SeedSeeker (a Crowdfunding app)
Crowdfunding app that connect small start-ups with investors
Outline
Introduction
Problem
Solution
UX/UI Design Process
Low-Fidelity Design
High-Fidelity Design
Conclusion and Results
Team-Mates
Introduction
Start-up owners often face challenges in securing funding and connecting with potential investors, while small investors struggle to discover and evaluate promising start-up projects. To address this issue, we developed SeedSeeker - a crowdfunding app that connects start-up owners with seed-stage investors. With SeedSeeker, start-up owners can easily showcase their projects to a wider audience, and investors can explore multiple start-ups and invest in those that align with their interests.
The Problem
Start-up owners often struggle to secure funding and attract investors, while small investors face challenges in discovering and evaluating potential start-ups to finance. This creates a gap between start-up owners and investors that makes it difficult for both groups to connect with each other.
The Solution
SeedSeeker is a mobile app that bridges this gap by providing a crowdfunding platform that connects start-up owners with seed-stage investors. Start-up owners can easily create a profile for their project, describe their business plan, and showcase their prototype or MVP. Investors can explore multiple start-ups and invest in those that align with their interests.
The UX/UI Design Process:
Brainstorming:
At the brainstorming stage, we focused on defining the problem our app addresses and brainstorming potential solutions. We identified the pain points of start-up owners and small investors and developed a solution that connects the two groups through a crowdfunding platform.
Defining:
We defined the app's requirements, features, and user goals. We identified our target audience, determined the app's primary and secondary features, and prioritized which features to develop first.
Design:
We created wireframes and prototypes of the app's interface and user flow. We defined the app's visual design, including its color scheme, typography, and iconography. We made sure that our app design followed best practices in terms of usability, accessibility, and overall user experience.
Testing:
We tested our design with real users to ensure that it met their needs and expectations. We conducted user testing sessions and collected feedback on the app's usability, functionality, and overall experience. Based on this feedback, we made adjustments and refinements to the app's design to optimize its user experience.
The Low-Fidelity Design
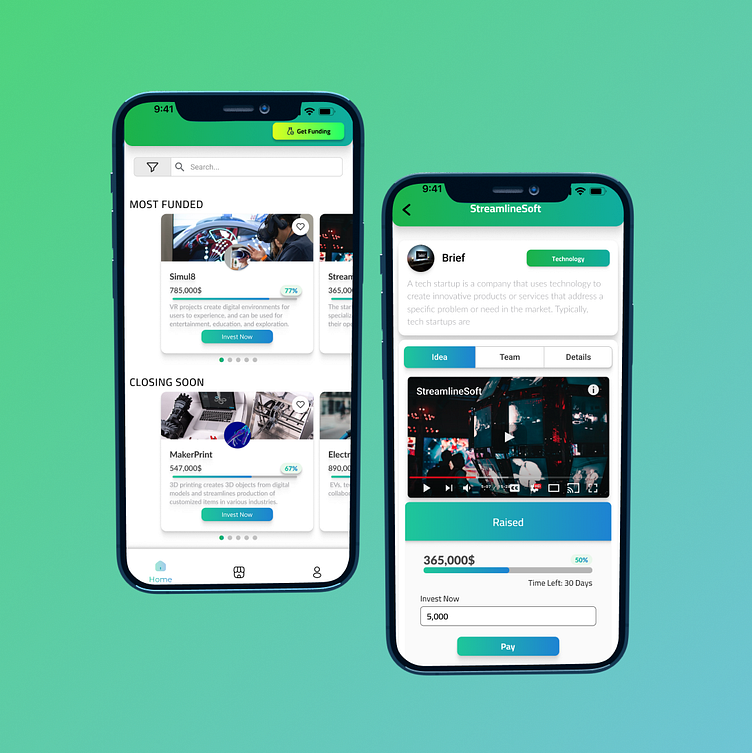
The High-Fidelity Design
KEY FINDING: The reason we chose MOST FUNDED to be at the top then CLOSING SOON and lastly RECENTLY LAUNCHED was actually based on data we collected from a survey we sent to investors asking them which one of these categories they care about the most.
The Conclusion and Results
SeedSeeker is a well-designed and user-friendly app that addresses the needs of both start-up owners and small investors. It has successfully bridged the gap between these two groups by providing a platform for start-up owners to showcase their projects and for investors to explore and invest in promising start-ups.