Flowkit – Sketch Library
This little OCD side project turned into something much more. I spent several weeks fine-tuning the most robust and intelligently-named symbol collection for user flows, content maps, etc. I could possibly muster. So I never had to draw any of this again.
After testing it out on several projects myself and sending it to a dozen people or so to do the same, I've tweaked refined, renamed, rinsed, repeated and finally...
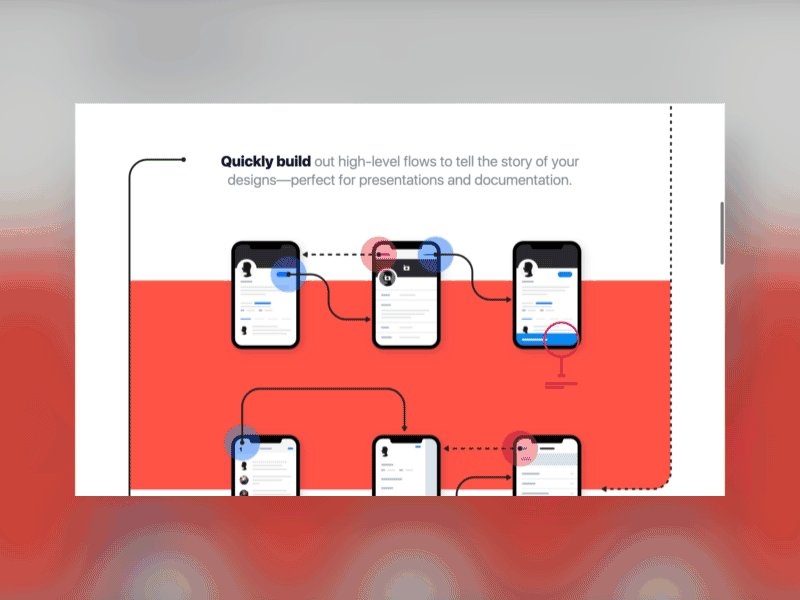
I'm proud to release Flowkit, the ultimate Sketch library for user flows, content maps, screen annotations, and more.
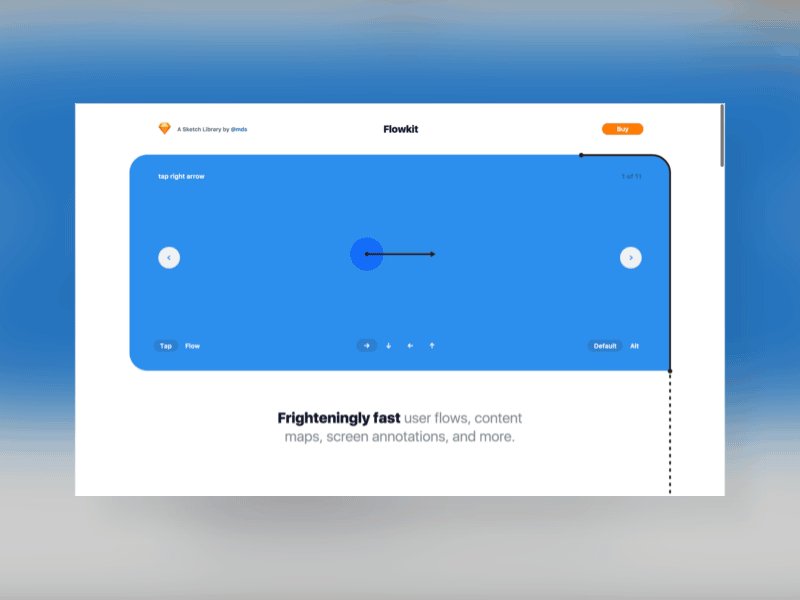
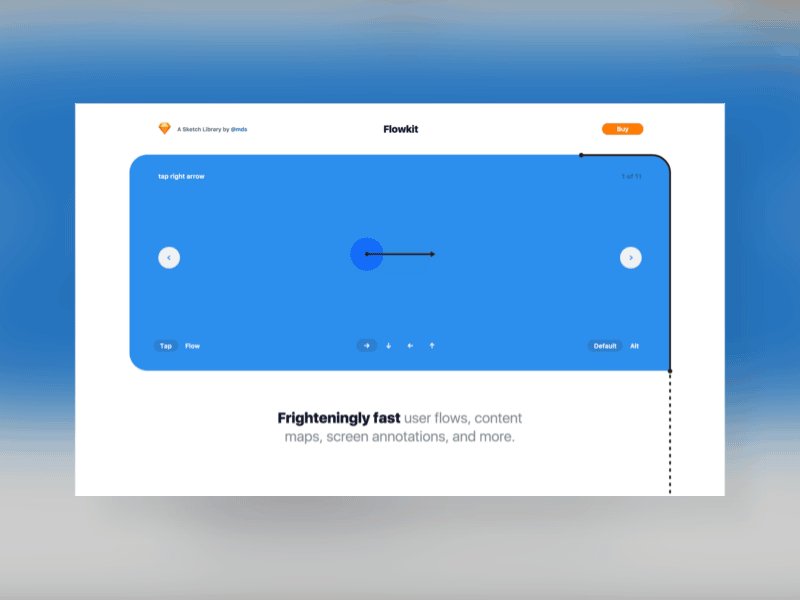
I wanted to really show off all of the arrow variations of the directional symbols that are included in the library, so I built a custom display carousel from scratch.
----------------------------------------------------------------
Check out live site here https://sketchflowkit.com
----------------------------------------------------------------
Thanks for all of you who provided feedback and encouragement. ❤️
Fun fact: you can use up/down/left/right + shift/option on your keyboard to cycle through the carousel. 👍