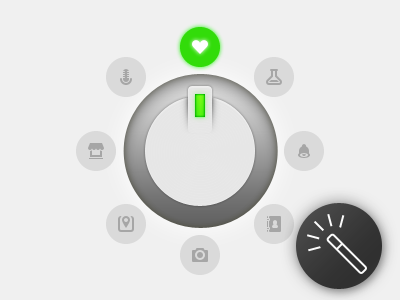
Circular Menu
Interactive version can be found here:
http://bit.ly/UbmmJH
Currently works in latest versions of Chrome, Firefox, Safari and Opera. Also tested on my iPhone 3GS works like a charm :)
Couple words about process.
At first, I wanted to load icons using names and variables from file. But then I thought it will be easier to generate id's and necessary file names with jscript. Also it become more flexible - now it's possible to adjust number of icons around the control with single variable and everything will still work :)
Simple setup, but took about 6-7 hours and still needs refactoring.
I think spent half-hour, trying to understand, why central part rotating not around it's geometric center. At the end I found that there was single pixel missing in circle's shape... Remember, guys - everything matters :)
To speed up the process I've used great icon set "Batch" by Adam Whitcroft:
http://adamwhitcroft.com/batch/