Landing page animations
Movement is closely related to direction. Movement implies a direction and direction implies movement. If you want someone to look to the right, one way is to have something on the page move to the right. The eye will follow it. Our brains and eyes are hardwired to pay attention to moving objects—it’s a reflex.
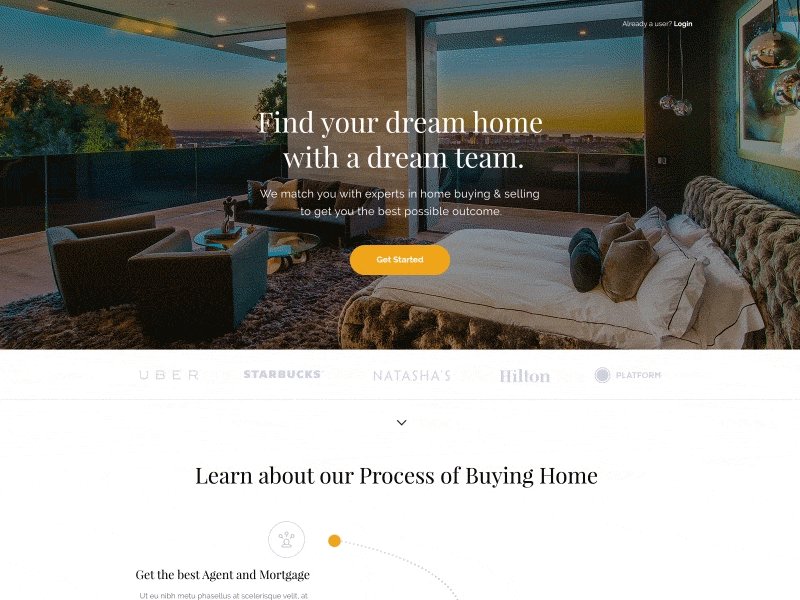
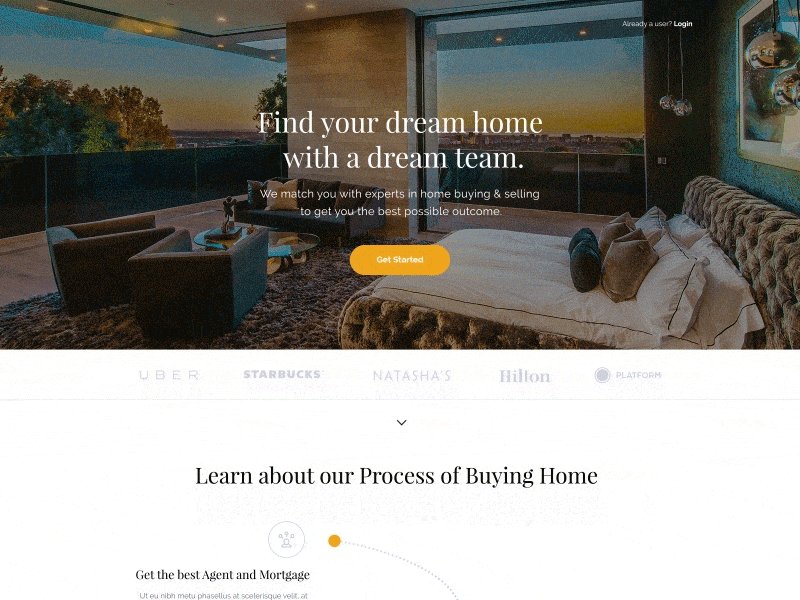
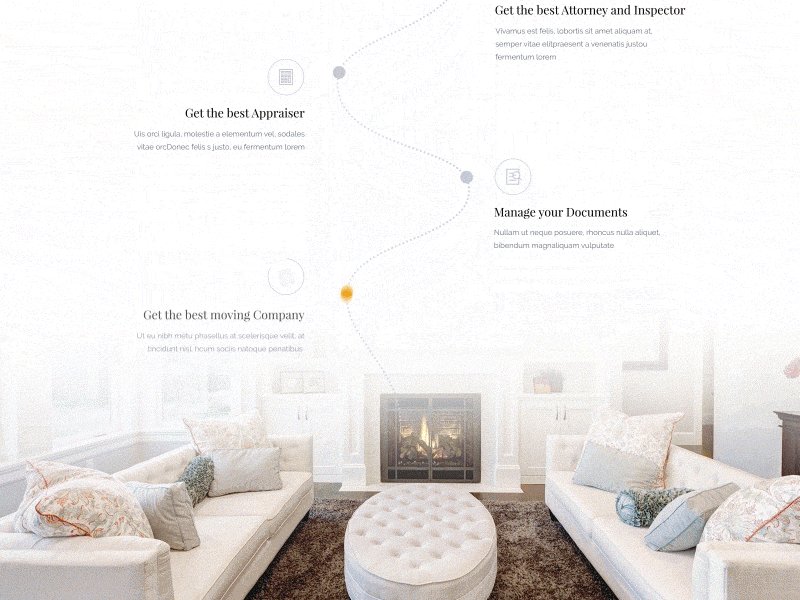
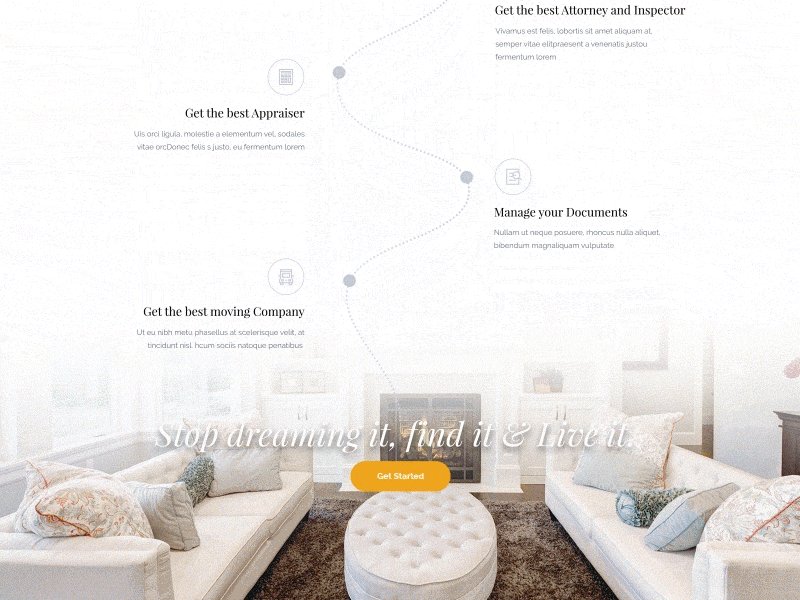
In the sample below, we used movement and direction principles as a tactic for drawing attention to main benefits and primary CTA button as the user scrolls.
Design by @Stanley Haladej 💯
We are design-focused agency PLATFORM:
www.plat4m.com
View all tags
Posted on
Mar 18, 2016
More by PLATFORM View profile
Like