UI Collaboration and Interative Design Patterns
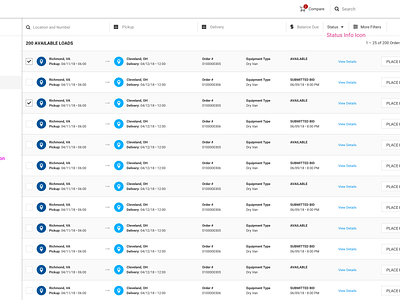
Multiple iterations of the grid and data tray.
It's often difficult to separate UI and UX. I am showing here how I used the design patterns and styles from the guides I put together. Additionally, in these examples you can see several solutions that I designed, working closely with dev teams to build based on my annotaitons. I designed the grid for complex data collection and display for this enterprise application (you can see the initial wireframe mockup, then the final here)These interfaces relate to internal operations for call centers and delivery scheduling. Escalations refers to multichannel emergency event notifications that need immediate attention.
Along with streamlining the use of consistent design patterns based on Material Design theme building, I also provided clear annotation to dev teams on feature function. This grid became a foundational design pattern for complex data-driven enterprise applications. As you can see there are elements of Material Design used here and in the style guide. I clearly point out consistent use of elements to maintain familiarity of feature functions and avoid user confusion. I collaborated with offshore UI development teams verifying that that the styles and design patterns were being followed. This is an example of an enterprise application that allows independently contracted delivery companies to bid on shipments.