CryptoEnvy Case Study
NOTE: This Design assumes that the User is already logged in.
Role: Product Designer, UX/UI Research and Design
Responsibilities: Research, User Experience, User Flow, Visual Design, Prototyping
Results:
The goal was to increase active users by 20% and add Revenue from Crypto Sells due to No Prior sell fees.
Design Brief
This Crypto product design aimed to create an easy-to-use application for crypto users to sell their investments quickly with minimal confusion or frustration. The target market for this application is seasoned and new crypto investors of all ages.
Problem Statement
Cryptocurrency is confusing and intimidating, especially for those just starting their crypto journey. I wanted to design an app that is welcoming, fun to use, approachable, and, most of all, easy to use for all. Our user is a techie and has made some purchases in crypto. They are familiar with the crypto market but feel intimidated by it when selling their crypto. They want to feel safe and not worry about sending funds to the wrong account. This application will make the whole process easy and quick.
User Research
I performed research questionnaires and interviews with existing crypto investors from two telegram groups. A total of 45 people responded to the questionnaires, and 95% stated that they would like an app that makes it easy to sell without all the stress of having to send the funds to multiple apps to get it to their bank account. During these interviews, trust and ease of use were the two significant factors when selecting the app for all their crypto investing.
These Crypto Investors wanted:
Fewer steps to sell Crypto.
Simplified Cryptocurrency application.
To know all their transactions are safe and not being sent to the wrong account.
Persona
Brandy is a relatively new crypto investor. She is very comfortable buying crypto but has never sold it due to her lack of confidence and fear that she will do it wrong. She recently lost a lot due to the crypto crash and wanted to get out earlier, but she didn’t want to risk losing everything if she made a mistake. Brandy would like one App that makes the whole process easy and stress-free.
User Flow
When creating the Sell Crypto User Flow, I wanted to make it easy for the end user to Sell their crypto directly from one app. This flow assumes that the user is already logged into their account and has their dashboard set up.
Users start at the Splash screen, and after navigating through the Onboarding screens, they are taken directly to their Dashboard. Users can sell directly from this screen or open a specific coin page. If they click on a particular token, they will be taken directly to the Coin Page, where they can read the news and see the current stats of that specific Coin.
Wireframes - LoFi
Before creating my Wireframe in Figma, I first drew what I had in mind. The idea was to create something that makes it easy to sell crypto (with fewer steps) while keeping some of the same screens investors are used to seeing.
Wireframes - HiFi
The main goal of the wireframe was to create a simple flow with fewer screens when selling crypto from the app.
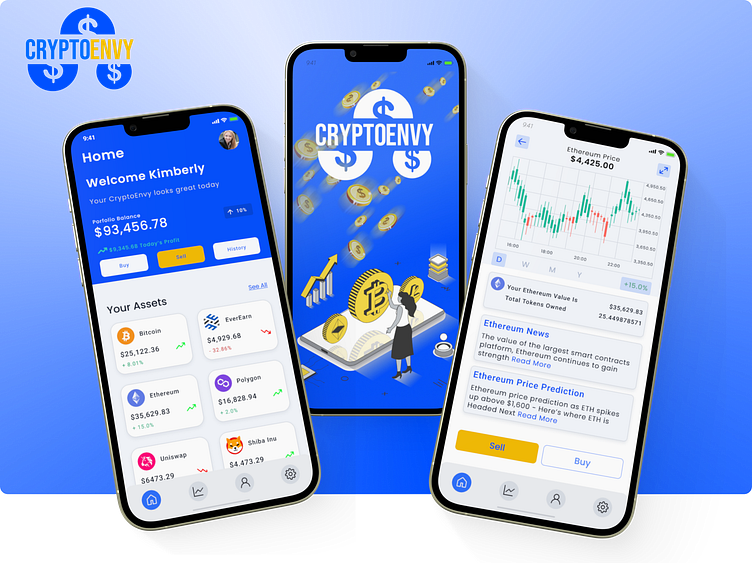
Visual Design - Splash Page and Onboarding
The feedback I received for this design was that the colors, logo, splash page image, and overall look and feel were welcoming, trustworthy and fun.
Visual Design - Portfolio, Coin Page & Sell Page
The main goal was to create a crypto app that makes it easy to sell your crypto from one location while being easy to use for everyone, especially new investors. I didn’t want a user to feel overwhelmed or frustrated. So, I took feedback from a few investors and non-investors and came up with a design that pleased both. I used the brand colors throughout, ensuring not to overdo it with too much color that may distract the user. I made the app warm and welcoming, created the logo, made sure the CTA buttons were easily accessible, and made sure the pages flowed seamlessly, all while ensuring that the app remained easy to use and quick to get through.
Prototyping
To run through the prototype, please Click Here!
Outcome
The overall project was great to work through, and I learned so much. I come from a development background, so being able to design a working app from the start gave me a clearer picture of the processes needing to take place before the design is handed over to development.
I aim to put all my skills to work and create unique products, websites, and graphics. This is the next step in my career and a field I have been passionate about for a long time.
This project is the Capstone project for the Dribbble Product Design Course.