Chipotle
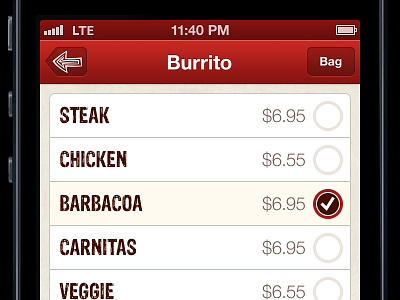
A few weeks ago, I decided to make a little project for myself. This is an example one-screen design of what Chipotle's app could look like to match their current brand, website, and advertisements.
See a larger version for more detail and a comparison to their current app.
More by Louie Mantia, Jr. View profile
Like