CSS3 Tint
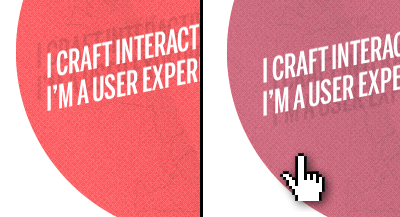
Experimenting CSS3 animations. On rollover:
» Circle's color morphs into another
» Text and its shadow changes positions
Using only 3 images (bg circle, white text and shadow text). Tinting is all done with CSS3.
Ps. Actually for webkit I don't need the shadow text but you know, we need some Firefox action too :)
More by Eren Emre View profile
Like