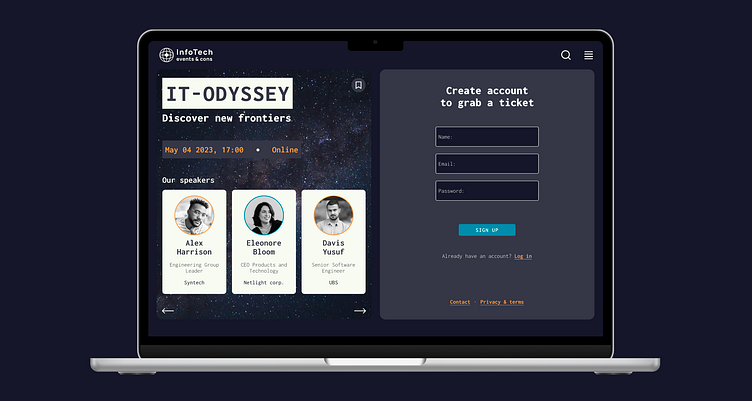
Sign up page
This is sign up page of a ticketing website, aimed at representatives of the IT industry, is made in the style of popular services for working with code 🧑🏻💻
Once the user has entered their information and submitted the registration form, they will be directed to a confirmation page or logged in to their account. From there, they can browse events, purchase tickets, and manage their account information.
The interface is designed to be simple and easy to use, with a header, event slider, and registration form.
The header is located at the top of the page and includes the site's logo, search bar, and menu. This allows users to quickly search for events or navigate to other sections of the site.
The event slider is located on the right side of the page and features a rotating selection of events. Each event includes basic information, such as the event title, date, and location, as well as a button to bookmark the event. This feature allows users to save events they are interested in and easily find them later.
On the left side of the page is the registration form, which allows users to create a new account or log in to an existing account. The form includes fields for the user's name, email address, and password. Also on the page there are links to contacts and privacy & terms.