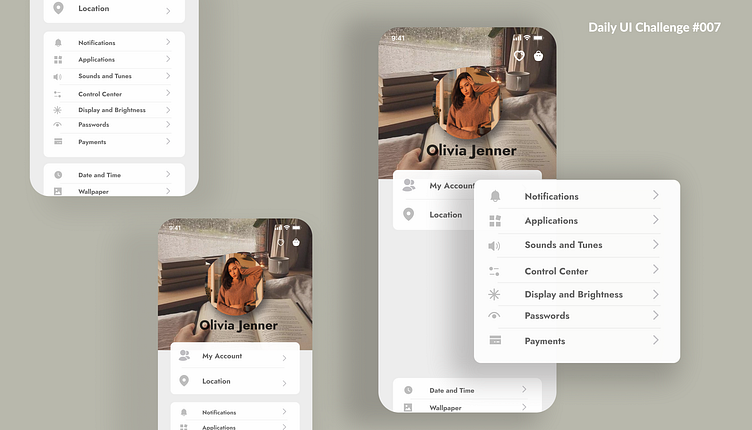
Settings Page
🎉 Day 7 of the 100 Days UI Challenge: Presenting a sleek and user-friendly Settings Page UI screen! ⚙️🌟
🔥 Today's challenge takes us behind the scenes, where we explore the heart of user control—the Settings Page! Join me as I dive into the world of UX design, crafting an interface that combines functionality and aesthetics seamlessly.
🌈 With a clean and intuitive layout, this Settings Page makes it a breeze for users to personalize their experience. From toggling preferences to customizing notifications, every element is thoughtfully designed to prioritize user convenience.
💥 Embracing a minimalist approach, this UI screen aims to eliminate clutter and present options in a clear and organized manner. The use of icons and familiar symbols enhances user understanding, ensuring that even complex settings are easy to navigate.
🔍 Excited to explore this UI screen further? Head over to my profile to view the full image and immerse yourself in the art of user control. Don't forget to hit that ❤️ button if you appreciate the fusion of form and function in this design!
🚀 Let's keep the creative momentum going strong! Stay tuned for the next 93 days of innovative UI designs, and feel free to share your thoughts and feedback. Together, we'll make user experiences delightful, one setting at a time! 💪💡
#100DaysUIChallenge #SettingsPageUI #UXDesign #CleanAndMinimal #DesignInspiration #UserExperience #dailyui