Sonos Voice Control Tour
Incredible sound. At your request.
Sonos Voice Control is our custom created Voice Assistant geared towards control of Sonos speakers. It allows you to play music and control your system with hands-free ease and unmatched privacy. It all starts with the simple phrase “Hey Sonos”.
With the launch of Sonos Voice Control, there was a need to demonstrate its value to users, both in marketing and within the mobile app. The animated tour was an opportunity to give it a level of emphasis on par with how we would handle brand new products.
Initial Drafts
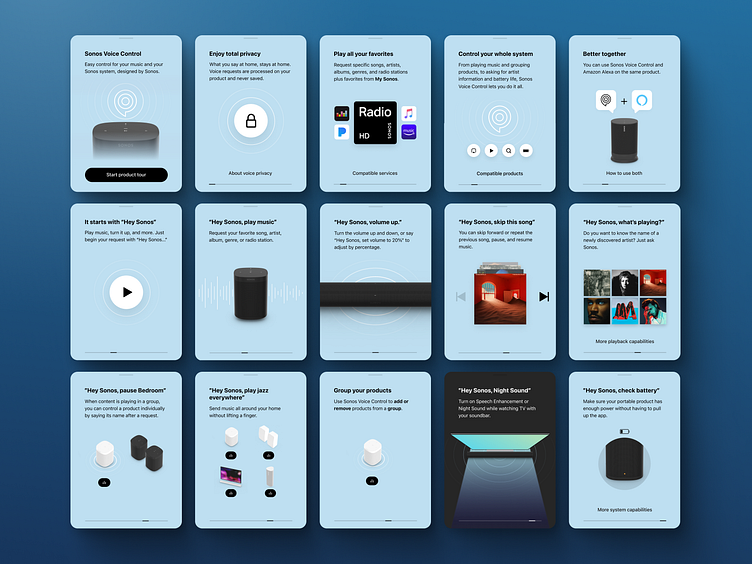
Initially I was just roughing out ideas for how to showcase hardware, album artwork, or familiar UI concepts from the app that could be used together to show what Sonos Voice Control was doing. At this point I wasn't trying to make a super solid visual proposal, but aiming to figure out what was working conceptually.
As ideas started to feel better conceptually, I was locked into the idea of a Before and After state - an initial animation that would set the scene for what was going to happen, and a resulting action.
Overall the above felt directionally right for the before and after, but the risk would be that using real text would require localization for each language - significantly increasing the overhead for asset production.
Removing words helped allude to a user speaking to their Sonos. My concern though was this multiplied across potentially a dozen different cards that having to wait for the animation to do the "listening" phase would become repetitious and slow down the entire process.
For almost every animation I set a target of 5 seconds of total duration. An initial scene setting animation, a result, and a return back to the starting scene so that it would feel like a clean loop.