Kosmos Design System
Timeline: March 2023
Mentor: Hannah Niebla
Role: brand & product designer
Note: this is a fictional project that I created during the Scaling Design Systems Course from Dribbble
Brief
IPTS or Interplanetary Travel Syndicate is a bustling transportation network that shuttles people between the different worlds in our galaxy. Leadership has decided to launch 3 unique offerings:
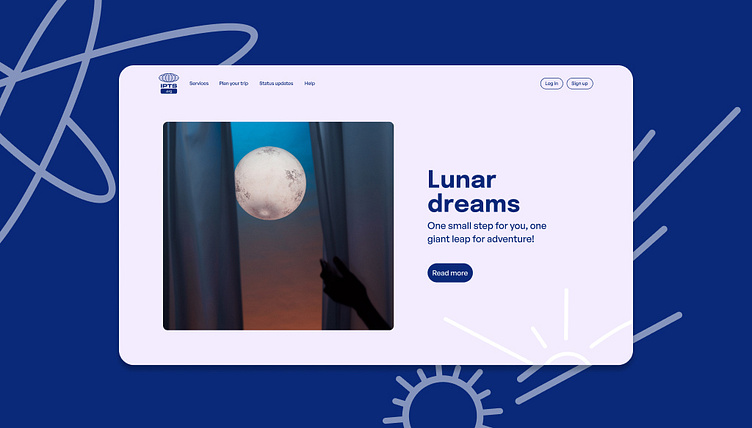
ipts.org, an informational website where you can find the latest news and happenings with the IPTS
IPTS Travel, a website where you can browse and book travel to and from multiple destinations within our galaxy
IPTS Rail, a real-time updated web app where you can view lines, routes, and times for all the different commuter lines.
My challenge was to create all three websites from scratch. Except for a logo, there wasn’t anything designed yet.
Research
Because this project is fictional and given the tight time frame, I approached my research differently than usual. To generate some input to start from, I asked my new intelligent friend for help: hello chatGPT! After chatGPT helped me by providing some useful insights about possible features and services my product would need, I started looking at some competitors that offered similar experiences (intercontinental, boo). With this information, I started sketching out the page structure of my product.
Low fidelity wireframes
Once the page structures were there, I started creating some low fidelity wireframes. This allowed me to get a better understanding of which components would be needed to create an efficient Design System. To make sure the different pages would be consistent, I worked on the three pages at the same time, next to one another.
Branding
I created a different colour palette for each of the pages but with similar tones so it remains clear that they all belong to the same product. To add a playful twist, I picked a quirky typeface for my headers and added some graphical illustrations to the background.
Design system
After finishing the visual design of my first page, I started extracting elements to define the patterns and components for my Design System. Once a few components were integrated, I could easily start building the other two pages.
I proudly present you Kosmos, my very first Design System! Kosmos is still a very minimal system, but it does cover all the things needed for the first steps of scaling a digital product.
Rebranding
But! The project wasn’t finished yet. To test if our Design System was as optimised as it should, we were assigned to do a rebranding of the product. We received a new colour palette, logo, typefaces and even new names with which we had to rebrand our product. By adapting my patterns and components to the new designs, I was able to do this quite efficient. Still, it taught me how I could work even more efficient the next time. So far, so good.
Thoughts
Although it is still a very minimal system, I’m proud that I was able to create this from scratch in such a short amount of time and without any previous experience in Design Systems. I understand now how essential it is to build your Design System in such a way it can easily be adapted. I learned so much in this course, so special thanks to Dan Mall for your weekly video content and fun assignments. And thank you Hannah Niebla for sharing your professional knowledge and the individual feedback every week. I can’t wait to put all my learnings into practice.