Custom Elements Allocation Guidelines For Mobile Apps
It’s Friday, guys!
We are now working on two interconnected mobile apps for a pretty cool Texas start-up that aims at revolutionizing real estate industry.
To better tackle this complex task we decided to come up with a set of guidelines early on to ensure that everything is kept consistent across the entire project ecosystem.
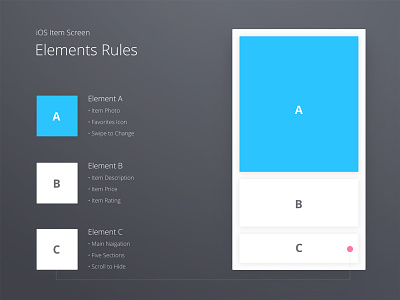
These are the rules for the allocation of elements on the preliminary frames. Basically, there are three major areas being:
* Element A - item photo, favorites icon and swipe to change
* Element B - item description, item price and rating
* Element C - main navigation, five sections, and scroll to hide
Stay tuned for more tips from us in the near future. Always appreciate your feedback.
P.S. Inpired by Shyp web shadow guidelines
Press "L" to show some love!
Don’t forget to follow Zajno on social media and feel free to drop us a line:
Facebook | UpLabs | Twitter | Instagram | Zajno | Medium