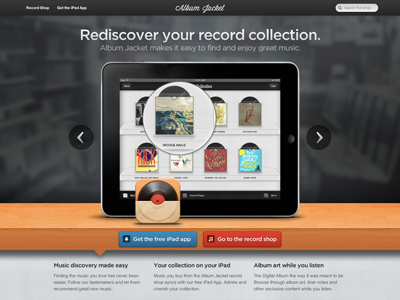
Album Jacket Homepage
Finally finished the homepage for Album Jacket. Will still probably continue to play with some of the textures and effects but the layout I'm pretty happy with. Also check out the live site at http://getalbumjacket.com.
Also I should note that the iPad app itself was designed by @Sean Farrell and the icon by @Asher.
More by Chris Brauckmuller View profile
Like