Draft
Imagining and designing what a Banking Web application for Freelancers would look like :).
Research:
I have researched little bit about all the elements a banking application should include in it's interface so as to make it a better experience for end-user.
Every landing page should be well designed for marketing purposes or in other words for converting visitors into potential customers.
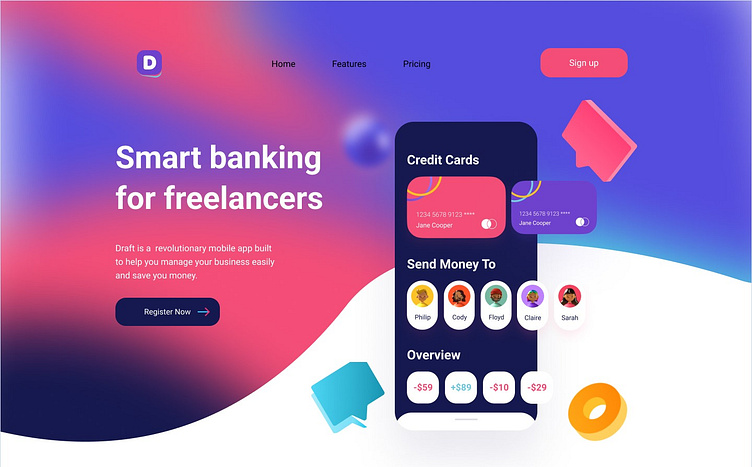
The most important part of a landing page is the hero section where we include the most crucial information about the product or service with a CTA(Call to Action) button.
Using a text style is not mandatory but if you want to work on large-scale project, it's to use text styles. So i have used whole range typography ranging from Headings (H1, H2, H3, H4), Body Intro , Body main , Caption, Medium.
Creating a Color scheme is important in order to increase the speed of your design process. To achieve this ,i created a standard color scheme which contains Primary , Secondary , Accent, Neutral Colors. In addition a stroke color for your cards and buttons is smart way to go about it .
Colors Used
Primary
Hex Code: 554DDE
Hex Code: F44E77
Secondary
Hex Code : 6A6E9D
Hex Code: 16194F
Neutral color: F2F6FF
Stroke Color : CAD651
Wireframe
Creating a low-fidelity wireframe goes a way. It makes your design process and acts a reference model to get the work done fast and effectively.
I have included all the necessary sections in the wireframe which going to be present in the final landing page design.
List of the important elements needed for making a great landing page:
Navigation bar.
Here-Section.
Feature Section-1.
Feature Section-2 .
Support section-3.
Service plans section.
FAQ's or Frequently asked questions.
Footer Section holds the logo ,copyright and contacts and all the important links to it.