Method Media Intelligence - A Case Study
Project Overview
Project brief
Method Media intelligence is an ad-fraud preventing startup that has patented technology to help combat fake clicks and views for advertisers. The project had the following goals:
Clarify content across the site
Create a consistent message and tone
Improve the navigation experience
Exude confidence and trust via a robust content strategy plan
MMI had 2 key issues they wanted addressed:
Financial~ Users would not last long enough when visiting the site to request a demo which is a top contributor of how MMI created leads for their business
Value Proposition~ They received some feedback that the site didn't make them think the product might be worth it
My Role
I was hired by Shion Studio as a freelance UX Designer. I was tasked with creating plan for the organization of content, creating wireframes for the site and updating copy throughout the website.
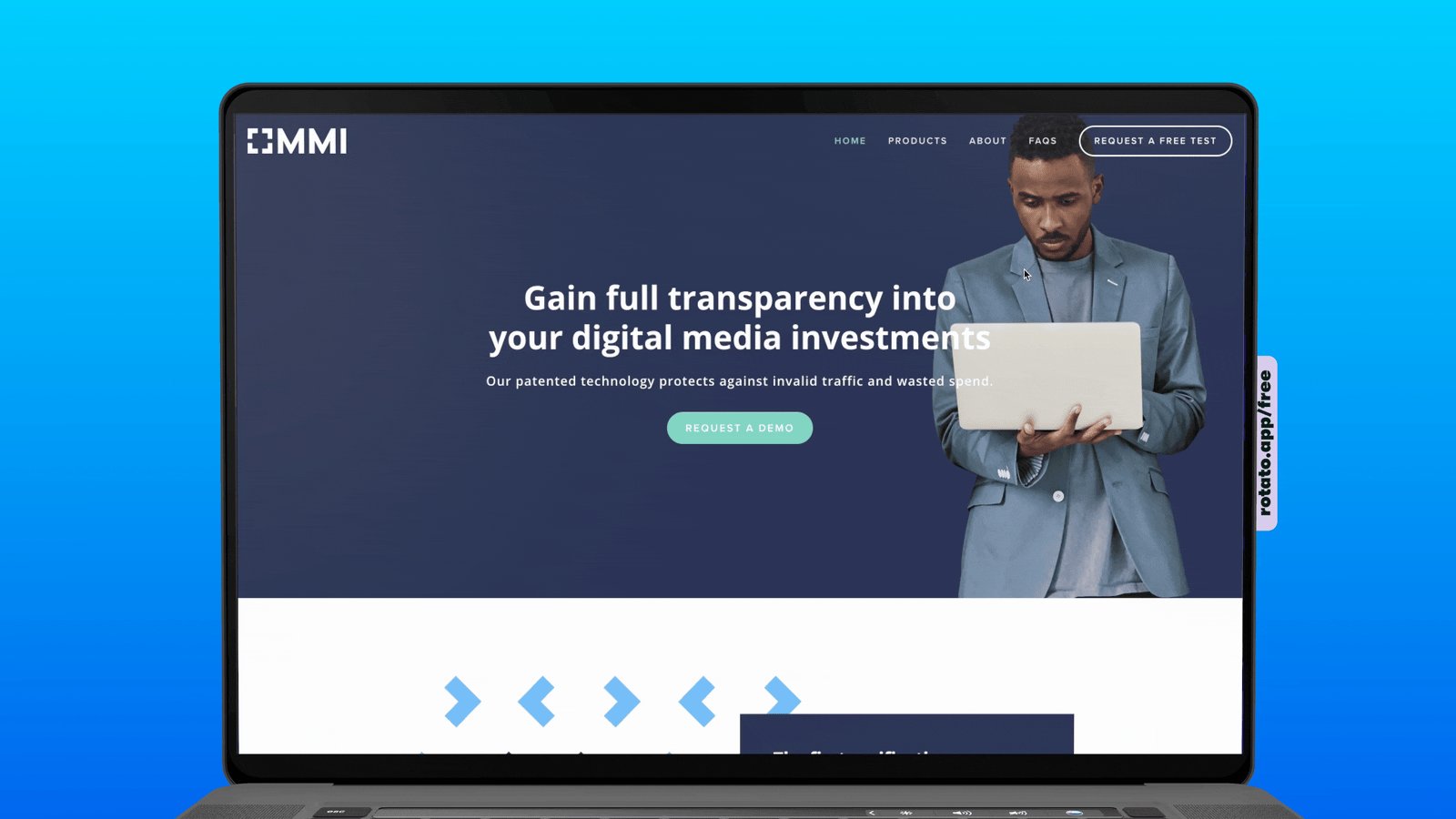
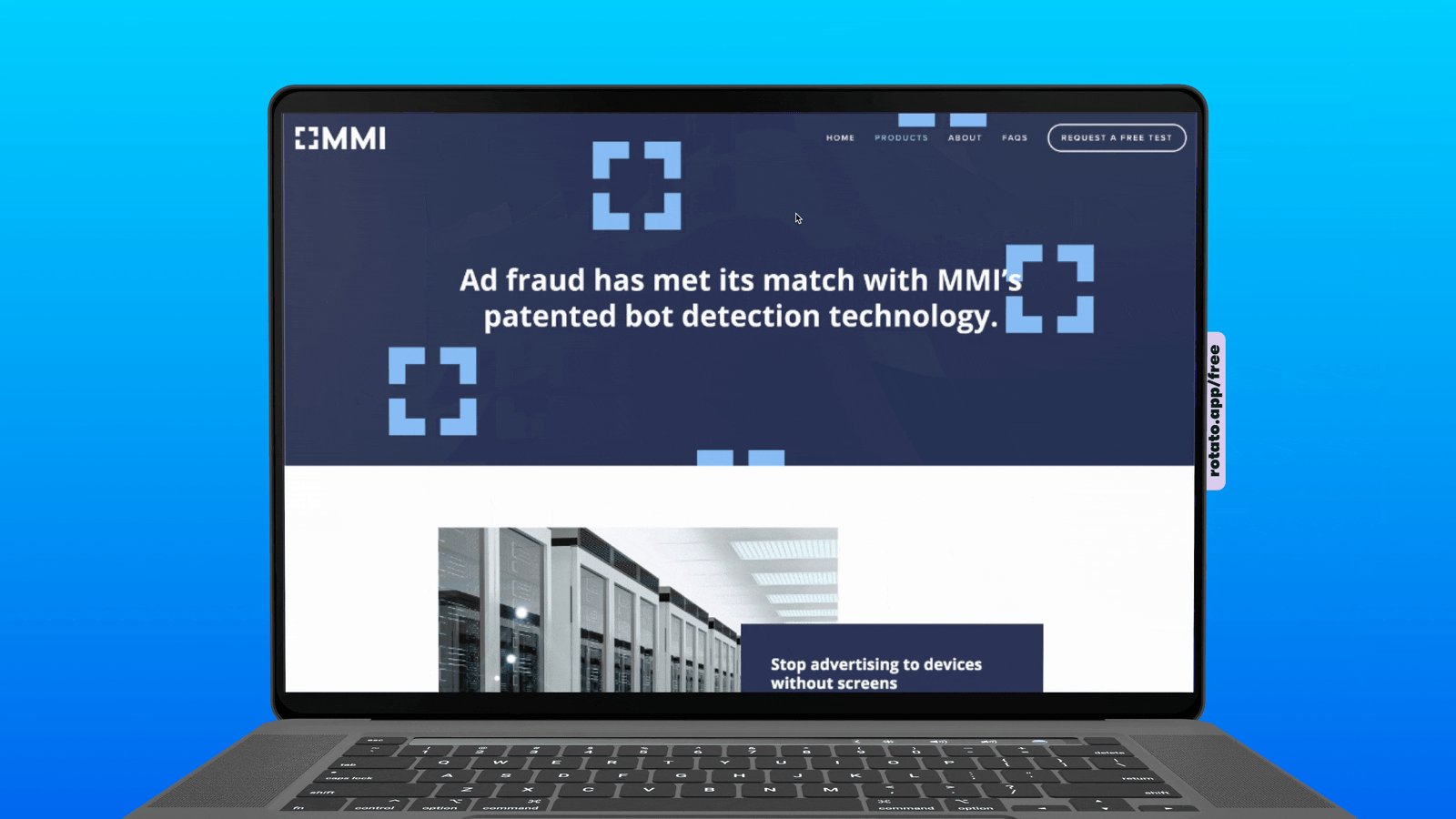
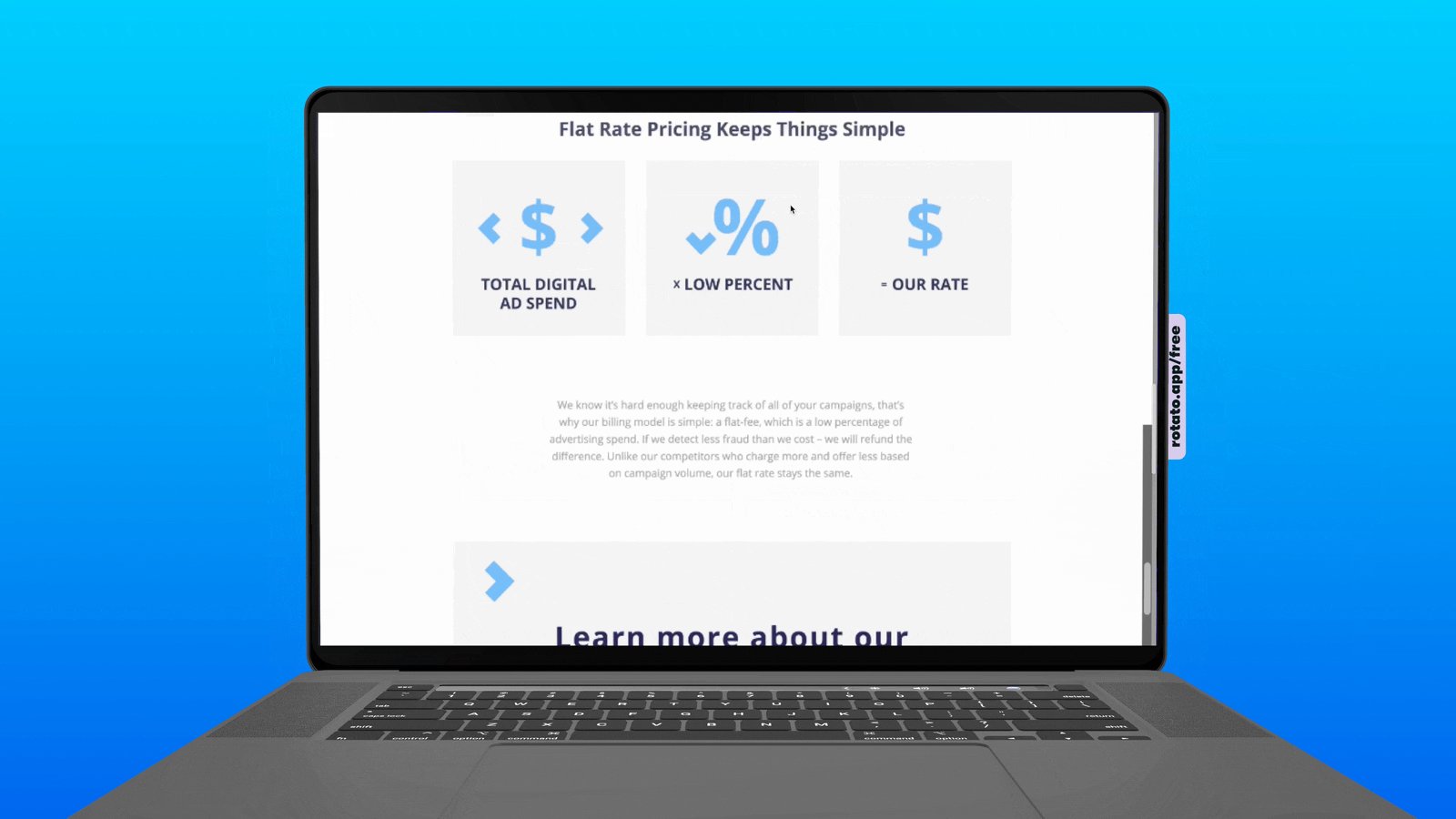
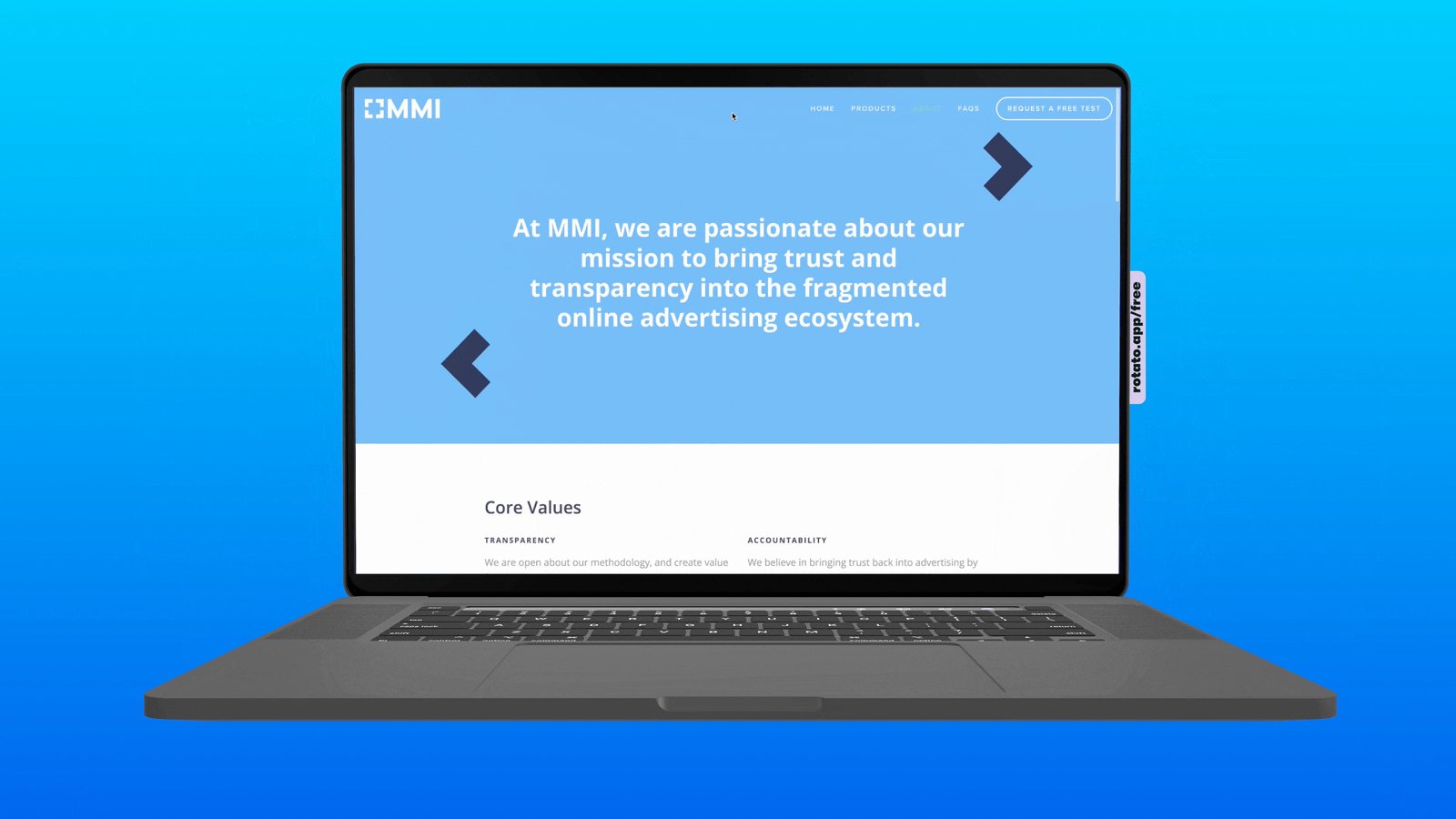
Final Design
Here's a few key pages from the final design. Read on to find out how this all came together.
Discovery
UX Audit
I took some time to understand what the current website offered and where it fell short. In general the site didn't have enough opportunities for people to request a demo, lacked a clear value proposition for why it was a better choice than its competition and had poor information architecture. Here's a snapshot of the homepage of the original website from MMI.
SiteMap
The audit led me to have a clearer idea of the shortcomings of the site. This allowed me to build a sitemap to reorganize content and have a better navigation experience. Here are the highlights of how it improves on the original:
Creates 3x more opportunities to request a demo than previously had
Simplifies the navigation bar to focus on what's important
Devised a footer to place less important navigation items
Condenses pages into one when possible
Ideation, wireframing, prototyping
Include multiple images here, showing 1st and 2nd rounds of iterations.
Explain what you changed and why.
Visual design
Design mockups
Show 4-10 main/key mockup screens for display. More about visual design guidelines https://dribbble.com/shots/20292192-UI-Design-Portfolio
Usability testing
Write a short introduction to the usability testing you conducted and summarize your usability test findings.
*If you didn’t have time to make any changes, write notes on what you might try next.
Takeaways and next steps
Outcome / Results
Write up what you learned throughout the project.
Insert 1 or 2 sentences summarizing the impact of your design on user and business .