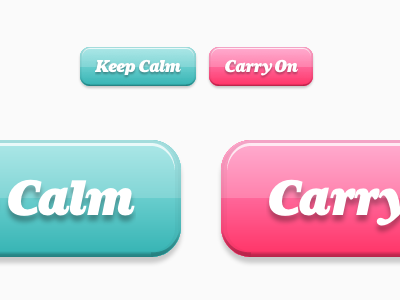
Decksi CSS buttons
CSS button classes created for Decksi. Now 100% bitmap free!
Built using CSS gradients for the colours, SVG files for the bevels, CSS border-radius for rounded corners, CSS box-shadow and text-shadow for shadows, and @font-face Aurea UltraItalic for the text. Super satisfying see everything work nicely.
Top buttons are at their intended web size, while the bottom ones are zoomed in 300%
For more button action, see this page
Posted on
Feb 2, 2012
More by Daniel Hritzkiv View profile
Like