N8N Workflow Automation Tool User Experience Improvement
User Experience Revamp: Balancing Usability/Engagement In Automation Workflow Builder (product design case study)
Simplified Patterns and Components streamline design, removing unnecessary elements for easier usability.
Challenge: Our current product n8n enjoys a loyal user base, but new users find some tasks confusing. We need to improve usability without compromising the features valued by existing users.
Solution: This project focuses on a user experience (UX) revamp that simplifies core functionalities while retaining the product’s strengths.
Streamlined Workflow:
Effortless Task Management: Implement features like autosave and cloud storage and adding their functionalities to minimize file management headaches.
Optimized Idea Testing:
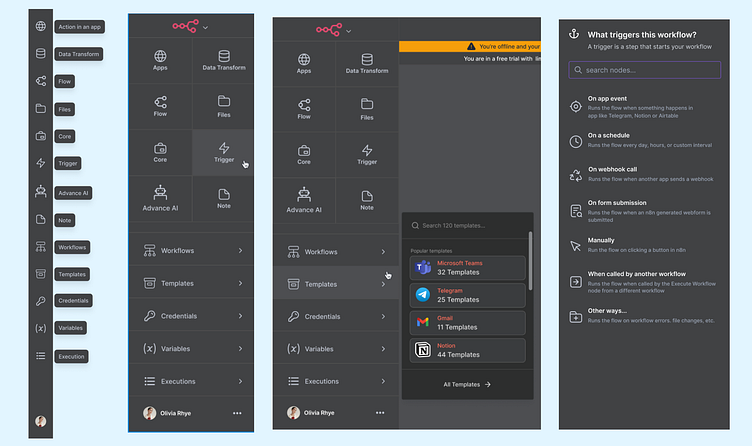
Intuitive Menu Structure: Designed a new menu structure for better navigation and reference of workflow structures. This facilitates user experimentation and iteration.
Measuring Success:
Improved Task Completion: We aim to see a significant increase in task success rates during usability testing.
Reduced Time Investment: Time spent on tasks should decrease for both new users and existing users familiar with previous versions.
Shorter Learning Curve: New users should demonstrate a faster grasp of the product’s functionalities compared to the previous experience.
By implementing these initiatives, we can create a product that welcomes new users with open arms while retaining the loyalty of our existing user base.
Streamlined Design for Enhanced Usability
1. Simplified Mode Adoption — Enhanced technical integration. 2. User-Friendliness Assurance — Measured through time-on-task and task success durations.
3.Consistent Panels for Scalability — Ease of adding new features due to shared technical functions.
4. Optimized Space Usage — Open panels facilitate seamless workflow navigation.
6. Simplified Design Language — Consistent panels contribute to a simpler design.
From Foundation to Achievement
During testing and development of the shortcuts feature, we focus on:
Curated Efficiency: A Shortcut Catalog Tailored for Engaged Users
Why default shortcuts are chosen and how we measure their effectiveness.
Prioritizing and categorizing custom shortcuts in later iterations.
Ensuring consistency in shortcuts, like determining when to trigger “Copy”.
Introducing new triggers with shortcuts.
Initial user access limited to viewing shortcuts in the menu.
Why IF action Redesign? what you wanted to achieved?
With the new right panel function, users can easily switch between sections like canvas and the left side panel while creating IF actions, even when no input or output is needed
All of actions like IF can convert to new design if numbers were good