Redesign of the Berkshire Hathaway website homepage
Background
Berkshire Hathaway, headquartered in the US, is a multinational conglomerate holding company renowned for its 'Value investing' strategy. As a Fortune 500 company, it manages a diverse portfolio of securities, businesses, and equities. The company's outstanding success in investing distinguishes it, with its founders, Warren Buffett and Charlie Munger, becoming legends in the field. Warren Buffett, in particular, is hailed as the most successful investor of our time.
The primary function of the Berkshire Hathaway website is to engage with shareholders and potential investors, providing them with insights into the company's decisions and portfolio positions. However, the website's design is simple and unadorned, lacking modern flair and failing to showcase its content effectively. It presents complex, detailed information but falls short of leaving a lasting impression due to its outdated appearance and lack of inspiration. There is significant room for improvement in revitalizing the website to reflect the company's stature better and engage its audience more effectively.
Project Objectives
The objective is to redesign the Berkshire Hathaway home page, enhancing its visual appeal to reflect a modern and up-to-date aesthetic. The redesign addresses identified issues while ensuring the page maintains a professional and inspiring appearance, befitting a Fortune 500 company. Additionally, the focus will be on improving usability to enhance the overall user experience.
Competition Analysis
I will analyze competitors' homepages such as Allstate, BlackRock, The Carlyle Group, and The Hartford. Through this comparative analysis, I aim to identify their strengths and weaknesses. These insights will guide the redesign process, shaping the desired look and feel of the new homepage.
An effective website is indispensable for financial service companies and investment managers. When potential clients visit a website, their first impression is crucial for understanding the company's nature and strategies. Therefore,
I will analyze websites based on eight criteria to gain insights and determine which ones excel in providing this vital information.
Navigation
The depth and relevance of menus and CTAs. Ease of navigation around the homepage
Inspiration
Relevance and alignment, visual consistency, brand alignment, how stimulating the imagery is, color psychology, overall design
Structure
Orientation of content elements, clarity of headings, visual hierarchy, recognition of relevant information, and meaningful elements
How informative
Is it addressing the user's needs, the page's interactivity, and the storytelling? Are there insights?
Adaptive and responsive
Does it work on multiple devices?
Bounce Rate
Indicates user engagement, and generally, for investment sites, 50% or lower is considered good
Average duration
Indication of the relative effectiveness of the site
Pages visited
Indicator of how attractive the content is for visitors
Moodboards
Visual design mood board
User Experience mood board
Color mood board
Banner mood board
Typography mood board
High-fidelity wireframe
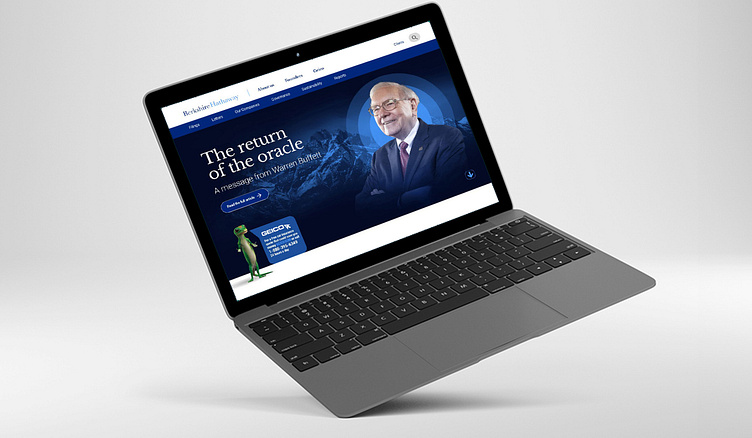
I have finalized most of my design decisions and will make a high-fidelity wireframe with the purpose of finding the answer to “What does the redesigned website look like?”.
The journey from conceptualizing ideas to crafting intricate wireframes and culminating in the development of a high-fidelity mockup has been a testament to the power of design iteration and attention to detail. Through each phase, I refined my creative vision, ensuring that all the elements serves a purpose and resonates with our intended audience.
The high-fidelity mockup not only showcases the aesthetic appeal of my design but also embodies the functionality and user experience I aspire to deliver.
Moving forward, this mockup serves as a guide, directing our efforts as we transition from design to development. It provides a solid foundation upon which we will build and refine the final website.
With this tool, in the next phase I am positioned to bring the creative vision to life.