Rent On Demand
Project Overview
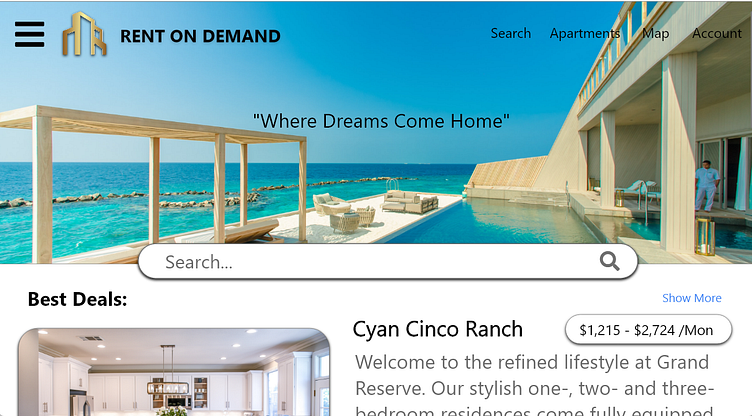
Rent On Demand is a website helps find rental homes with plenty prices options, locations and specs fits everyone. Rent On Demand goal is to make finding rental homes fits everyone budget and dreams simple and fun for all users.
The Problem
Finding a new apartment can be very stressful from the countless apartment tours to the enormous costs associated with the process. Little wonder most people dread the experience. The challenge was to find an easy and stress-free way for individuals to find their dream apartments.
The Goal
My goal was to create a website that allows individuals to search for apartments easily and provides them with adequate information to help them make well-informed decisions.
Design thinking process
1) Empathize
2) Define
3) Ideate
4) Prototype
5) Test
Research — Understanding the user
I conducted user interviews, which I then turned into empathy maps to better understand the target user and their needs. I discovered that many target users treat rent house web online
services as an easy and simple way when they need to look for rental homes in tight time which prevent them to go in person looking for houses. However, many rental homes websites are
crowded and confusing to navigate, which frustrated many target users. This caused a normally easy and simple experience to become challenging for them, defeating the purpose of simplicity
and time saving.
Pain Points
Persona
Problem statement
Peter is a software engineer who needs a website for finding rental homes because he cant visit all houses in person.
User journey map
Starting with the Design
Paper wireframes
Because Rent On Demand customers access the site on a variety of different devices I started to work on design for additional screen sizes to make sure the site would be fully responsive.
Digital wireframes
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user
experience.
Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.
Low-fidelity prototype
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow of searching for a home and request a tour.
At this point, I had received feedback on my designs from members of my team about things like placement of buttons and page organization. I made sure to listen to their feedback, and I implemented several suggestions in places that addressed user pain points. Link HERE
Usability studies
Mockups
High-fidelity prototype
My hi-fi prototype followed the same user flow as the lo-fi prototype, and included the design changes made after the usability study, as well as several changes suggested by members of my team. Link HERE
Accessibility
Going forward
Impact:
Taking account of factors such as screen size, interaction, functionality and content layout while designing for the web is key to ensuring an optimal user experience across all devices.
What I learned:
Always be open to feedback at every stage of the design process.
Next steps
1) Conduct follow-up usability testing on the new website.
2) Identify any additional areas of need and ideate on new features.
Let’s connect!
Thank you for reviewing my work on the Rent On Demand Website.
If you'd like to see more, or would like to get in touch, my Contact information is provided below:
Email: alhassanhamoud26@gmail.com.