Property Details Page Design
Property Details Page Design
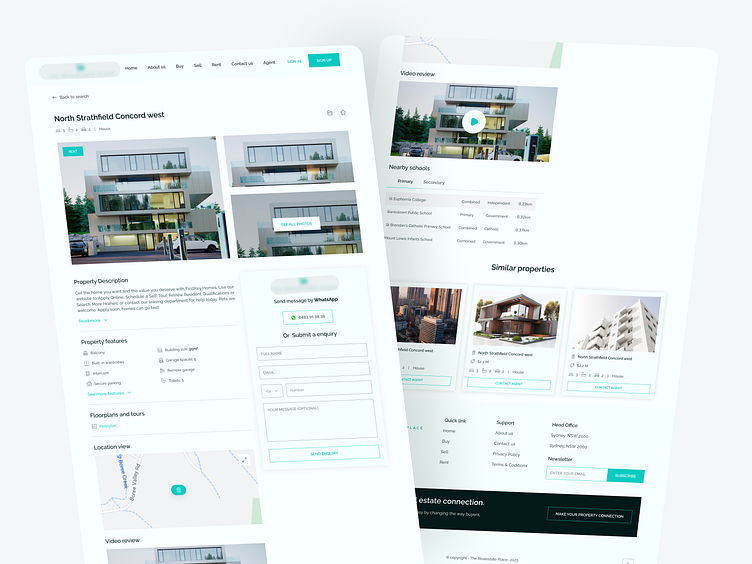
This project is a property details page design for a real estate website. The page features a large hero image of the property, followed by a list of features, a description, and a map of the property's location. There are also short videos that showcase the property's interior and exterior. At the bottom of the page, users can send an inquiry to the agent for more information or to book a viewing.
The design of the page is clean and modern, with a focus on user-friendliness. The large hero image makes a strong first impression, and the list of features and descriptions provides all the necessary information about the property. The map and videos help users to visualize the property, and the inquiry form makes it easy for users to contact the agent.
This design is a great example of how to create a user-friendly and informative property details page. It is well-organized and easy to navigate, and it provides all the necessary information that users need to make an informed decision about the property.
Here are some of the key features of the design:
✅Large hero Image of the property
✅List of features
✅Description of the property
✅Map of the property's location
✅Short videos
✅Inquiry form
✅Clean and modern design
✅User-friendly layout
✅Informative content
I hope you like it!
Have a beautiful idea in mind? Let's collaborate!