Checkout
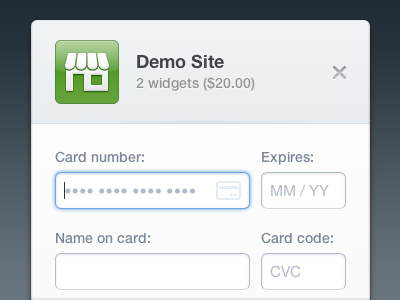
We've been working on an easier way to integrate Stripe for a while, abstracting away things like card number formatting, form validation and error handling -- and we're calling it Checkout.
This shot doesn't really capture it all that well (for one, it doesn't even fit!), so check out a demo we posted: https://stripe.com/blog/stripe-checkout
(Bonus: look at the little card type animation, courtesy of @bdc!)
Of course, you can still drop down a level and control everything yourself, but we think this is a great little tool :)
Posted on
Jan 18, 2013
More by Stripe View profile
Like