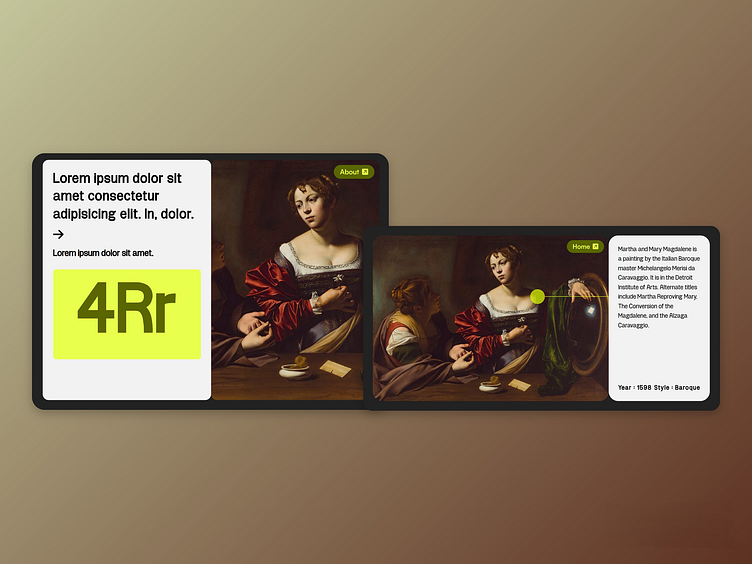
Baroque art explainer page with View Transitions API SPA
Project goals
View Transitions API experimentation : understanding principle of implementation with VanillaJS .startViewTransition and DOMChanges activator.
Transition composed by opacity and left to right
Customize transitions with ::view-transition-old(root) and ::view-transition-old(new) in CSS
Playing with button styling and ellipses
🛠️
View Transitions API, Vanilla JS, CSS, HTML
Source code
https://github.com/teotimepacreau/View-Transitions-API-Day10-Of-100DaysOfCode
Online demo
https://teotimepacreau.github.io/View-Transitions-API-Day10-Of-100DaysOfCode/
100daysofcode
art
baroque
caravaggio
css
grotesk
html
javascript
museum
painter
painting
spa
ui
viewtransition
viewtransitionsapi
webdesign
View all tags
Posted on
Mar 23, 2023
More by Téotime Pacreau View profile
Like