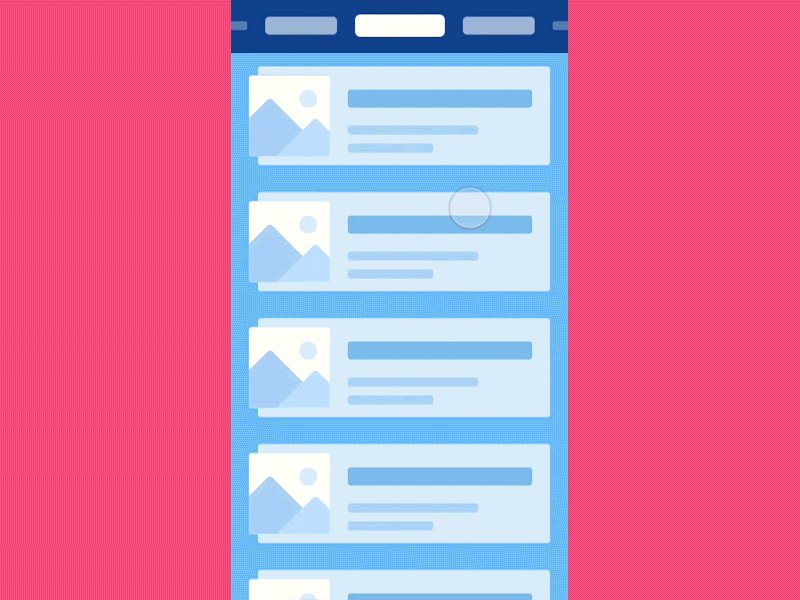
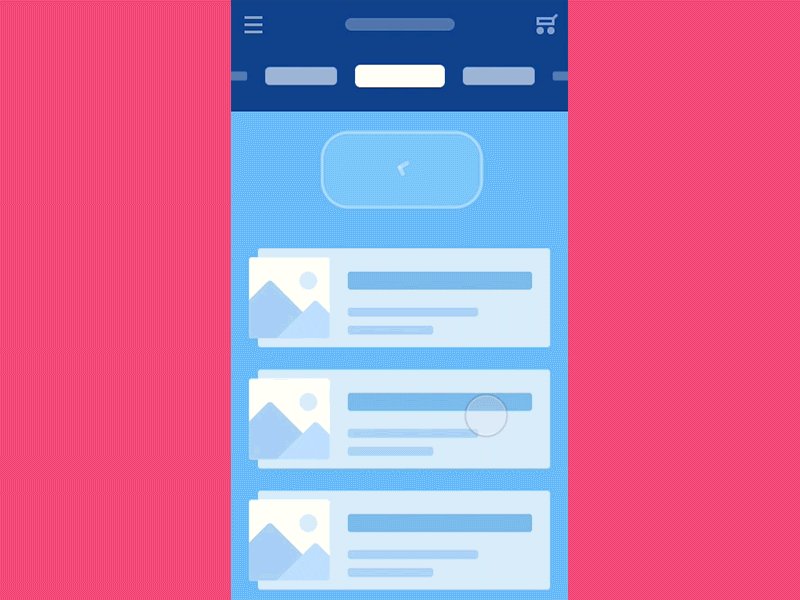
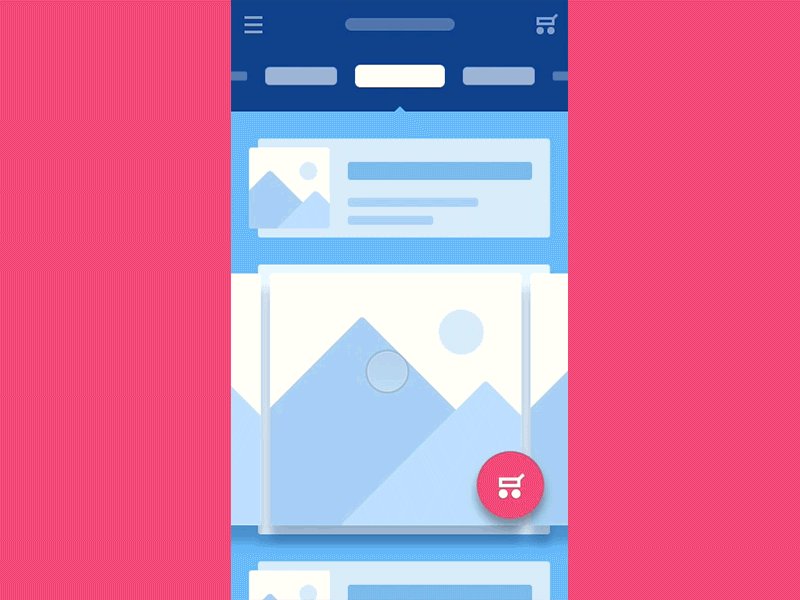
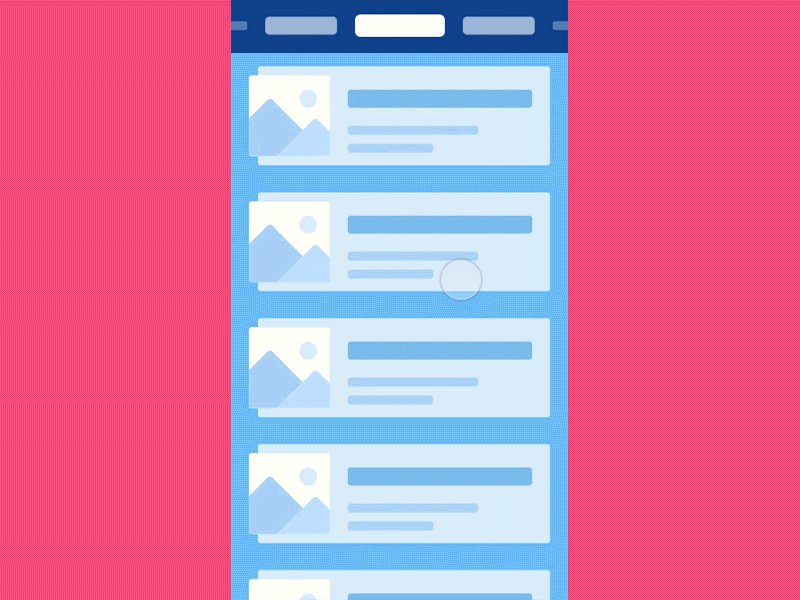
#3 Market Items
Hey again,
This time i tried to cover the case where you want to store items within a sections. Each item wld have a few (or more) shiny pictures in addition of hidden description and extra possible actions.
This approach can easily be used for pretty much any set of items you want to show an extra stuff of without spending a valuable time by getting to separate page(and back). Those might be documents, tickets, afore depicted market items, hotels etc.
This shot is being a part of so called interaction library, launch of which's been announced at my previous post.
Interaction library would aim a few main targets:
- Quick access to the example of a generic interaction you can quickly share with your client to get a reference point on the table;
- It’s easy to select and implement a behaviour type that would be suitable for a particular project you work on, as i’ll try for them to serve a typical UX need;
- I will as well try to cover the most interesting and non-standard approaches to explore relatively fresh behaviours so we all stay mainstreamed and aware;
- I do love create nice and smooth interactions and so now i have a chance of doing that independently of the project i currently work on most of my time :)
P.s. Hope that is any helpful, hit "L" if you feel like it :)