Journals
/* UPDATE: I just attached fieldnote.zip if you want to peek at the code.
If not for the included fonts, the code would have been the same file size as the jpeg. Funny, that. */
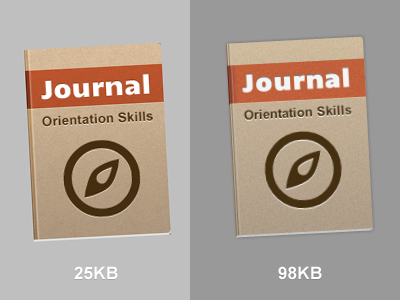
Code it, or just slice the image? You be the judge...
On the Left:
• A jpeg saved from Photoshop and ran through ImageOptim
• 25 KB
On the Right:
• 16 lines of HTML
• 180 lines of CSS
• Font replacement (Candal via Google Fonts for "Journal" and EntypoRegular via Font Squirrel for the compass)
• No images whatsoever
• 98KB
Coded Version Cons:
Employing CSS noise caused the intended color palette to darken, but with some finessing I could match the PSD.
Because I rotated the coded version -4° with CSS I needed to apply a special attribute for webkit browsers to prevent jagged edges. This accounts for why the coded version isn't as crisp.
Some :before and :after pseudo classes are used to create the binding and drop-shadow. I haven't had a tremendous amount of experience using pseudo classes, so I'm not sure how they'd fare in IE.
Coded Version Pros:
Multiple instances are easy to edit
Multiple instances don't add as much bloat as images
No PSDs were harmed in the creation of the coded version — had I started with code first I wouldn't have a PSD to throw away
This was more-or-less an experiment to see how close I could match code to a PSD I created but I learned a lot from it. Questions or comments (be they negative or positive) are appreciated!