the last year, I've dedicated a lot of time to designing a color palette for the Zendesk Garden design system. We started with a primary palette of 6 colors, and this year have added an additional 11 secondary colors. Our naming c...