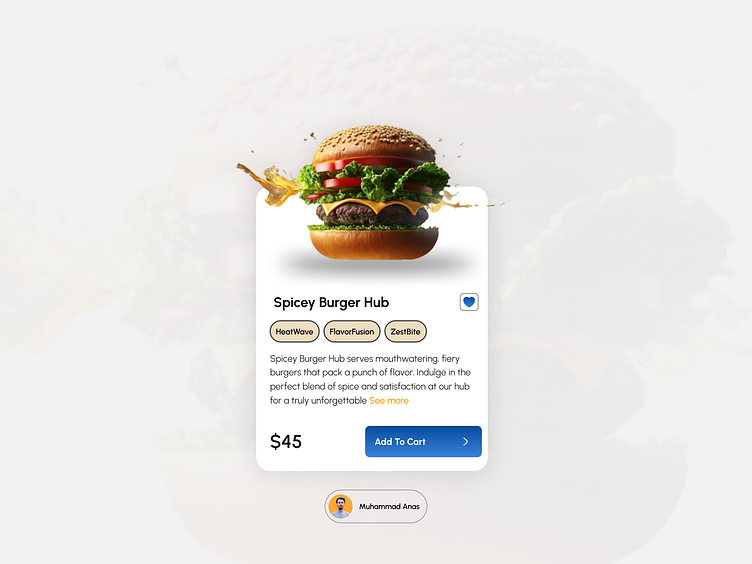
Food Card UI Design
The food card UI design in Figma's dark version features a sleek and modern interface. The background is a deep, elegant shade, providing a visually appealing contrast. The card itself incorporates smooth edges and uses a combination of vibrant accent colors for key elements, ensuring a user-friendly experience. Crisp, minimalist typography showcases the dish name and details, while subtle shadows add depth. Intuitive icons guide users through actions like adding to cart or viewing more information. Overall, the dark-themed food card UI in Figma combines sophistication with usability for a delightful dining experience.
card ui
card ui design
card ui ux
figma card ui design
food card
food card ui design
food ui design
product card ui design
View all tags
Posted on
Mar 8, 2024
More by Muhammad Anas View profile
Like