When You Design Website For Dark theme
Project Introduction
Introducing my latest UX Design project crafted during the intense Smart India Hackathon – a revolutionary University Dissertation System! 🚀🎓 In just 24 hours, I transformed the traditional dissertation process into a sleek online platform accessible to mentors, students, and universities alike. Imagine a world where research documentation is streamlined, mentor feedback is instantaneous, and universities can effortlessly track dissertation progress. That's the power of innovation in action! As the UI/UX designer behind this transformative project, I infused every pixel with creativity, dark-themed elegance, and user-centric functionality.
Working with Dark Theme
Working with a dark theme presented an exciting opportunity for me to explore a new aspect of UI/UX design. The challenge of crafting an interface that is both visually striking and functional in low-light environments was invigorating. Despite the project's complexity and length, I embraced the tight timeframe of the 24-hour Smart India Hackathon. It pushed me to think creatively, prioritize effectively, and deliver results efficiently. Now, as I reflect on the journey, I'm proud to share some glimpses of the project through screenshots of the project files.
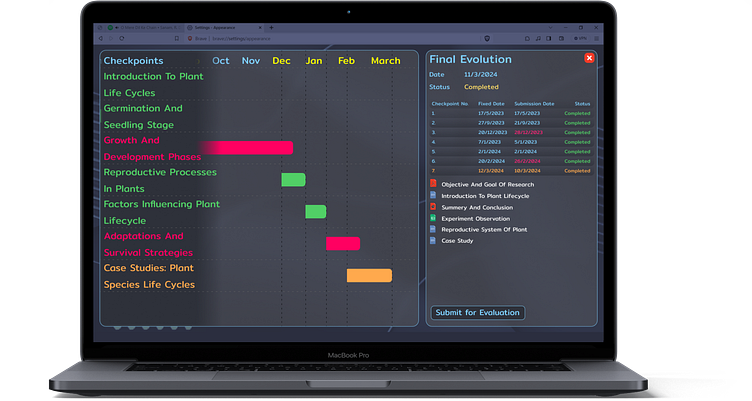
Here are Some Mockups, Enjoy 🤙
Your Feedback means a Lot feel free to reach out for feedback and suggestion