Create pixel-perfect web apps in record time with Figma React UI
Leverage the power of Figma and React combo
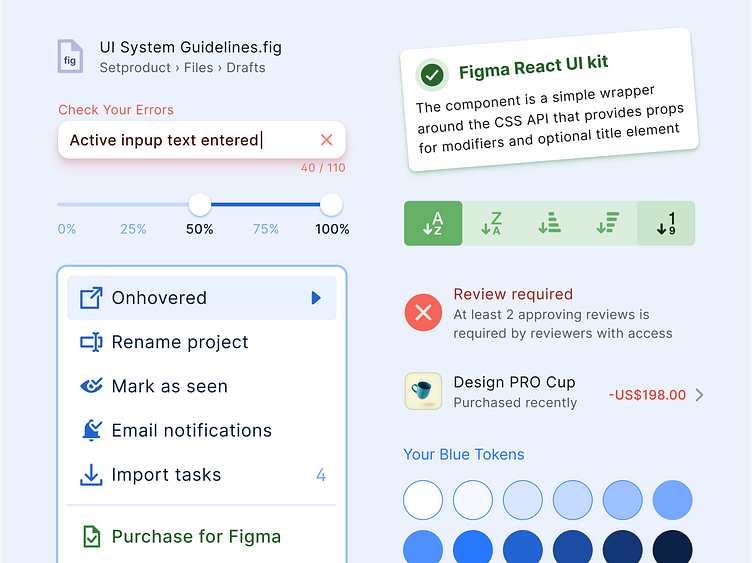
Introducing our Figma React UI Kit - the ultimate toolkit to accelerate your web app development. Designed in Figma and coded specifically for React, this UI kit is guaranteed to help you build web apps faster than ever before. Powered by the restyled Blueprint.js framework, it combines the best of design and code seamlessly.
Key Features:
Design System for Figma & React: Jumpstart your projects with our comprehensive design system built for both Figma and React. Designed in advance for Figma and perfectly synced with React using the styled Blueprint.js library or Chakra-UI.
3700+ Variants of Styled-Components: Get access to an extensive library of 31 styled-components, meticulously organized and named to effortlessly match between your design and code. With auto-layout and variants, customization becomes a breeze.
Ready for Deep Themification: Take complete control over the look and feel of your web app. Our UI kit offers color tokens, font styles, and reflexed shadows that enable you to quickly remix styles and create custom-themed templates.
60 Dashboard Templates: Start your projects on the right foot with our collection of 60 pre-designed dashboard templates. From the start screen to analytics, data grids, profiles, settings, inputs, and more - we've got you covered. And the best part? Upcoming updates with new templates are completely free.
Discover the power of seamless collaboration between Figma and React. Explore the Figma preview, dive into the documentation, and unlock a world of possibilities with our React templates. Get started today!