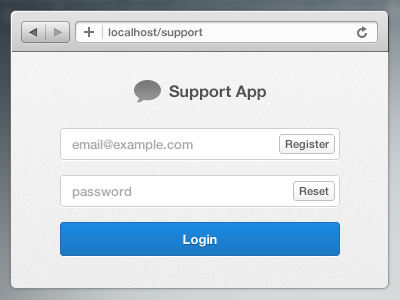
Support Login
Working on a web support app, this is the login screen, all done via css except for the noisy background image: using a backbound image and a css3 gradient as a white overlay.
The buttons on the inputs are ways to reduce space usage to keep it as simple as possible.
Bigger view here:
http://cl.ly/2i2E1X372n2u1j2w3s37
Feedback is appreciated.
Thanks to @mrdidi for the browser frame.
More by Pablo Fierro View profile
Like