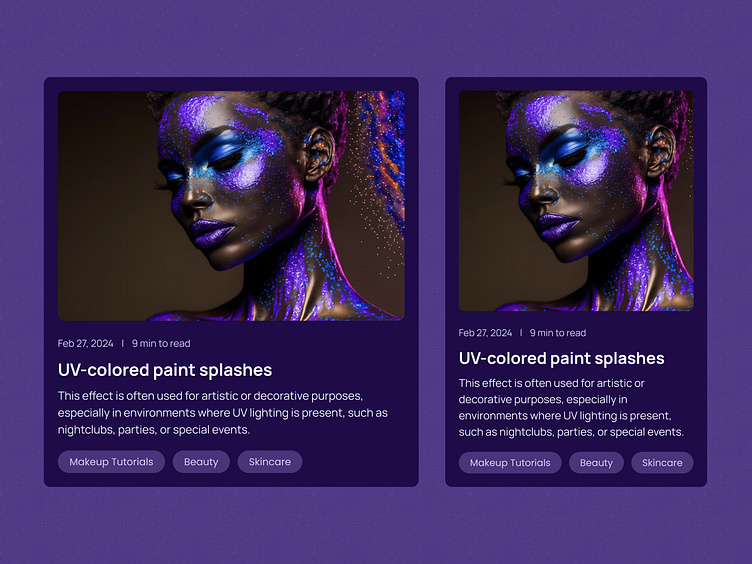
Responsive blog card design in Figma
Ready to create a responsive blog card design in Figma? Let’s go!
Here’s how:
1. Ensure all elements are inside auto layout.
2. Inside your frame, you have two containers: one for the image and one for the content.
3. Set the width of every container AND element to ‘fill to container’.
4. Adjust both the minimum and maximum width for the card and for the two main containers within the card.
5. Set the card’s auto layout to ‘wrap’.
That’s it!
View all tags
Posted on
Mar 11, 2024
More by as.crew View profile
Like