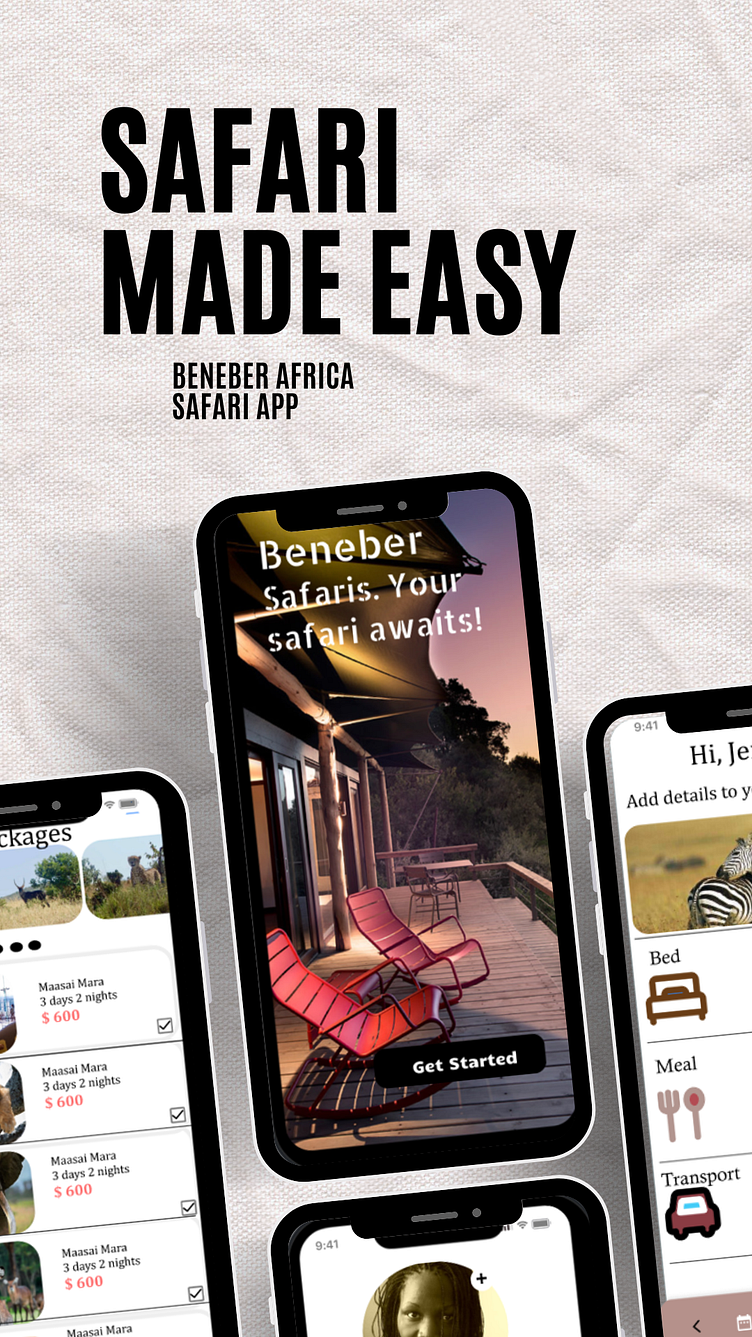
Beneber Africa Safari mobile app
creating a high-fidelity prototype for an app and web involves transforming the conceptual design into visually polished and interactive representations. meticulously refine the user interface to include precise details like button styles, colour schemes, typography choices, and realistic product images. ensure that the prototype accurately reflects the final app's appearance and functionality, including interactive elements.
Wireframes: high-fidelity sketches or digital representations of the app's layout and structure, showing the placement of key elements and features.
Prototypes: Interactive models of the app that allow stakeholders to experience its functionality and flow. These can be low-fidelity or high-fidelity, depending on the project stage.
Mockups: High-fidelity static designs of the app's user interface, including detailed visual elements like colors, typography, and graphical assets.
Style Guide: A comprehensive document outlining the design principles and specifications, including typography choices, color schemes, iconography, and UI components for consistent branding and user experience.
User Flows: Diagrams or charts illustrating the various pathways users can take within the app, mapping out their interactions and navigation.