Maplens.com
Maplens.com Redistributor Locator
Maplens is a new venture that aims at providing the general public with a locator of agents resellers using graphical map with markers that show the stores to which an agent/manufacturer distributes the product that the user would like to buy. Also through the map the user can see which stores are under the same company through connections.
For example. An individual/company may like to find out the closest store that sells shampoo of the particular brand acme. The user of maplens.com would enter in the search bar ‘acme’ and would get a marker result on the world map presented on the homepage. Every marker represents a store that sells the product of the searched brand.
How Does The System Work?
View the link below to see the UX of the system that you are required to develop. Below is a description of every page in the design provided in the link.
Landing page
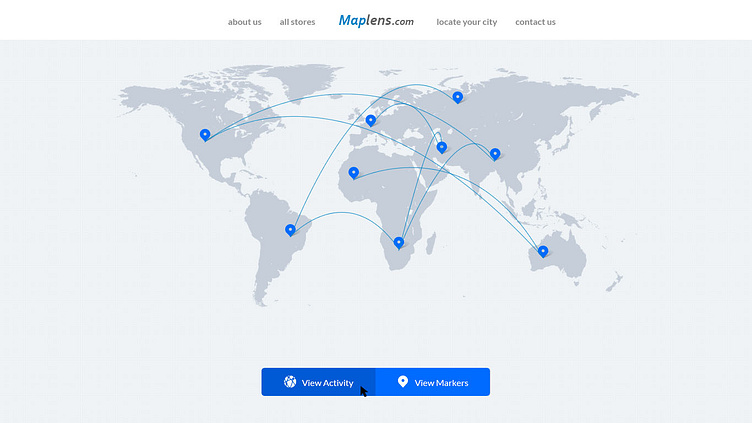
The user is to be presented with a landing page that will contain a header and an interactive map of the world. A dashboard related to this map should contain two options for activating markers that represent stores as well as connections.
A connectionis a network line that has a source and a destination. This is true when the source and destination markers represent a store under the same company, hence both source and destination store have the same company name shown in tooltip.
Markers ON/OFF
The user can switch off/on markers
Connections ON/OFF
The user can switch off/on connections. When Markers are off the connections must also be off.
Map Zoom
The user can click on a marker and the map is zoomed in. The country on which the clicked marker sits on should hereby change background color and border. The country should top any adjacent countries. A zoom out button should appear on the top right side of the map that shows a tooltip with the text ‘zoom out’ on hover. When this zoom out button is clicked the world map is restored to its original scale.
Clicking all stores from the header menu
When the user clicks the ‘all stores’ link from the header menu, the current page should slide out to the left and the link related page slides in from the right as shown in the page. The link in the header menu should obtain the designed active link state with an animation.
All stores page
All of the cities that are marked in the map are loaded here, use the data provided for the list of cities.