Component Design & States
The different modal components were designed for an older version of the system. They were initially designed using a desktop first approach, hence the use of modals. As the data gathered reflected new events, it was crucial to change the design process to a mobile first approach, as a vast majority of the users were found to be actively engaging with the system via their mobile phones. I will be sharing more of the old designs I have worked on as well as my new learnings and adoption.
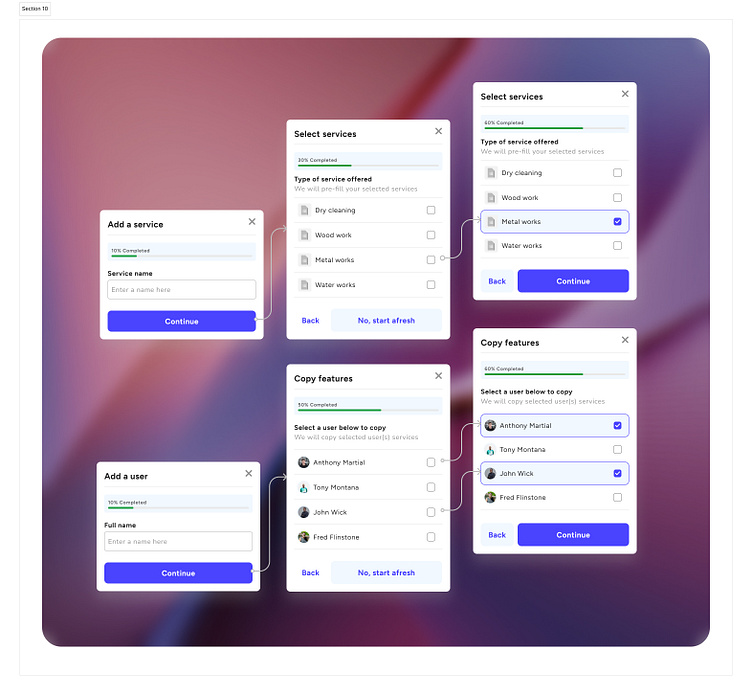
Select services & Copy features modal
Close up of the 2 modals that show the use of icons and thumbnails for different use cases
Add a user & Add a service modal
Close up of the modal add a user/service
View all tags
Posted on
Dec 6, 2023
More by Mayowa Ogundeji View profile
Like