Trek // Design System Creation
Part One - The Build
Trek, a family-owned bike company from Wisconsin, might not come to mind when you start listing off billion dollar companies, but for over 40 years Trek has been amassing success across the globe building the world's most popular bikes.
What does this have to do with technology? Trek's leadership consciously invested in owning every part of a bike's life, from manufacturing to purchase and beyond. Part of that strategy was building an internal team that would bring Trek to the forefront of tech in the bike industry.
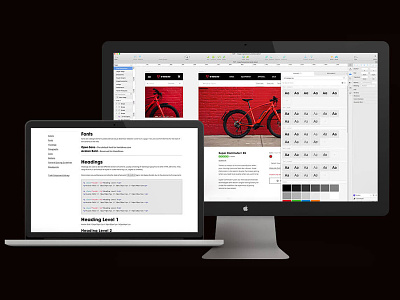
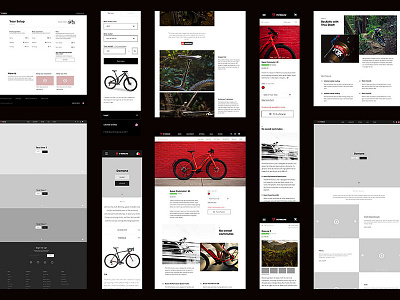
Enter the need to build a visual language to scale across all of Trek's digital products across the globe. We set out to start simple, building a shared foundation between developers and designers that could be used on any screen. In July we launched version one. We set out to be able to code and design using the same exact code. Using hackathons and late hours, our developers created a system that tied our actual CSS to Craft in Sketch so we could make design and dev changes in real time across all of our projects. With this we built out a visual style guide that anyone at Trek could access at any time to view where we were going and why.
In short, this implementation drastically sped up interactions between designers and developers, allowing us to iterate faster, test more, and deliver better solutions to code quicker in sprints. It also eased a lot of confusion and tensions by creating a clear guide to our visual language for everyone in the business.
---------------------
Next week, I'll dive into specific projects and talk about our learnings and growing pains alike, as we grew and implemented our design system further.
---------------------
So many thanks on this project:
Steve Novoselac - for guiding the ship
Omar Sigursveinsson - for your wild and awesome creative direction
Matthew Litherland - for constant design feedback
Dave Gorsky - you're a wizard of code
Jason Endres - for hosting hackathons and leading our awesome dev team
The entire dev team - :)