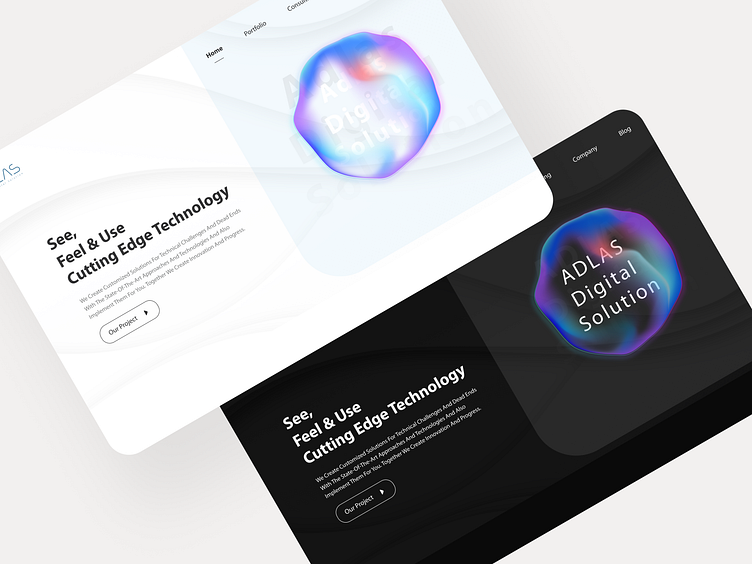
Website UI design in dark and light mode
As a UI/UX designer, my focus for creating a minimal design for a website was to ensure that the design was clean, uncluttered, and easy to navigate.
The color scheme included both light and dark modes to accommodate different user preferences and settings. In the light mode, I used a predominantly white or light-colored background with black or dark text for better readability.
In the dark mode, I used dark-colored background with white colored text for better contrast.
Finally, I ensured that the design was responsive and optimized for different screen sizes and devices, to provide a consistent user experience across platforms.
---------------------------------------
I am currently available for new UI/UX design projects and excited to collaborate with innovative teams.
Feel free to drop me a line to chat about your project: